所属分类:web前端开发
react安装出错的解决办法:1、使用“create-react-app”安装react;2、执行“$ yarn config set ignore-engines true $ re-rf react-demo-1 $ create-react-app react-demo-1”命令即可解决安装报错问题。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react安装出错怎么办?
react 安装及安装报错解决办法
1. 安装
安装react可以使用create-react-app还可以用webpack和rollup安装,这里使用第一种
$ yarn global add create-react-app
$ create-react-app react-demo-1
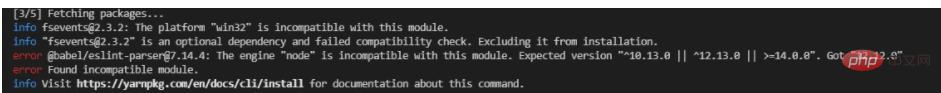
登录后复制2. 执行上面两个命令时发现报错:

3.只需要执行下面的命令就能解决
$ yarn config set ignore-engines true
$ re-rf react-demo-1
$ create-react-app react-demo-1
登录后复制推荐学习:《react视频教程》
以上就是react安装出错怎么办的详细内容,更多请关注zzsucai.com其它相关文章!