所属分类:web前端开发
jquery ajax报错403是因为前端和服务器的域名不同而触发了防盗链机制,其解决办法:1、打开相应的代码文件;2、通过“public CorsFilter corsFilter() {...}”方法设置允许的域即可。

本教程操作环境:Windows7系统、jquery3.2.1版、Dell G3电脑。
jquery ajax报错403怎么办?
ajax 调用服务器接口报403错误解决办法
发现问题
在前端页面中远程调用服务器接口时报403错误,而直接在浏览器访问则不会报错。
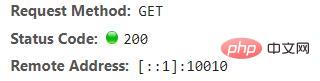
Ajax调用结果:

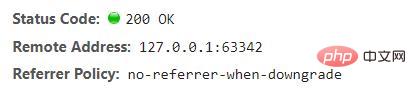
浏览器调用结果:

报403原因
经过分析发现是因为前端和服务器的域名不同而触发了防盗链机制。
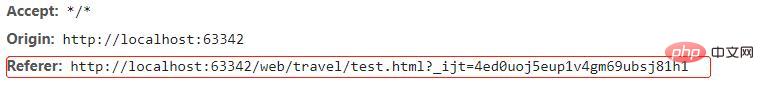
防盗链机制
防盗链机制是基于http请求头的referer实现的,refer就相当于浏览器页面地址的id,浏览器向服务器发起请求时,会携带referer,服务器通过referer来判断是否是自己的域名,如果不是就会拒绝访问,如果是,则继续访问。

解决办法
对于自身项目而言,解决跨域问题可以通过代码设置允许的域。代码如下:
@Configuration
public class GlobalCorsConfig {
@Bean
public CorsFilter corsFilter() {
//1.添加cors配置信息
CorsConfiguration config = new CorsConfiguration();
// 允许的域(根据需要进行设置),不要写*,
config.addAllowedOrigin("http://localhost:6334");
//是否发送cookie信息
config.setAllowCredentials(true);
//允许请求的方式
config.addAllowedMethod("OPTIONS");
config.addAllowedMethod("HEAD");
config.addAllowedMethod("GET");
config.addAllowedMethod("PUT");
config.addAllowedMethod("POST");
config.addAllowedMethod("DELETE");
config.addAllowedMethod("PATCH");
//允许的头信息
config.addAllowedHeader("*");
//有效时长
config.setMaxAge(3600L);
//添加映射网络,拦截一切请求
UrlBasedCorsConfigurationSource configurationSource = new UrlBasedCorsConfigurationSource();
configurationSource.registerCorsConfiguration("/**", config);
//返回新的CorsFilter
return new CorsFilter(configurationSource);
}
}登录后复制
推荐学习:《jQuery视频教程》
以上就是jquery ajax报错403怎么办的详细内容,更多请关注zzsucai.com其它相关文章!