所属分类:web前端开发
react设置div高度的方法:1、通过css方式实现div高度;2、在state中声明一个对象C,并在该对象中存放更换按钮的样式,然后获取A并重新设置C中的“marginTop”即可。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react怎么设置div高度?
react动态设置元素高度
使用react实现动态修改样式(不建议使用此方式,除非没有其他选择)
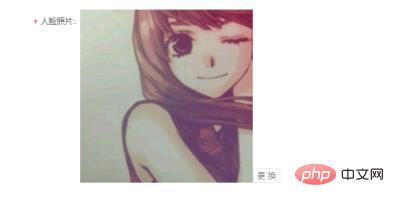
如下图所示:

实现图中的更换按钮紧随图片的右下方,图片高度发送改变时,更换按钮的位置也跟着改变。
1.通过css方式实现(改方案暂时没有解决办法)
2.利用react数据驱动视图的特性
2.1 数据:在state中声明一个对象C,该对象存放更换按钮的样式。
2.2 操作: 设 A = 图片高度, B = 更换按钮高度。图片加载完成后,获取A并将重新给设置C中的marginTop。(该思路只需改变数据,不需要考虑视图层)
construct中
this.state = {
updateBtnStyle :{
fontSize: "12px",marginLeft:'20px',marginTop:'300px',
}
}
//在class中定义的函数,如果需要使用到全局this,需要此操作
this.loading = this.loading.bind(this)登录后复制声明操作函数loading
loading(){
const imgHeight = document.getElementById('facePhoto').height
console.log('图片的高度',document.getElementById('facePhoto')?.height)
if(imgHeight === Number.parseInt(this.state.updateBtnStyle.marginTop)+24) return
else{
this.setState({
updateBtnStyle:{
marginTop:document.getElementById('facePhoto')?.height-24+'px'
}
})
}
}登录后复制视图层伪代码
<Item label="人脸照片" style={{ position: "relative" }} required>
<img id={'facePhoto'} src={photo} alt="" width="300" onLoad={this.loading} style={{float:'left'}}/>
<Button size="small" style={updateBtnStyle}
onClick={() => StateManage.set(updatePhotoProps, { visible: true })}>更换</Button>
</Item>登录后复制1.获取图片的高度:
1.1 获取的时间:需要等图片加载完成后获取其高度才有效,因此需要使用img的onLoad事件,确保获取图片高度时,图片已经加载完成。
1.2 获取的方式: 图片的宽高度是通过属性height,width,而不是通过style设置,因此获取高度的方法=document.getElementById('xxx').height
2.声明的函数没有绑定this,导致无法使用setState
推荐学习:《react视频教程》
以上就是react怎么设置div高度的详细内容,更多请关注zzsucai.com其它相关文章!