所属分类:web前端开发
react获取不到页面元素是因为隐藏的tabpane默认不渲染dom,其解决办法:1、打开相应的react文件;2、找到forceRender代码部分;3、将forceRender设置为“true”即可。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react获取不到页面元素怎么办?
react+antd useEffect中获取不到tabs隐藏页中的元素
具体问题描述:
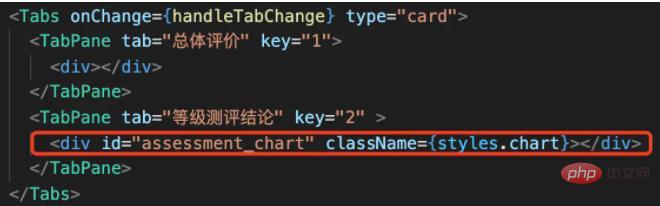
页面有多个tabs标签页,在第二个标签页中使用Echarts,定义了用于渲染Echarts的div并设置了id,但是在useEffect中获取不到该dom元素
(若不在useEffect中获取,也报相同错)
render中:

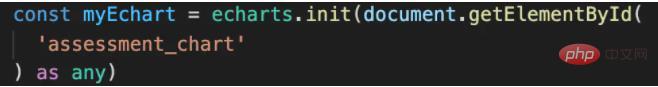
useEffect中:

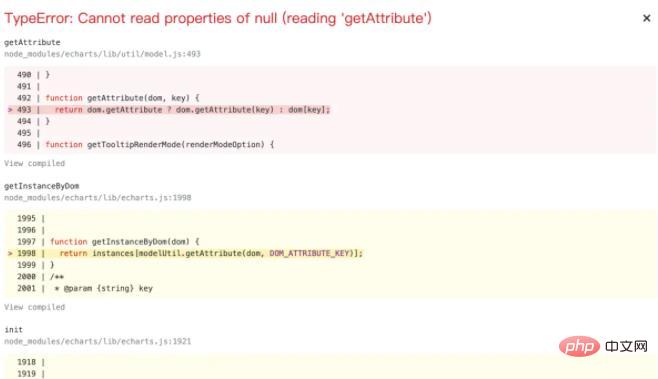
报错TypeError:

报错
原因:
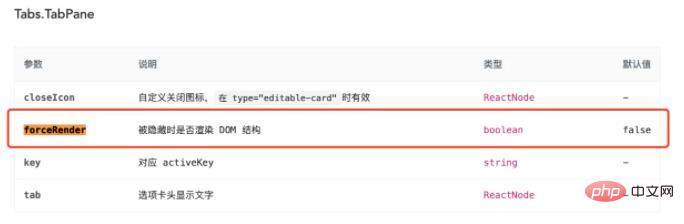
隐藏的tabpane默认不渲染dom

解决:
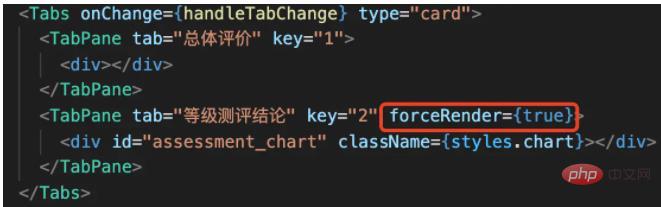
将forceRender设置为true

推荐学习:《react视频教程》
以上就是react获取不到页面元素怎么办的详细内容,更多请关注zzsucai.com其它相关文章!