所属分类:web前端开发
react路由有:1、页面路由,代码如“window.location.href='...'history.back()”;2、h5路由,代码如“window.onchange = function () {console.log(window.location.hash)}”;3、hash路由,代码如“history.pushState(...)”。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react路由有哪些?
React中的路由
(1)页面路由
window.location.href='https://www.hao123.com/'
history.back()
登录后复制(2)h5路由
window.location = '#hash'
window.onchange = function () {
console.log(window.location.hash)
}登录后复制(3)hash路由
//推进一个状态
history.pushState('name','title','/path')
//替换一个状态
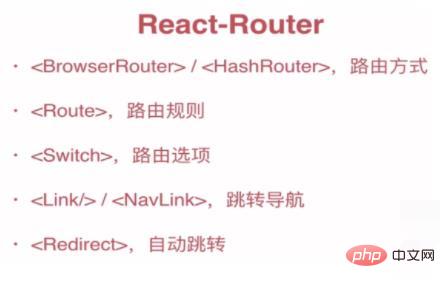
history.replaceState('name','title','/path')登录后复制1、路由方式
<BrowserRouter/> :h5路由
<HashRouter>:hash路由
2、路由规则
<Route/>:包裹组件
3、理由选项
<Switch/>:解决匹配问题,按照顺序匹配,如果匹配到前面的后面的就不匹配了。
例如:/path和、path/list这样的,按照顺序path/list会匹配导/path,达不到想要的效果,加上exact关键词做到完全匹配,必须完全一样才能匹配到。
4、跳转导航,相当于a标签
<Link/>:跳转页面
<NavLink/>:增强版的Link
5、自动跳转
<Redirect/>:不用点击,执行到这块就自动跳转
1、导入包
yarn add react-router-dom
import {BrowserRouter, Route, Link} from "react-router-dom";
2、BrowserRouter包裹
<BrowserRouter>
<div>
<Route path={'/'} exact component={Home}></Route>
<Route path={'/detail/'} component={Detail}></Route>
</div>
</BrowserRouter>登录后复制3、路由的传值
http://localhost:3000/detail
(1)路由参数传值
路由参数
<Route path={'/detail/:id'} component={Detail}></Route>
跳转参数:
<Link key={index} to={'/detail/' + item.id}>
接收参数:
this.props.match.params.id
打印结果
3。直接使用
访问结果
http://localhost:3000/detail/3
(2)路由参数传值
路由参数
<Route path={'/detail'} component={Detail}></Route>
跳转参数:
<Link key={index} to={'/detail?=' + item.id}>
接收参数:
this.props.location.search
打印结果
?id=3。需要自己解析
访问结果
http://localhost:3000/detail?id=3
4、跳转原理
Link的to参数匹配导Route中的path参数,则执行跳转,跳转到Route中的component中设置的组件。
网上摘要的一个图描述的很到位:

推荐学习:《react视频教程》
以上就是react路由有哪些的详细内容,更多请关注zzsucai.com其它相关文章!