所属分类:web前端开发
react实现跳转页面的方法:1、通过“import { Button } from 'antd';”引入button组件;2、在button组件里面写onclick;3、在render外面写方法内容为“tiaozhuan(){window.location.href=""}”;4、使用link路由;5、使用a标签进行跳转即可。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react怎么实现跳转页面?
react项目实现页面跳转
更新:
useNavigate()的使用
import { useNavigate } from 'react-router-dom';
const navigate = useNavigate();
navigate(-1)//适用于返回上级页面
navigate('/router');//也可直接加路径登录后复制1.使用button组件
首先引用
import { Button } from 'antd';登录后复制然后在button组件里面写onclick,在render外面写方法内容
class App extends Component {
tiaozhuan(){
window.location.href="http://www.baidu.com"
}
render(){
return (
<>
<div id="zhu" style={{ width: 400, height: 400 }}></div>
<div id="zhe" style={{width: 600,height:400}}></div>
<p>123 </p>
<Button onClick={this.tiaozhuan}>跳转页面</Button>
</>
); }
};
export default App;登录后复制2.使用link路由
首先引用
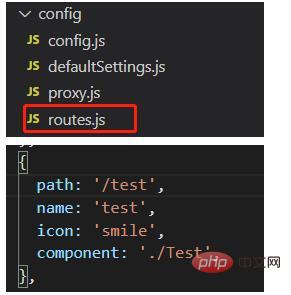
import { Link } from 'umi';登录后复制然后在这个路由文件里加上你要跳转页面的路由

接着在return里面写这句话就行了。
<Link to="/test">跳转页面</Link>
登录后复制3.最简单的是a标签
<a href="#">跳转页面</a>
登录后复制推荐学习:《react视频教程》
以上就是react怎么实现跳转页面的详细内容,更多请关注zzsucai.com其它相关文章!