所属分类:web前端开发
本篇文章给大家总结分享48个前端高频面试题(附答案解析),带你梳理vue、javascript等的基础知识,增强前端知识储备,值得收藏,快来看看吧!

mvvm场景:数据操作比较多的场景,需要大量使用DOM元素时,采用mvvm的开放方式,会更加便捷,让开发者更多的经历放在数据的变化上,解放繁琐的DOM元素
MVVM 模型,
M 数据 从后台获取的商品数据
V 视图 就是写好的页面,每一个div,每一个input 都是视图
VM 视图模型,
数据发生变化,通过视图模型会改变视图的显示,视图上的改变,也会通过视图模型进而影响数据的变化 【相关推荐:vuejs视频教程、web前端开发】
核心:关于VUE双向数据绑定,其核心是 Object.defineProperty()方法。
beforeCreate(创建前)、created(创建后)、beforeMount(载入前)、mounted(载入后)、beforeUpdate(更新前)、updated(更新后)、beforeDestroy(销毁前)、destroyed(销毁后)
mounted 真实dom挂载完成 updated只要data数据被改变 就会自动更新触发 destroy销毁全局计时器和自定义事件
如果使用了keep-alive会在多两个:activated、deactivated当组件初次加载会执行前4个生命周期,分别为: beforeCreate、created、beforeMount、mounted
相同点:都可以控制dom元素的显示和隐藏
不同点:v-show只是改变display属性,dom元素并未消失,切换时不需要重新渲染页面
v-if直接将dom元素从页面删除,再次切换需要重新渲染页面
async await 是ES7的新增,async用于声明一个函数,await用于等待一个异步方法执行完成。async函数返回的是一个promise对象,可以用.then方法添加回调函数,在函数执行的中,一旦遇到await就回先返回,等到这个异步操作完成之后,它再进行函数体内后面的这个语句
会改变原数组:
pop (删除数组的最后一个元素并返回删除的元素)
push(向数组的末尾添加一个或更多元素,并返回新的长度)
shift(删除并返回数组的第一个元素)
unshift(向数组的开头添加一个或更多元素,并返回新的长度)
reverse(反转数组的元素顺序)
sort(对数组的元素进行排序)
splice(用于插入、删除或替换数组的元素)
不会改变原数组:
concat---连接两个或更多的数组,并返回结果。
every---检测数组元素的每个元素是否都符合条件。
some---检测数组元素中是否有元素符合指定条件。
filter---检测数组元素,并返回符合条件所有元素的数组。
indexOf---搜索数组中的元素,并返回它所在的位置。
join---把数组的所有元素放入一个字符串。
toString---把数组转换为字符串,并返回结果。
lastIndexOf---返回一个指定的字符串值最后出现的位置,在一个字符串中的指定位置从后向前搜索。
map---通过指定函数处理数组的每个元素,并返回处理后的数组。
slice---选取数组的的一部分,并返回一个新数组。
valueOf---返回数组对象的原始值
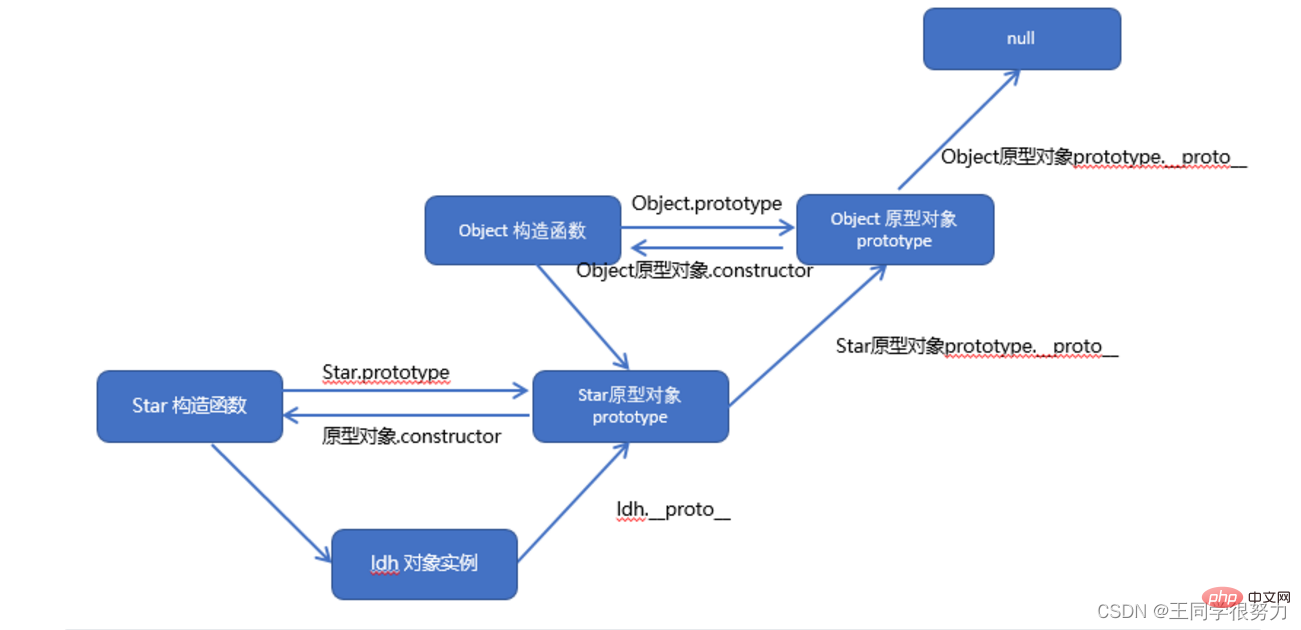
每一个实例对象上有一个proto属性,指向的构造函数的原型对象,构造函数的原型对象也是一个对象,也有proto属性,这样一层一层往上找的过程就形成了原型链。

给每个dom元素加上key作为唯一标识 ,diff算法可以正确的识别这个节点,使页面渲染更加迅速!
每个组件都是 Vue 的实例。组件共享 data 属性,当 data 的值是同一个引用类型的值时,改变其中一个会影响其他
利用子绝父相定位方式来实现
<style>
.container{
width: 300px;
height: 300px;
position: relative;
}
.conter{
width: 100px;
height: 100px;
position: absolute;
top: 50%;
left: 50%;
margin-top: -50px;
margin-left: -50px;
}
</style>登录后复制利用Css3的transform,可以轻松的在未知元素的高宽的情况下实现元素的垂直居中。
<style>
.container{
position: relative;
}
.conter{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
</style>登录后复制flex
<style>
.container{
display: flex;
justify-content: center;
align-items: center;
}
.conter{
}
</style>登录后复制是es6引入新的原始数据类型Symbol,表示独一无二的值
所谓同源策略就是浏览器的一种安全机制,来限制不同源的网站不能通信(域名、协议、端口号相同)
改变url且不让浏览器向服务器发请求
检测url的变化
截获url地址 并解析出需要的信息匹配路由规则
传递过程
页面通过mapAction异步提交事件到action。action通过commit把对应参数同步提交到mutation,mutation会修改state中对应的值。 最后通过getter把对应值跑出去,在页面的计算属性中,通过,mapGetter来动态获取state中的值
首先 防抖就是触发下一个事件时停止掉上一个事件
节流是 触发当前事件需要在上一个事件结束以后
通过设置节流阀(定时器)
!importent>行内> id> 类,伪类,属性>标签,伪元素选择器 > 继承和通配符
父盒子设置上边距
overflow:hidden
子盒子脱标
父盒子上 padding
一共有5中方法
父盒子设置高度
overflow:hidden
伪元素
双伪元素
在父盒子末尾添加一个空盒子,设置 clear:both
1.利用双重for循环,再利用数组方法splice方法去重(es5常用)
2.set去重:准备一个数组,数组解构newset,再准备一个函数存放数组的变量作为函数的判断值,return Array.from(new set(arr))即可
3.数组方法indexof
4.数组方法sort Obj[a]-Obj[b]
beforeCreate
created 数据初始化完成,方法也调用,但是DOM未渲染
beforeMount
mounted DOM和数据挂在完成
state => 基本数据
getters => 从基本数据(state)派生的数据,相当于state的计算属性
mutations => 提交更改数据的方法,同步!
actions => 像一个装饰器,包裹mutations,使之可以异步。
modules => 模块化Vuex
简述vuex数据传递过程
页面通过mapAction异步提交事件到action。action通过commit把对应参数同步提交到mutation,mutation会修改state中对应的值。 最后通过getter把对应值跑出去,在页面的计算属性中,通过,mapGetter来动态获取state中的值
相同点
get请求和post请求底层都是基于TCP/IP协议实现的,使用二者中的任意一个,都可以实现客户端和服务器端的双向交互
最本质的区别
非本质区别
存储大小:
router为VueRouter的实例,相当于一个全局的路由器对象,里面含有很多属性和子对象,例如history对象。。。经常用的跳转链接就可以用this.$router.push,和router-link跳转一样。
route相当于当前正在跳转的路由对象。。可以从里面获取name,path,params,query等
数据总是从父组件传到子组件,子组件没有权利修改父组件传过来的数据,只能请求父组件对原数据进行修改
- v-model 多用于表单元素实现双向数据绑定
- v-bind:简写为:,动态绑定一些元素的属性,类型可以是:字符串、对象或数组。
- v-on:click 给标签绑定函数,可以缩写为@,例如绑定一个点击函数 函数必须写在methods里面
- v-for 格式: v-for="字段名 in(of) 数组json" 循环数组或json
- v-show 显示内容
- v-else指令:和v-if指令搭配使用,没有对应的值。当v-if的值false,v-else才会被渲染出来
- v-if指令:取值为true/false,控制元素是否需要被渲染
- v-else-if 必须和v-if连用
- v-else指令:和v-if指令搭配使用,没有对应的值。当v-if的值false,v-else才会被渲染出来
- v-text 解析文本
- v-html 解析html标签
- v-bind:class 三种绑定方法 1、对象型 '{red:isred}' 2、三元型 'isred?"red":"blue"' 3、数组型 '[{red:"isred"},{blue:"isblue"}]'
- v-once 进入页面时 只渲染一次 不在进行渲染
- v-cloak 防止闪烁
- v-pre 把标签内部的元素原位输出
(学习视频分享:vuejs入门教程、编程基础视频)
以上就是【整理分享】48个前端高频面试题(附答案解析)的详细内容,更多请关注zzsucai.com其它相关文章!