所属分类:web前端开发
小程序能用react,其使用方法:1、基于“react-reconciler”实现一个渲染器,生成一个DSL;2、创建一个小程序组件,去解析和渲染DSL;3、安装npm,并执行开发者工具中的构建npm;4、在自己的页面中引入包,再利用api即可完成开发。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
小程序能用react吗?
能。
在微信小程序中直接运行React组件
在研究跨端开发时,我的一个重要目标,是可以让react组件跑在微信小程序中。在这个过程中,我探索了微信小程序的架构,并且引发了很多思考。而作为跨端开发,实际上很难做到 write once,run anywhere,因为每个平台所提供的能力是不一样的,例如微信小程序提供了原生的能力,例如调起摄像头或其他需要原生环境支持的能力,在微信小程序中开发虽然也是在webview中开展,但是,却需要一些原生的思维。所以,要做到 write once 就必须有一些限制,这些限制注定了我们无法完全利用小程序的能力,仅仅只用到一些布局的能力而已。所以,奉劝各位,在做跨端开发时,要有个心理准备。但如果跳出跨端开发,我现在只开发小程序,那我能否用我熟悉的react来开发呢?甚至,能否用我开发的nautil框架来开发呢?答案是可以的,本文将带你一步一步实现自己的react小程序开发之路,帮助你在某些特定的场景下,完成react项目往小程序迁移的目标。
小程序运行React的方案对比
目前业界能够比较好支持小程序(没有特别注明的情况下,小程序特指微信小程序)运行React组件的,有3套方案,分别是京东凹凸实验室的taro,蚂蚁金服某团队(未找到具体团队名)的remax,微信某团队的kbone。
Taro
编译,新版本也基于运行时
解析为wxml+js
老牌,不断发展,全平台支持,持续迭代
Remax
运行时,带编译宏
基于reconciler
最优雅,增量更新
不够成熟,后续发展未知
Kbone
运行时,依赖webpack
自己实现一套DOM API
可兼容vue,甚至任意基于DOM渲染的框架
性能问题(全量检查),几乎停更
3套方案各有不同,而且在各自的思路上都是独树一帜。就我个人而言,如果不考虑跨端开发,自己实现一套DOM API这种方案是非常有价值的,因为DOM接口是HTML标准,你不需要自己去发明一套标准出来,而一旦实现了DOM API,那么所以其他基于DOM实现的应用理论上都支持在这上面跑。但是,它的不足就是你每换一个平台,就要针对这个平台去实现一套DOM API,这个成本是非常大的,因为DOM接口标准极其庞大,实现的时候也很容易出bug。在我看来,最优雅的实现还是Remax的那种思路,基于react-reconciler做一个渲染器,这个渲染器将react组件实例抽象为一个统一的DSL,在不同的平台上,去解析渲染这个DSL。
但是remax迭代更新之后,它开始强依赖自己的编译工具,这直接导致我放弃在项目中使用它。因为对于我们自己的项目而言,我们其实有可能不需要它的全部,我们只是使用react来完成我们整个小程序中的某些部分(比如有些已经用react写好的h5我们想要渲染到小程序,其他部分我们还是在原来的项目中跑)。如果对它的编译工具有依赖,我们就不得不把整个项目迁移到它的编译工具,那我还不如直接使用taro这个老牌比较稳定的工具。
整体实现思路
经过一番研究之后,我决定采用remax的思路,也就是基于react-reconciler实现一个渲染器,生成一个DSL,再创建一个小程序组件,去解析和渲染这个DSL。在完成实现之后,我把所有这些逻辑构建为最终产物,并以npm的形式发布产物,对于小程序开发者而言,只需要npm安装之后,执行开发者工具中的构建npm即可,之后在自己的页面中引入这个包,利用api即可完成开发,而不在需要使用另外的编译工具。
这一方案的最大好处是,对编译工具的弱(无)依赖,这样就可以让我们的这套方案可以在任意的项目中去跑,而不需要额外引入编译工具切换工具栈。另外,因为reconciler的部分已经打包进npm包了,所以它是一个可以独立运行的模块,所以,你甚至可以在mpvue等vue风格或小程序原生风格项目中使用这个npm包来渲染react的组件。

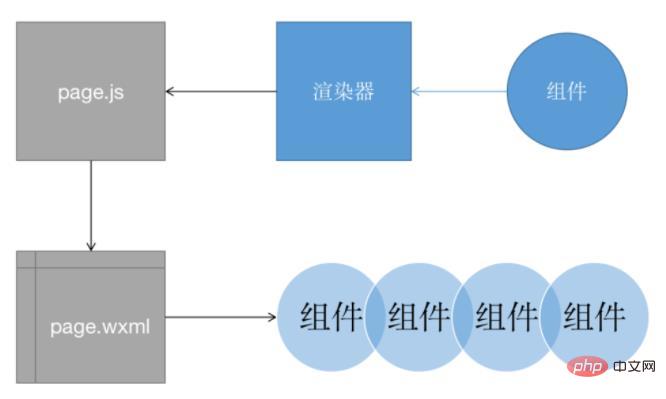
微信小程序中运行react组件的思路
如上图所示,我们将一个react组件通过基于react-reconciler的渲染器,创建了一个DSL的纯对象(包含回调函数),我们在page的js文件中,通过this.setData把这个对象发送给渲染线程,在wxml中使用了我们提供的一个自引用嵌套的组件对DSL进行渲染。这里需要注意一个点,react-reconciler会在组件更新的时候,触发对应的钩子,此时,会再次生成新的DSL,并再次通过this.setData发送渲染。所以,这个渲染器和单纯使用createElement的结果是不同的,渲染器支持hooks等react内置的功能。
接下来,我将对其中的具体细节进行讲解,以让你尽可能自己可以手写出本文所阐述的代码,以让你在自己的项目中可以实现本文一致的效果。你可以克隆这个仓库到本地,运行效果看看,研究它的整个实现过程。
将react组件渲染为纯JS对象
react的渲染器本质上是一个基于react调度系统的副作用执行器,副作用的结果在web环境下就是DOM的操作,在native环境下就是调用渲染引擎光栅化图形,在art环境下就是调用声卡播放声音,而在我们这次的计划中,我们需要渲染器生成一个纯js对象,以方便交给小程序在小程序的两个线程之间作为消息体进行传递,并基于这个对象在小程序中渲染界面。
有同学对我发出疑问:jsx编译之后React.createElement的执行结果不就是纯JS的对象么?这里需要了解react的本质。react的组件,实际上为react提供了一套描述系统,它描述了react所表达的具体对象的结构。但是,这个描述是抽象的,只有当你把它实例化,运行起来时,它才有意义。我们在组件中所做的描述,可不单单只有jsx的部分,它还包括业务和程序层面的逻辑。比如很多场景下,我们需要根据组件状态来决定返回那一部分jsx,从而渲染不同的界面。而这部分内容,需要依赖一个环境来执行,也就是react渲染器。
在以前,我们只能模拟react-dom,按照它的运行逻辑,自己手写一个渲染器。而现在,react把它的调度器专门做了一个库,react-reconciler,帮助开发者快速接入react的调度系统,从而可以构建自己的渲染器。这里有一个视频(自备梯子),介绍了react-reconciler的基本用法和使用效果。
import Reconciler from 'react-reconciler'
const container = {}
const HostConfig = {
// ... 极其复杂的一个配置
}
const reconcilerInstance = Reconciler(HostConfig)
let rootContainerInstance = null
export function render(element, { mounted, updated, created }) {
if (!rootContainerInstance) {
rootContainerInstance = reconcilerInstance.createContainer(container, false, false)
}
return reconcilerInstance.updateContainer(element, rootContainerInstance, null, () => {
notify = { mounted, updated, created }
created && created(container)
mounted(container.data)
})
}登录后复制上面代码中,没有给出的HostConfig的具体内容是关键,它用于配制一个Reconciler,从代码的角度,它就是一个钩子函数的集合,我们需要在每个钩子函数内部写一些副作用来操作container,你可以看到,在不同的时刻,我们传入的created, mounted, updated会被调用,而它们接收被操作过的container,从而让我们获得这个js对象(container上还有一些函数,但我们可以不用理会,因为this.setData会自动清除这些函数)。
由于这一配置内容太过复杂,要讲解清楚需要花费比较大的篇幅,所以我直接把源码地址贴在这里,你可以通过阅读源码来了解它都有哪些配置项,并且你可以把这部分代码拆分出来后,运行一个自己的组件,通过console.log来观察它们被调用的时机以及顺序。
总而言之,这些接口都是知识层面的,不是什么复杂的逻辑,了解每一个配置项的作用和执行时机之后,你就能写出自己的渲染器。理论上,它没有什么难度。
基于react-reconciler,我在react运行时的每一个环节都做了一些副作用操作,这些副作用的本质,就是修改一个纯js对象,当react被运行起来时,它会经历一个生命周期,这在我的一个视频中有讲到react的生命周期的具体过程。你也可以关注我的个人微信公众号 wwwtangshuangnet 和我讨论相关的问题。在每一个生命周期节点上,调度器就会执行一个副作用,即修改我提供的那个纯js对象。
我提供了两个方法,用于在小程序的渲染器中,获得生成好的js对象。得到这个js对象之后,就可以调用小程序的this.setData,把这个对象发送到渲染线程进行渲染。
利用react渲染器得到的纯对象上存在一些函数,调用这些函数会触发它们对应的逻辑(比如调用setState触发hooks状态更新),从而触发调度器中的钩子函数执行,container对象再次被修改,updated被再次调用,this.setData被再次执行,这样,就实现了真正的react运行时在小程序中的植入。
嵌套递归自引用组件
渲染线程接收到this.setData发送过来的js对象后,如何将这个对象作为布局的信息,渲染到界面上呢?由于小程序的特殊架构,它为了安全起见,渲染线程中无法执行可操作界面的脚本,所有的渲染,都得依靠模板语法和少量的wxs脚本。所以,要怎么做呢?
小程序提供了自定义组件的功能,在app.json或对应的page.json中,通过usingComponents来指定一个路径,从而可以在wxml中使用这个组件。而有趣的地方在于,组件本身也可以在组件自己的component.json中使用usingComponents这个配置,而这个配置的内容,可以直接指向自己,例如,我在自己的组件中,这样自引用:
// dynamic.json
{
"usingComponents": {
"dynamic": "./dynamic"
}
}登录后复制自己引用自己作为组件之后,在其wxml中,我们就可以使用组件自己去渲染子级数据,即一种嵌套递归的形式进行渲染。
我规定了一种特别的数据结构,大致如下:
{
type: 'view',
props: {
class: 'shadow-component',
bindtap: (e) => { ... },
},
children: [
{
type: 'view',
props: {},
children: [
...
],
},
],
}登录后复制模板中,通过对type的判断,选择不同的模板代码进行渲染。
<block wx:if="{{ type === 'view' }}">
<view class="{{ props.class }}" bindtap="bindtap">
<block wx:if="{{ children.length }}" wx:for="{{ children }}">
<dynamic data="{{ item }}" /> <!-- 嵌套递归 -->
</block>
</view>
</block>登录后复制在wxml中把所有组件通过这种形式枚举出来之后,这个组件就能按照上述的数据结构递归渲染出整个结构。
当然,这里还需要处理一些细节,例如响应data的变化,事件响应函数等,你可以通过源码了解具体要怎么处理。另外,微信小程序this.setData限制在1M以内,我虽然还没有尝试过很大的数据,但是,这个限制肯定在将来是一个风险点,我现在还没有解决,还在思考应该怎么最小化更新粒度。
不支持直接JSX的变通方法
小程序的编译,没有办法自己配置支持新语法,所以如果我们在小程序代码中使用jsx,就必须先走一遍自己的编译逻辑。有两种解决办法,一种是不使用jsx语法,而是使用hyperscript标记语法,比如:
import { createElement as h } from 'react'
function Some() {
return h(
'view',
{ class: 'some-component' },
h(
'view',
{ class: 'sub-view' },
'一段文字',
),
'一段文字',
)
}登录后复制这样的写法显然没有直接写jsx来的方便,但是阅读上没有什么障碍,且不需要将jsx编译的过程。
另一种办法是走一遍编译,在小程序的页面目录下,创建一个页面同名的.jsx文件,再利用bebel将它编译为.js文件。但是这样的话,你需要在发布小程序的时候,忽略掉所有的.jsx文件。另外,还有一个坑是,小程序的编译不提供process.env,所以编译react的结果用的时候会报错。解决办法是把react的cjs/react.production.min.js作为react的入口文件,通过小程序的构建npm的相关配置逻辑,指定react构建的文件。
结语
本文详细讲解了如何在微信小程序中直接运行react组件的思路,同时,你可以参考这个仓库,运行效果看看,研究它的整个实现过程。总结而言,这个方法分为3个部分:1. 基于react-reconciler实现一个把react组件渲染为纯js对象的渲染器,之所以需要纯js对象,是因为小程序发送到渲染线程的数据必须是纯对象。2. 利用小程序的自定义组件,实现自引用嵌套递归的组件,用于利用上一步得到的js对象渲染成真正的界面。3. 解决jsx问题,将前两步的结果,在page中进行实施,以真正完成在小程序中渲染react组件的效果。当然,本文阐述过程,仅仅提供了这套思路,在真正用到项目中时,使用过程中肯定还会遇到一些坑,仅能作为原有小程序开发项目的补充手段,比如之前写好的react组件不想重新写成小程序版本,那么就可以使用这个方法,同时在渲染组件的地方,把DOM的标签,映射为小程序的标签,就可以在一定程度上解决原有react代码复用的问题。如果你在实操过程中遇到什么问题,欢迎在本文下方留言讨论~
文中链接:
Nautil框架:https://github.com/tangshuang/nautil
演示仓库:https://gitee.com/frustigor/wechat-dynamic-component
Building a Custom React Rendere: https://www.youtube.com/watch?v=CGpMlWVcHok
登录后复制推荐学习:《react视频教程》
以上就是小程序能用react吗的详细内容,更多请关注zzsucai.com其它相关文章!