所属分类:web前端开发
react refs修改dom的方法:1、在constructor中定义一个虚拟dom的控制;2、通过React的createRef函数声明一个叫divDaimin的控制dom节点;3、通过“componentDidMount(){this.divDaimin.current.style.color = "red";}”修改dom值即可。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react refs怎么修改dom?
React使用refs操作DOM方法详解
在react框架 甚至说是三大框架中都是不太支持大家直接去操作dom的
因为也没什么必要
当然也会有特殊情况 例如视频播放 强制动画 第三方插件的一些渲染或初始化
官方也给了我们对应的解决办法
那就是refs
我们来简单写一个 我们先在constructor中定义一个虚拟dom的控制
参考代码如下
constructor(props){
super(props);
this.divDaimin = React.createRef()
this.state = {
}
}登录后复制这里 我们就通过React提供给我们的createRef函数声明了一个叫divDaimin的控制dom节点
叫什么你们随意 可以声明无数个 这个对数量没有限制
然后我们在页面上去写一个节点给我们声明的divDaimin 去控制
<div className="App">
<div ref = { this.divDaimin }>你好</div>
</div>登录后复制这样 我们这块div元素就被divDaimin管理了
然后 componentDidMount生命周期是在页面dom节点挂载完之后执行的 那么我们就在componentDidMount生命周期里打印一下这个divDaimin
componentDidMount(){
console.log(this.divDaimin);
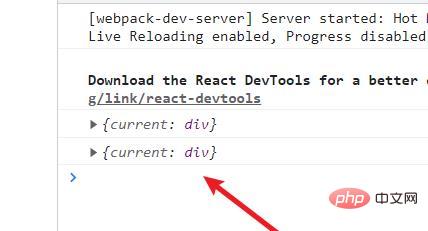
}登录后复制运行后效果如下


通过控制台信息我们可以看到 current字段对应的就是我们的元素
我们改一下componentDidMount内的代码
componentDidMount(){
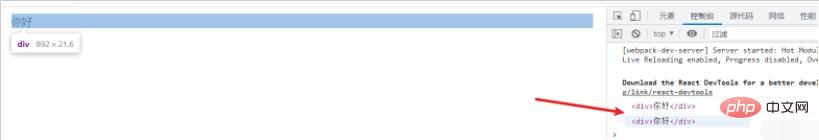
console.log(this.divDaimin.current);
}登录后复制

很明显 我们的元素已经是被输出在控制台上了
为了帮助大家确认我们确实是拿到这个元素了
我们改写componentDidMount中的代码
componentDidMount(){
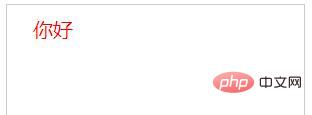
this.divDaimin.current.style.color = "red";
}登录后复制我们用一个常规的js dom操作 将他的字体颜色改为红色


没有任何问题 这个东西一般情况下都是可以满足你的需求的 甚至在react项目中他好可以帮助你实现更多你自己没接触过的用途
推荐学习:《react视频教程》
以上就是react refs怎么修改dom的详细内容,更多请关注zzsucai.com其它相关文章!