所属分类:web前端开发
vue能显示源码,vue查看看源码的方法是:1、通过“git clone https://github.com/vuejs/vue.git”获取vue;2、通过“npm i”安装依赖;3、通过“npm i -g rollup”安装rollup;4、修改dev脚本;5、调试源码即可。

本教程操作环境:Windows10系统、Vue 3版、Dell G3电脑。
vue能显示源码吗?
能。
Vue查看看源码的技巧
"dev": "rollup -w -c scripts/config.js --sourcemap --environment TARGET:web-full-dev",
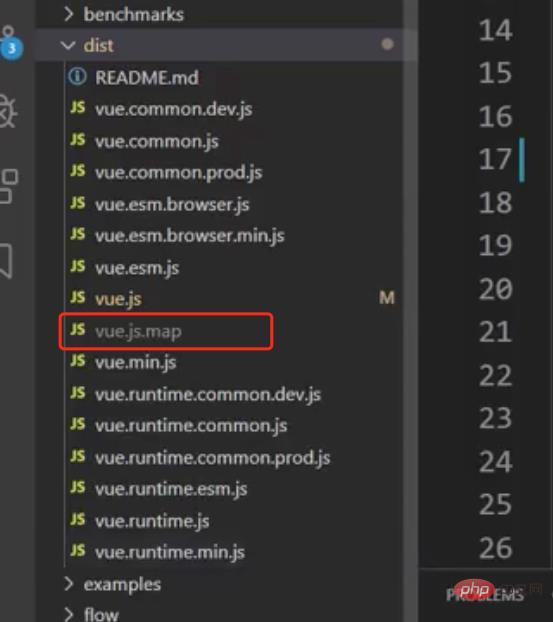
登录后复制作用:打包之后 dist 下多了map文件,可以和源码进行很好的映射,方便更好的调试源码
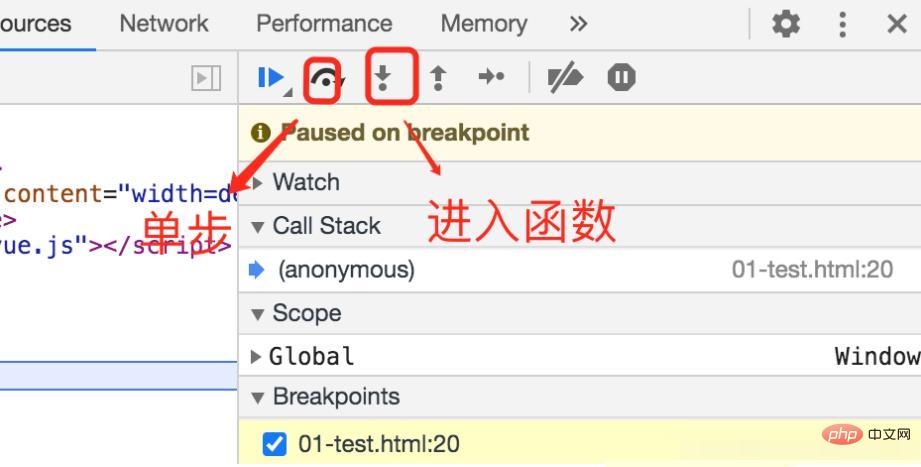
断点

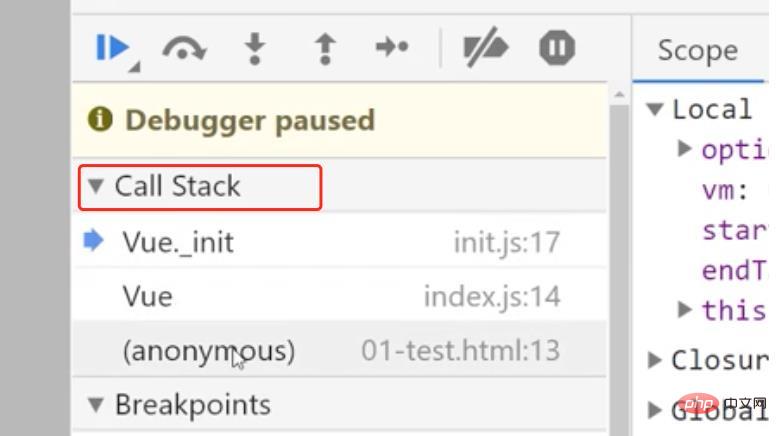
查看调用栈
特别想搞清除先后之前的调用关系,有时候进入过深就蒙圈了,就好好研究call stack,能给你一个很好的思路

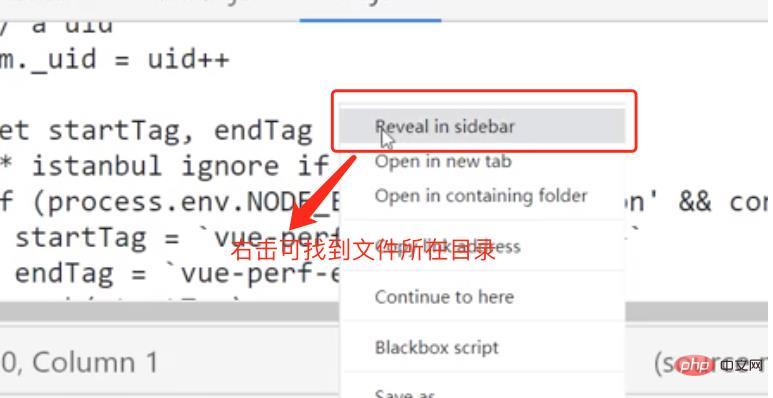
定位源文件所在位置

掌握了以上,看的次数多了后,源码的执行就很清晰的在脑海中了。
推荐学习:《vue视频教程》
以上就是vue能显示源码吗的详细内容,更多请关注zzsucai.com其它相关文章!