所属分类:web前端开发
使用apache部署react的方法:1、下载Apache并解压;2、修改conf文件夹下“heetd.conf”;3、用语句“httpd.exe -k install”安装并启动apache;4、将请求数据的地址改为服务器的地址;5、将生成的打包文件放入apache根目录, 重启apache即可。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
Apache部署react项目(从安装到部署完成)
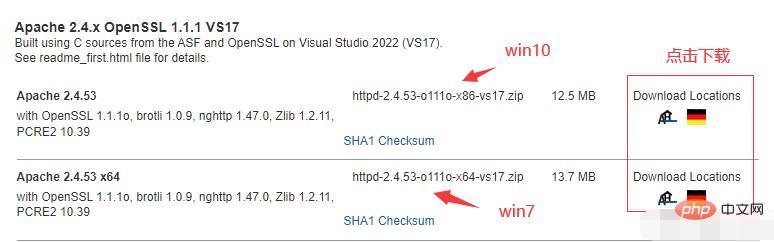
传送门:Apache Haus Downloads

解压后,我放入E盘


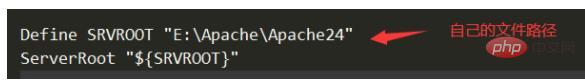
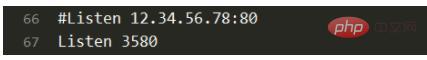
修改为

端口可以改为自己需要的(不改 ,端口可能已占用,无法启动)(67行)

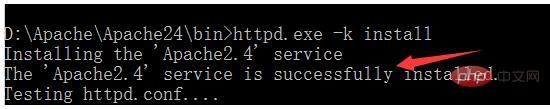
下一步,进入bin文件,cmd以管理员方式进入,执行语句
httpd.exe -k install
登录后复制图例:(以下为成功)

启动apache
net start Apache2.4
登录后复制注:停止可用net stop Apache2.4
第一步完成。
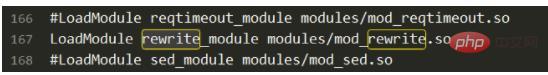
167行将最前面的 # 删除

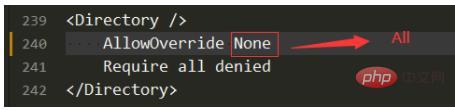
将None改成All(可使用文件内字符查找,一共有三处)

新建.htaccess,添加以下代码,并放入apache根目录
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]
</IfModule>登录后复制
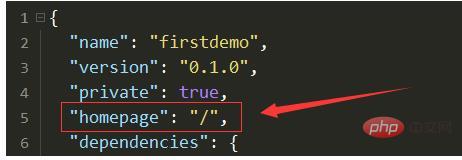
2.3 配置package.json
添加

将请求数据的地址改为服务器的地址
执行
npm run build
登录后复制将生成的打包文件放入apache根目录

重启apache
net restart Apache2.4
登录后复制最后在地址栏输入服务器地址 xxx.xxx.xxx.xxx:端口号,即可访问网页。
推荐学习:《react视频教程》
以上就是怎么使用apache部署react的详细内容,更多请关注zzsucai.com其它相关文章!