所属分类:web前端开发
react children方法用于处理“this.props.children”,其处理方式有:1、React.Children.map();2、React.Children.forEach();3、React.Children.count();4、React.Children.only();5、React.Children.toArray()。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react children方法怎么用?
React.Children详解
React.Children提供了处理this.props.children的工具,this.props.children可以任何数据(组件、字符串、函数等等)。React.children有5个方法:React.Children.map(),React.Children.forEach()、React.Children.count()、React.Children.only()、React.Children.toArray(),通常与React.cloneElement()结合使用来操作this.props.children。
React.Children.map()
React.Children.map()有些类似Array.prototype.map()。如果children是数组则此方法返回一个数组,如果是null或undefined则返回null或undefined。第一参数是children,即示例中的Father组件里的'hello world!'和() => <p>2333</p>函数。第二个参数是fucntion,function的参数第一个是遍历的每一项,第二个是对应的索引。
function Father({children}) {
return(
<div>
{React.Children.map(children, (child, index) => {
...
})}
</div>
)
}
<Father>
hello world!
{() => <p>2333</p>}
</Father>登录后复制React.Children.forEach()
跟React.Children.map()一样,区别在于无返回。
React.Children.count()
React.Children.count()用来计数,返回child个数。不要用children.length来计数,如果Father组件里只有'hello world!'会返回12,显然是错误的结果。
function Father({children}) {
return(
<div>
{React.Children.count(children)}
</div>
)
}
<Father>
hello world!
{() => <p>2333</p>}
</Father>登录后复制React.Children.only()
验证children里只有唯一的孩子并返回他。否则这个方法抛出一个错误。
function Father({children}) {
return(
<div>
{React.Children.only(children)}
</div>
)
}
<Father>
hello world!
</Father>登录后复制React.Children.toArray()
将children转换成Array,对children排序时需要使用
function Father({children}) {
let children1 = React.Children.toArray(children);
return(
<div>
{children1.sort().join(' ')}
</div>
)
}
<Father>
{'ccc'}
{'aaa'}
{'bbb'}
</Father>
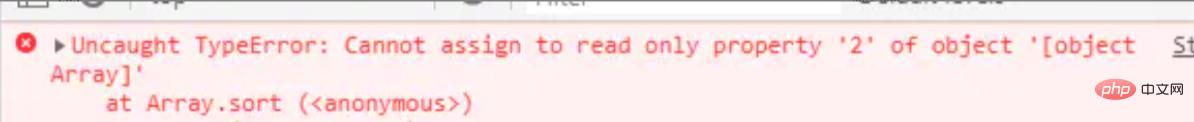
//渲染结果: aaa bbb ccc登录后复制如果不用React.Children.toArray()方法,直接写children.sort()就会报错

Example:
例如有这样的需求,完成一个操作需要3个步骤,每完成一个步骤,对应的指示灯就会点亮。
index.jsx
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import {Steps, Step} from './Steps';
function App() {
return (
<div>
<Steps currentStep={1}> //完成相应的步骤,改变currentStep的值。如,完成第一步currentStep赋值为1,完成第二部赋值为2
<Step />
<Step />
<Step />
</Steps>
</div>
);
}
ReactDOM.render(<App />, document.getElementById('root'));登录后复制Steps.jsx
import * as React from 'react';
import './step.less';
function Steps({currentStep, children}) {
return (
<div>
{React.Children.map(children, (child, index) => {
return React.cloneElement(child, {
index: index,
currentStep: currentStep
});
})}
</div>
);
}
function Step({index, currentStep}: any) {
return <div className={`indicator${currentStep >= index + 1 ? ' active' : ''}`} />;
}
export {Steps, Step};登录后复制steps.less
.indicator { display: inline-block; width: 100px; height: 20px; margin-right: 10px; margin-top: 200px; background: #f3f3f3; &.active {
background: orange;
}登录后复制推荐学习:《react视频教程》
以上就是react children方法怎么用的详细内容,更多请关注zzsucai.com其它相关文章!