所属分类:web前端开发
react实现按条件搜索的方法:1、在state里定义一个对象;2、设置下拉框点击事件onChange,用于接收每选择一个下拉框都进行相应的ID保存;3、把对象附加到接口请求参数上即可。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react 怎么实现按条件搜索?
react design pro 实现多条件进行查询数据
一、描述:
对于后台管理系统,在编写业务界面,多条件进行联合查询数据是最基础的业务需求,一般多条件查询都是传入相应字段的ID或者其它值。
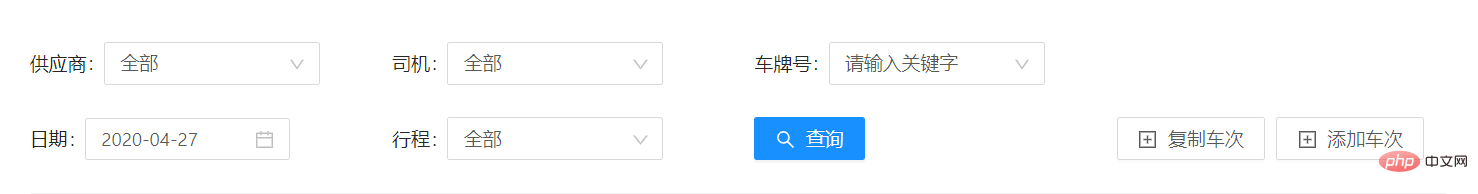
二、实现的界面效果: 
三、实现思路:
先定义一个对象,用于接收每选择一个下拉框都进行相应的ID保存,然后最后把对象附加到接口请求参数上即可。
例如:我这里的查询接口需要的数据格式
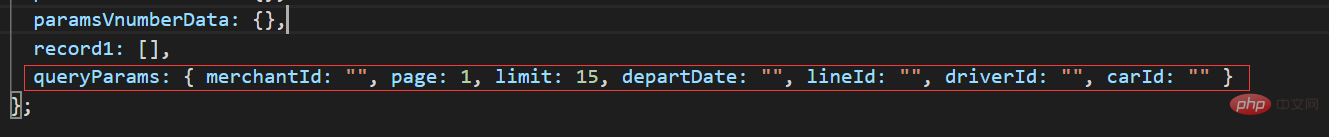
{ merchantId: "", page: 1, limit: 15, departDate: "", lineId: "", driverId: "", carId: "" }登录后复制四、代码实现:
1.先在state里定义一个对象:

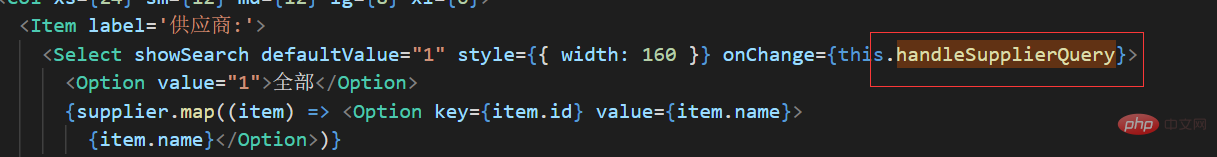
2.设置下拉框点击事件onChange

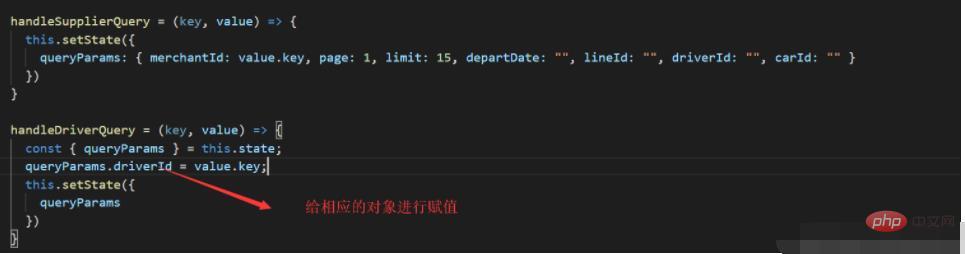
3.赋值(这里只展示了供应商下拉框的代码,其它下拉框与之相同):

最后,取得相应的结果进行相应的查询,一个多条件查询就实现了。
五、总结
这里我利用的是setState对对象元素进行了动态赋值,现目前能想到的办法就是这样的,不知道还有没有更好的办法,如果有希望大佬能教教我。
推荐学习:《react视频教程》
以上就是react 怎么实现按条件搜索的详细内容,更多请关注zzsucai.com其它相关文章!