所属分类:web前端开发
webpack打包node时fs报错的解决办法:1、在Webpack项目安装bable打包工具;2、查看打包失败的信息;3、直接卸载原始Nodejs,重新下载稳定的Node版本;4、使用prefetch提前缓存将要使用的js模块。

本教程操作环境:Windows10系统、node v10.16.0版、Dell G3电脑。
webpack打包node时fs报错怎么办?
webpack问题记录 解决Error: Cannot find module ‘node:fs/promises‘
项目场景:
在Webpack项目安装bable打包工具后打包失败,出现Error: Cannot find module 'node:fs/promises':
ERROR in ./src/index.js
Module build failed (from ./node_modules/babel-loader/lib/index.js):Error: Cannot find module 'node:fs/promises'
登录后复制解决方案:
试了网上很多方案,说cnpm的版本不对的等等,但都没什么效果。
最后解决:直接卸载原始Nodejs,下载最新的稳定 Node 版本,就可以解决。


[webpack-cli] Error: Conflict: Multiple chunks emit assets to the same filename main.js (chunks main and vendors-node_modules_core-js_modules_es6_function_bind_js-node_modules_core-js_modules_es6_ob-dc6264)
登录后复制冲突:多个chunks 将资产发送到相同的文件名main.js
将输出的filename改为按名字自动修改。
output: {
path: path.join(__dirname, '../dist'),
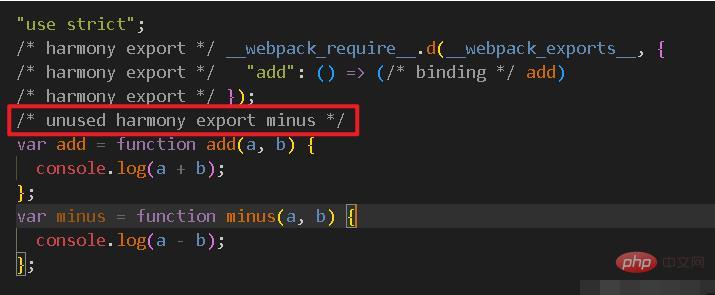
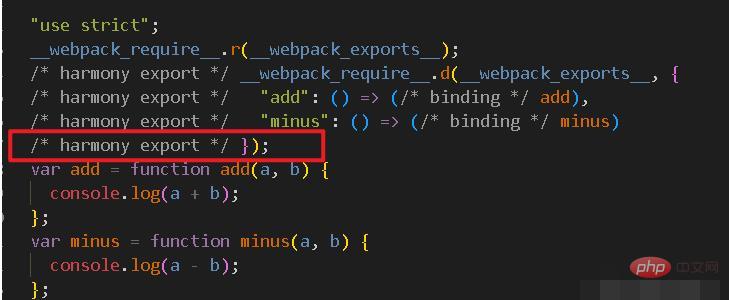
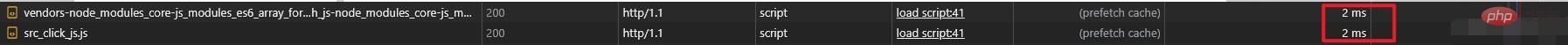
filename: '[name].js'},登录后复制使用prefetch提前缓存将要使用的js模块。
显示prefetch catch。 推荐学习:《node.js视频教程》
推荐学习:《node.js视频教程》
以上就是webpack打包node时fs报错怎么办的详细内容,更多请关注zzsucai.com其它相关文章!