所属分类:web前端开发
vue二级路由报错的解决办法:1、检查并删除二级路由路径前面的斜杠;2、检查父路由是否有path,若path是斜杠,则redirect直接匹配page2;3、不使用redirect,并设置默认显示的子路由path为空即可。

本教程操作环境:Windows10系统、Vue 3版、Dell G3电脑。
vue二级路由报错怎么办?
vue中二级路由跳转不成功的一个原因
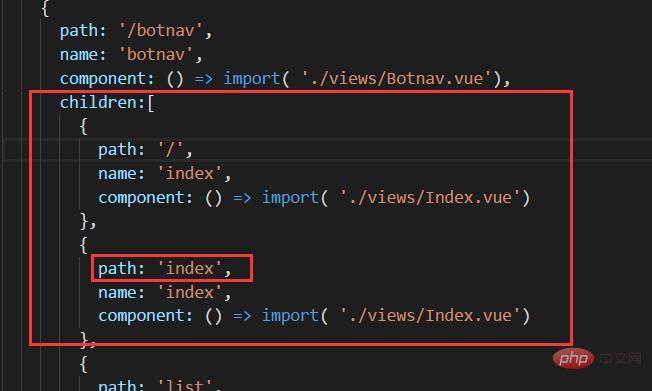
二级路由有具体的路径时前面不加斜杠/

vue二级路由不显示页面bug
如果父路由path是 / 则redirect直接匹配page2就可以
{
path: '/',
component: () => import('../view/analyse/analyse.vue'),
redirect: '/page2', //这里前面加不加/都行
children: [
{
path: 'page1',//这里前面加不加/都行
component: () => import('../view/analyse/page/page1')
},
{
path: 'page2',//这里前面加不加/都无所用
component: () => import('../view/analyse/page/page2')
},
]
}登录后复制如果父路由有path,redirect必须前面加上父路由,不然就会变成 /子路径 而子路由默认显示需要匹配/父路径/子路径
{
path: '/analyse',
component: () => import('../view/analyse/analyse.vue'),
redirect: '/analyse/page2',//这里前面加不加/都行,必须父路由/子路由
children: [
{
重点::::::::
//这里前面不能加 /不然就会匹配成/page1
path: 'page1', 实际他等同于 /analyse/page1
//这里前面不能加 /不然就会匹配成/page1
component: () => import('../view/analyse/page/page1')
},
{
path: 'page2', //这里前面不能加 /
component: () => import('../view/analyse/page/page2')
},
{
path: 'page3', //这里前面不能加 /
component: () => import('../view/analyse/page/page3')
}
]
}登录后复制不使用redirect默认显示的子路由path为空就可以了
{
path: '/', 或者 path: '/analyse',
component: () => import('../view/analyse/analyse.vue'),
children: [
{
path: '' , path为空就可以了
component: () => import('../view/analyse/page/page1')
},
{
path: 'page2',
component: () => import('../view/analyse/page/page2')
},
]
}登录后复制父页面需要有个占位标签来显示子路由的内容
<div class="content"><router-view /></div>
登录后复制推荐学习:《vue.js视频教程》
以上就是vue二级路由报错怎么办的详细内容,更多请关注zzsucai.com其它相关文章!