所属分类:web前端开发
react打包压缩太慢的解决办法:1、使用“npm install hard-source-webpack-plugin”命令安装“hard-source-webpack-plugin”;2、执行“new HardSourceWebpackPlugin()”语句;3、在package.json文件的scripts中修改“max_old_space_size”即可。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react 打包压缩太慢怎么办?
react项目太大,打包速度很慢和经常打包失败的解决方案
一、解决打包慢的问题
1、使用插件:hard-source-webpack-plugin
npm install hard-source-webpack-plugin 或 yarn add hard-source-webpack-plugin
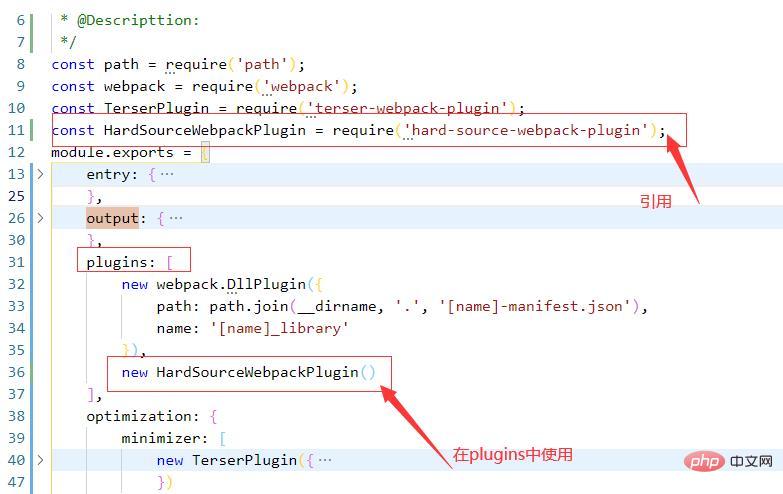
登录后复制2、在webpack的配置文件中使用
const HardSourceWebpackPlugin = require('hard-source-webpack-plugin');
module.exports = {
// ......
plugins: [
new HardSourceWebpackPlugin() // <- 直接加入这行代码就行
]
}登录后复制3、项目中使用

二、打包的时候经常报异常,打包不成功
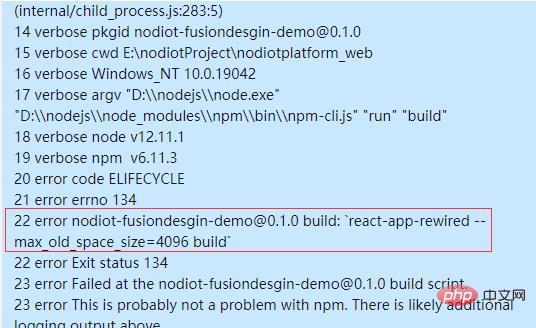
1、打包时出现的问题

打包的时候,经常报 ELIFECYCLE的异常,从网上搜这个问题,也没有搜到相关的解决方案,我仔细的研究了这个报错信息,发现nodiot-fusiondesgin-demo@0.1.0 build: `react-app-rewired --max_old_space_size=4096 build` 这一行可能会存在问题,然后我找到项目中配置该信息的地方,在package.json文件的scripts中

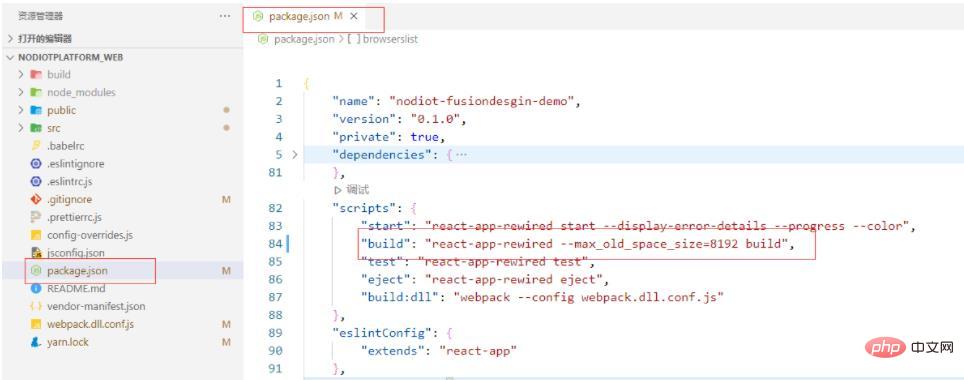
2、解决方案:
把`max_old_space_size=4096` 更改为了 `max_old_space_size=8192`,更改完后,经过几次测试是可以正常打包的,不会出现该错误了
推荐学习:《react视频教程》
以上就是react 打包压缩太慢怎么办的详细内容,更多请关注zzsucai.com其它相关文章!