所属分类:web前端开发
react fetch请求数据的方法:1、将请求的方法放在生命周期的“componentDidMount”里;2、封装fetch请求;3、通过“function checkStatus(response){...}”方法检查请求状态;4、使用封装好的请求并在服务端或浏览器打印结果即可。

本教程操作环境:Windows10系统、react16版、Dell G3电脑。
react fetch怎么请求数据?
React Fetch请求
最近需要用,所以学习一下
1.fetch
基于promise的ajax请求
https://developer.mozilla.org/zh-CN/docs/Web/API/Fetch_API
2.React使用fetch
请求的方法一般放在生命周期的componentDidMount里
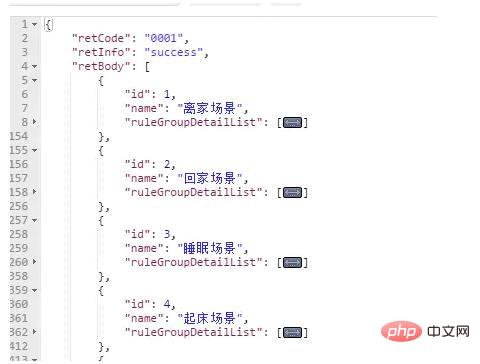
请求的数据基本格式

import React from 'react'
class RequestStu extends React.Component{
constructor(props){
super(props)
this.state={
test:{},
arr:[]
}
}
componentDidMount(){
fetch('http://localhost/console/scene/scenedetaillist',{
method:'GET',
headers:{
'Content-Type':'application/json;charset=UTF-8'
},
mode:'cors',
cache:'default'
})
.then(res =>res.json())
.then((data) => {
console.log(data)
this.setState({
test:data
},function(){
console.log(this.state.test)
let com = this.state.test.retBody.map((item,index)=>{
console.log(item.id)
return <li key={index}>{item.name}</li>
})
this.setState({
arr : com
},function(){
console.log(this.state.arr)
})
})
})
}
render(){
return (
<div>
<ul>
{
this.state.arr
}
</ul>
</div>
)
}
}
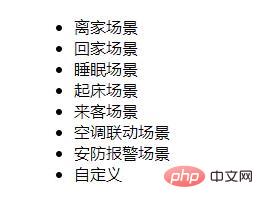
export default RequestStu登录后复制请求后显示:

3.封装fetch请求
封装好方便调用
代码地址:https://github.com/klren0312/react_study/blob/master/stu13/src/helper.js
helper.js
//全局路径
const commonUrl = 'http://127.0.0.1:3456'
//解析json
function parseJSON(response){
return response.json()
}
//检查请求状态
function checkStatus(response){
if(response.status >= 200 && response.status < 500){
return response
}
const error = new Error(response.statusText)
error.response = response
throw error
}
export default function request(options = {}){
const {data,url} = options
options = {...options}
options.mode = 'cors'//跨域
delete options.url
if(data){
delete options.data
options.body = JSON.stringify({
data
})
}
options.headers={
'Content-Type':'application/json'
}
return fetch(commonUrl+url,options,{credentials: 'include'})
.then(checkStatus)
.then(parseJSON)
.catch(err=>({err}))
}登录后复制使用封装好的请求
import React from 'react'
import request from './helper.js'
class RequestDemo extends React.Component{
componentDidMount(){
request({
url:'/posttest',
method:'post',
data:{"Header":{"AccessToken":"eyJ0eXBlIjoiSldUIiwiYWxnIjoiSFM1MTIifQ.eyJzdWIiOiIxMDYiLCJleHBpciI6MTUxMDczODAzNjA5MiwiaXNzIjoiIn0.eo000vRNb_zQOibg_ndhlWbi27hPt3KaDwVk7lQiS5NJ4GS4esaaXxfoCbRc7-hjlyQ8tY_NZ24BTVLwUEoXlA"},"Body":{}}
}).then(function(res){
console.log(res)
})
}
render(){
return (
<div>
test
</div>
)
}
}
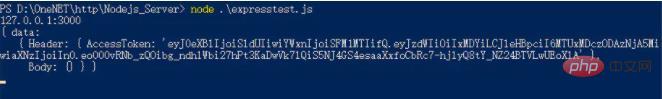
export default RequestDemo登录后复制服务端打印

浏览器打印

附赠helper类
function parseJSON(response){
return response.json()
}
function checkStatus(response){
if(response.status >= 200 && response.status < 500){
return response
}
const error = new Error(response.statusText)
error.response = response
throw error
}
/**
* 登录请求
*
* @param data 数据
*/
export function loginReq(data){
const options = {}
options.method = 'post'
options.made = 'cors'
options.body = JSON.stringify(data)
options.headers={
'Content-Type':'application/json'
}
return fetch('/loginOk',{ ...options, credentials:'include'})
.then(checkStatus)
.then(parseJSON)
.then((res)=>{
if(res.retCode === '0001'){
localStorage.setItem('x-access-token',res.retBody.AccessToken)
return 'success'
}
else if(res.retCode === '0002'){
return 'error'
}
else if(res.retCode === '0003'){
return 'error'
}else{
return ;
}
})
.catch(err=>({err}))
}
/**
* 普通请求
* @param {*url,*method,*data} options
*/
export function request(options = {}){
const Authorization = localStorage.getItem('x-access-token')
const {data,url} = options
options = {...options}
options.mode = 'cors'
delete options.url
if(data){
delete options.data
options.body = JSON.stringify(data)
}
options.headers={
'x-access-token':Authorization,
'Content-Type':'application/json;charset=UTF-8'
}
return fetch(url,{ ...options, credentials: 'include'})
.then(checkStatus)
.then(parseJSON)
.catch(err=>({err}))
}登录后复制推荐学习:《react视频教程》
以上就是react fetch怎么请求数据的详细内容,更多请关注zzsucai.com其它相关文章!