所属分类:web前端开发
react修改端口的方法:1、在scripts文件夹下找到“start.j”s文件;2、打开“start.j”s文件并修改“const DEFAULT_PORT=parseInt(process.env.POST,10)”处的端口号即可。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react 怎么修改端口?
React修改默认端口号
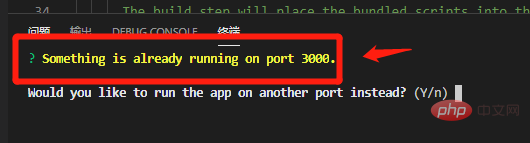
问题
我们在使用React的时候经常会遇到这种情况,3000端口号被占用。有时候可以关掉3000端口,但更多时候,我们需要打开多个项目的时候,就必须要开启多个端口了。这时候就需要修改默认端口号了。

修改默认端口号
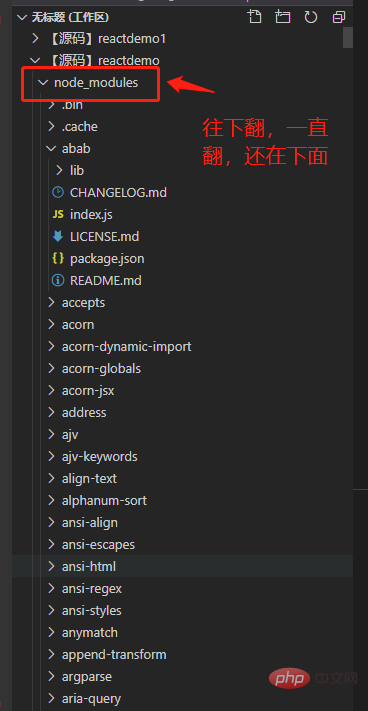
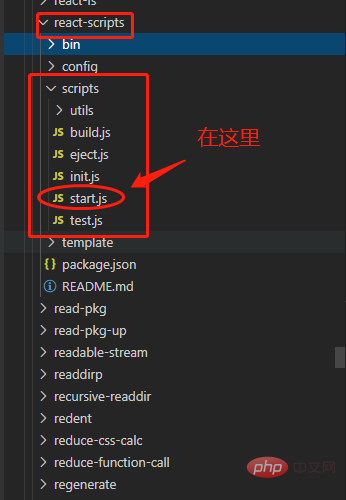
这个文件的位置在:node_modules文件夹下 -> react-scripts文件夹下 -> scripts文件夹下 -> start.js
node_modules下

start.js文件

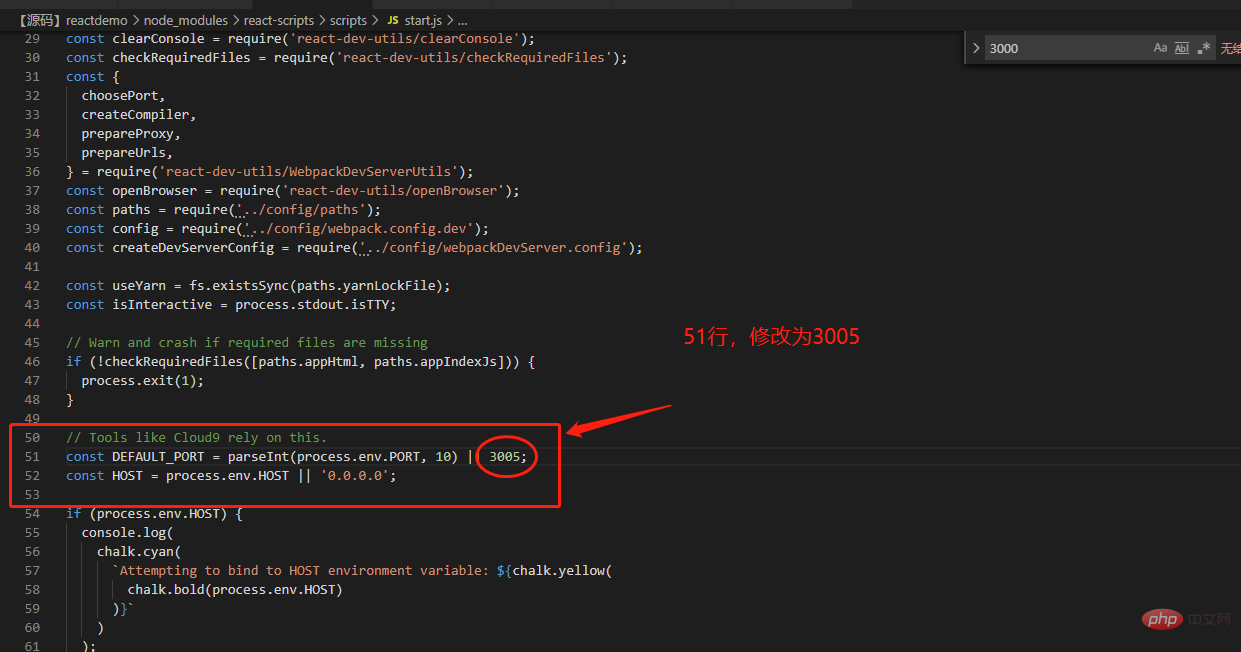
51行处修改,整个文件端口号只出现一次

修改后运行结果

写到这里就结束了,希望对你有一丢丢帮助吧,哈哈!
推荐学习:《react视频教程》
以上就是react 怎么修改端口的详细内容,更多请关注zzsucai.com其它相关文章!