所属分类:web前端开发
使用jquery前需要引入jquery.js文件。两种引入方式:1、在jquery官网下载jquery文件到本地,使用script标签导入本地jquery文件,语法“<script src="本地jquery文件路径"></script>”;2、使用script标签导入在线jquery文件,语法“<script src="在线jquery文件网址"></script>”。

本教程操作环境:windows7系统、jquery3.6版本、Dell G3电脑。
一、jQuery介绍
jQuery是一个js库,存放的是js代码写的function()。
jQuery的初衷是为了简化JS代码。
能够处理HTML/JSP/XML、CSS、DOM、事件、也能提供异步AJAX功能。
例如:document.getElementByid()在jQuery中封装了一个方法:
function $("#id"){//函数名是$
return document.getElementById(id);
}登录后复制二、使用:
jQuery其实就是个js文件,我们使用的时候首先需要将文件引入到HTML文档中。jquery的导入方式有两种,一种是本地导入,一种是从超链接导入。
引入方式一:本地引入
我们可以百度搜索jquery,可以搜到jquery的官方网站:https://jquery.com/
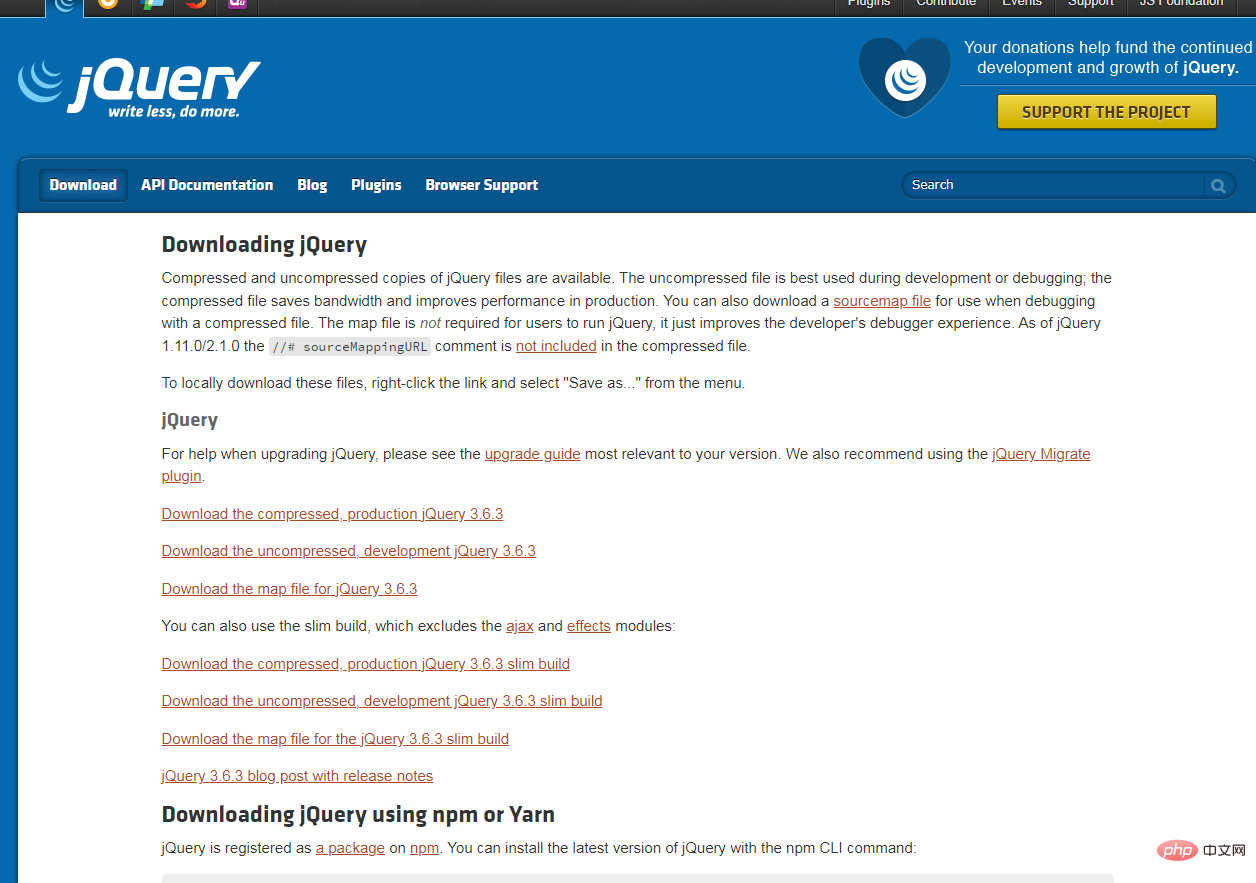
从这里即可下载jquery的最新版本,点击下载图标,会跳转到下载详情页面:

这里的前两个链接是两个版本的jquery下载,一个是压缩版,一个是未压缩版,两个版本在功能上并没有区别,只不过压缩版为了在发布项目的时候jquery占用的空间更小,对压缩版的jquery进行了删减多余的空格和换行操作,以此来达到精简的目的,我们作为开发者,还未到发布项目的环节,因此选择第二个未压缩版(uncompressed)就好。
点进链接,可以看到jquery的源码,我们直接ctrl+a,选中所有,新建一个txt文件,将源码拷贝到其中,然后修改后缀名为.js即可。
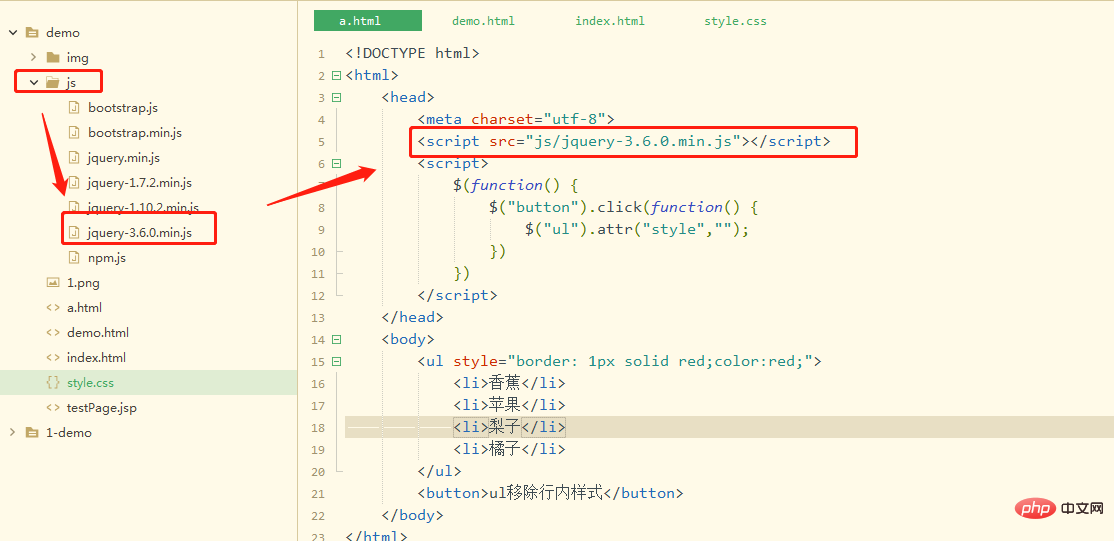
接着,我们在要使用jquery的页面引入这个.js文件,代码如下:
<script src="本地jquery文件路径"></script>
<script>
//在此书写你的jquery代码
</script>
登录后复制

注意!一定要先写引入的script再写自己的jquery代码,因为页面的加载顺序是从上到下加载,浏览器会先加载你的jquery代码再加载jquery库,造成你的jquery代码会被认为是错误书写格式,无法实现效果。
引入方式二:引入在线jquery
我们可以通过在script的src属性中写一个网址来导入在线的jquery代码,有人可能要问了,这样做不是会在网页加载的时候有一个下载jquery的时间吗?会不会下载很长时间,导致你的jquery代码一直不能被加载,影响用户体验?
事实上,现在应用jquery的网站非常非常多,浏览器会在加载之前使用jquery的网站时就预先下载过jquery,因此到了我们这里就不用再次下载了,就算我们的jquery版本是一个新的没被浏览器加载过的版本,jquery的代码下载也会进行的很快,不过,如果你还是担心影响加载速度,本地导入jquery文件确实是最好的办法。
例如jquery官网的在线JQ文件:https://code.jquery.com/jquery-3.6.0.min.js

导入在线jquery:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
//在此书写你的jquery代码
</script>
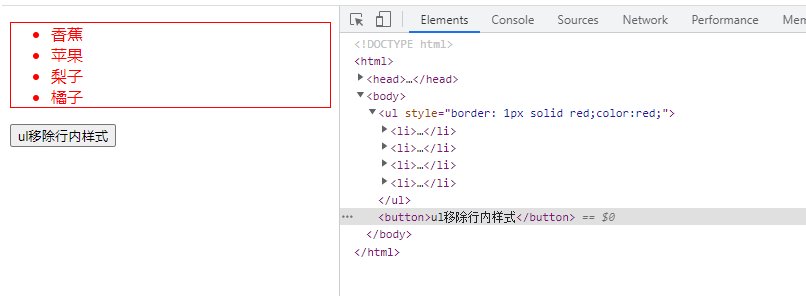
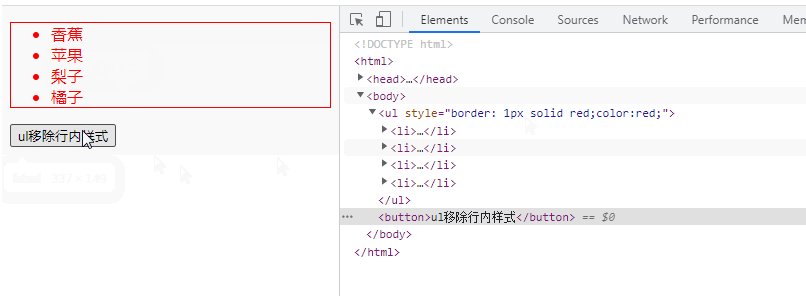
登录后复制使用:
创建jQuery对象调用库中的函数
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery需要引入哪个文件的详细内容,更多请关注zzsucai.com其它相关文章!