所属分类:web前端开发
vue node sass报错的解决办法:1、查看项目中引用的“node-sass”版本;2、查询“node-sass”对应的“node.js”版本;3、清空下npm,然后重新执行“npm install”安装node即可。

本教程操作环境:Windows10系统、node-sass4.14.1版、Dell G3电脑。
vue node sass报错怎么解决?
Vue node-sass安装报错
一般来讲就是项目中的node-sass 和本地的node环境不一致导致的,首先查看项目中引用的node-sass版本,然后对比本地环境的node版本来做相应的选择,要么修改项目中node-sass版本,要么修改本地环境node版本。
1、如何查看本地环境node版本
打开命令行工具输入
node -v
登录后复制2、查看项目中引用的node-sass版本,找到package.json文件 搜索 node-sass 查询当前版本。
 截屏2022-05-17 下午1.42.46.png
截屏2022-05-17 下午1.42.46.png我这里是4.14.1版本的node-sass.
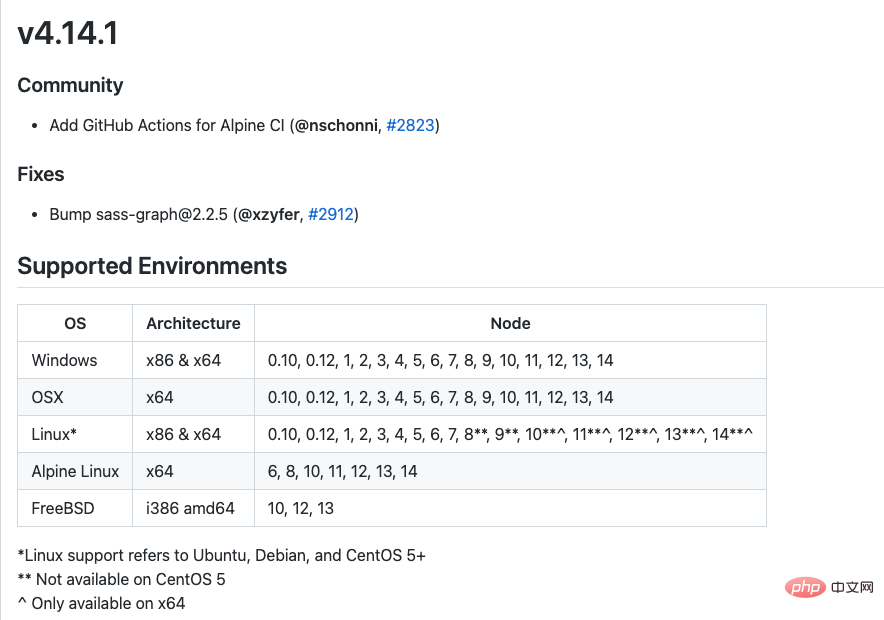
3、查询node-sass 对应的node.js版本。https://github.com/sass/node-sass/releases?page=1
 截屏2022-05-17 下午1.47.44.png
截屏2022-05-17 下午1.47.44.pngnpm cache clean -f
npm i
登录后复制5、好了 预祝你大功告成!!!
推荐学习:《node.js视频教程》
以上就是vue node sass报错怎么解决的详细内容,更多请关注zzsucai.com其它相关文章!