所属分类:web前端开发
react实现通讯录的方法:1、创建一批通讯录数据;2、准备左右两个dom容器,分别用于承载用户列表和首字母列表;3、生成用户列表和首字母列表;4、将首字母页面的id作为字母列表的值;5、把对应首字母页面的id传到方法里,然后通过h5的scrollIntoView方法跳转到对应的锚点即可。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react怎么实现通讯录?
react实现通讯录效果
业务描述:通过react实现一个类似通讯录的页面,并可以通过点击侧边首字母跳转到对应的用户
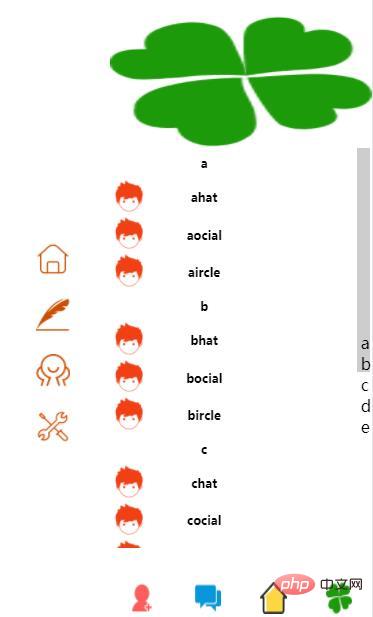
大致效果

步骤
1,先造一批假数据
const users = [
[
{id: 0, name:"a",imgUrl:white},
{id: 1, name:'ahat',imgUrl:sysImg4},
{id: 2, name:'aocial',imgUrl:sysImg4},
{id: 3, name:'aircle',imgUrl:sysImg4},
],
[
{id: 4, name:"b",imgUrl:white},
{id: 5, name:'bhat',imgUrl:sysImg4},
{id: 6, name:'bocial',imgUrl:sysImg4},
{id: 7, name:'bircle',imgUrl:sysImg4},
]
,
[
{id: 8, name:"c",imgUrl:white},
{id: 9, name:'chat',imgUrl:sysImg4},
{id: 10, name:'cocial',imgUrl:sysImg4},
{id: 11, name:'circle',imgUrl:sysImg4},
]
,
[
{id: 12, name:"d",imgUrl:white},
{id: 13, name:'dhat',imgUrl:sysImg4},
{id: 14, name:'docial',imgUrl:sysImg4},
{id: 15, name:'dircle',imgUrl:sysImg4},
]
,
[
{id: 16, name:"e",imgUrl:white},
{id: 17, name:'ehat',imgUrl:sysImg4},
{id: 18, name:'eocial',imgUrl:sysImg4},
{id: 19, name:'eircle',imgUrl:sysImg4},
]
];登录后复制2生成用户列表页面
1先准备左右两个dom容器,分别用于承载用户列表和首字母列表
return (
<div className={this.props.chatShow
}>
<div className={jsPage.chatRight}>
<div className={jsPage.pointListStyle} id="points">
{pointLists}
</div>
</div>
<div className={jsPage.chatLeft+" "+universal.columnStartCenter}>
{userLists}
</div>
</div>
)登录后复制css
.chatRight{
height: 100%;width: 3%;
position:fixed;right: 0;
}
.chatLeft{
height: 100%;width: 95%;
}登录后复制2通过数据分别生成用户列表和首字母列表放入上一步生成的容器中
//用户列表
var userLists=new Array();
//侧栏首字母列表
var pointLists=new Array();
//遍历
for(var i=0;i<users.length;i++){
//得到每个首字母对应的用户
var user=users[i];
//map遍历生成用户信息
const userList=user.map(
(number)=>
<div className={universal.rowCenter+" "+jsPage.chatSpan} key={number.id} id={number.name}>
<img src={number.imgUrl} className={jsPage.imgStyle2}
></img>
<div className={jsPage.chatUserInfo+" "+universal.rowStart}>
<div className={jsPage.chatUserInfoSpan+" "+
universal.rowCenter+" "+
jsPage.fontStyle1}>{number.name}</div>
<div className={jsPage.chatUserInfoSpan}></div>
</div>
</div>
)
//将用户信息放入用户列表
userLists.push(userList);
//生成首字母信息
const point=<div
onClick={msg=>this.scrollToAnchor(msg)}
className={jsPage.pointStyle}
key={user[0].name}
>{user[0].name}
</div>
//将首字母信息放入首字母列表
pointLists.push(point);
}登录后复制3 点击首字母滚动到对应用户
注意我们在第二步生成画面的时候,重要的一步:将首字母页面的id作为字母列表的值
<div className={universal.rowCenter+" "+jsPage.chatSpan} key={number.id} id={number.name}>登录后复制<div
onClick={msg=>this.scrollToAnchor(msg)}
className={jsPage.pointStyle}
key={user[0].name}
>{user[0].name}
</div>登录后复制这样通过点击首字母时就可以把对应首字母页面的id传到方法里,然后通过h5的scrollIntoView方法跳转到对应的锚点,
scrollToAnchor (e) {
// 找到锚点
var anchorElement = document.getElementById(e.target.innerHTML);
// 如果对应id的锚点存在,就跳转到锚点
anchorElement.scrollIntoView();
}登录后复制这样就可以啦
推荐学习:《react视频教程》
以上就是react怎么实现通讯录的详细内容,更多请关注zzsucai.com其它相关文章!