所属分类:web前端开发
在vue中,单页面全称“SPA单页面应用”,是指只有一个主页面的应用(一个html页面),从而使整个页面更加流畅;单页面应用提供的信息和一些主要内容已经过筛选和控制,可以简单方便地阅读和浏览。多页面全称“MPA多页面应用”,是指包含多个独立页面的应用,其中每个页面都必须重复加载JS,CSS等相关资源;多页应用在跳转时,需要刷新整页资源。

本教程操作环境:windows7系统、vue3版,DELL G3电脑。
vue中什么是单页面和多页面
单页:全称SPA单页面应用(SinglePage Web Application)。
单页应用将所有内容放在一个页面中,从而使整个页面更加流畅。就用户体验而言,单机导航可以定位锚点,快速定位相应的部分,并轻松上下滚动。单页面应用提供的信息和一些主要内容已经过筛选和控制,可以简单方便地阅读和浏览。
多页:全称MPA多页面应用(MultiPage Application)。
多页应用是指包含多个独立页面的应用,其中每个页面都必须重复加载JS,CSS等相关资源。多页应用在跳转时,需要刷新整页资源。 【相关推荐:vuejs视频教程、web前端开发】
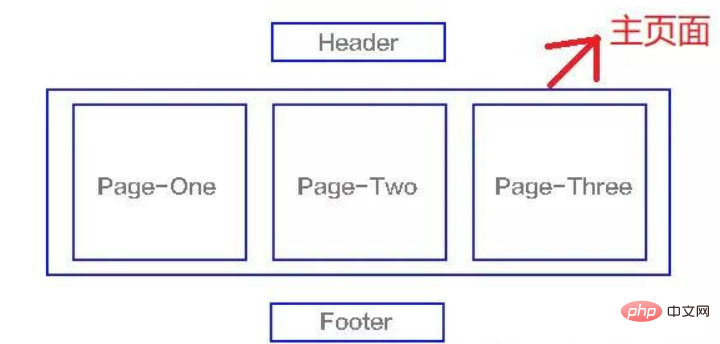
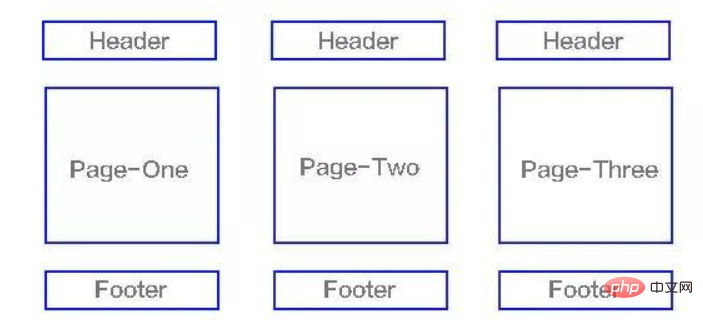
以下是大概的结构图:


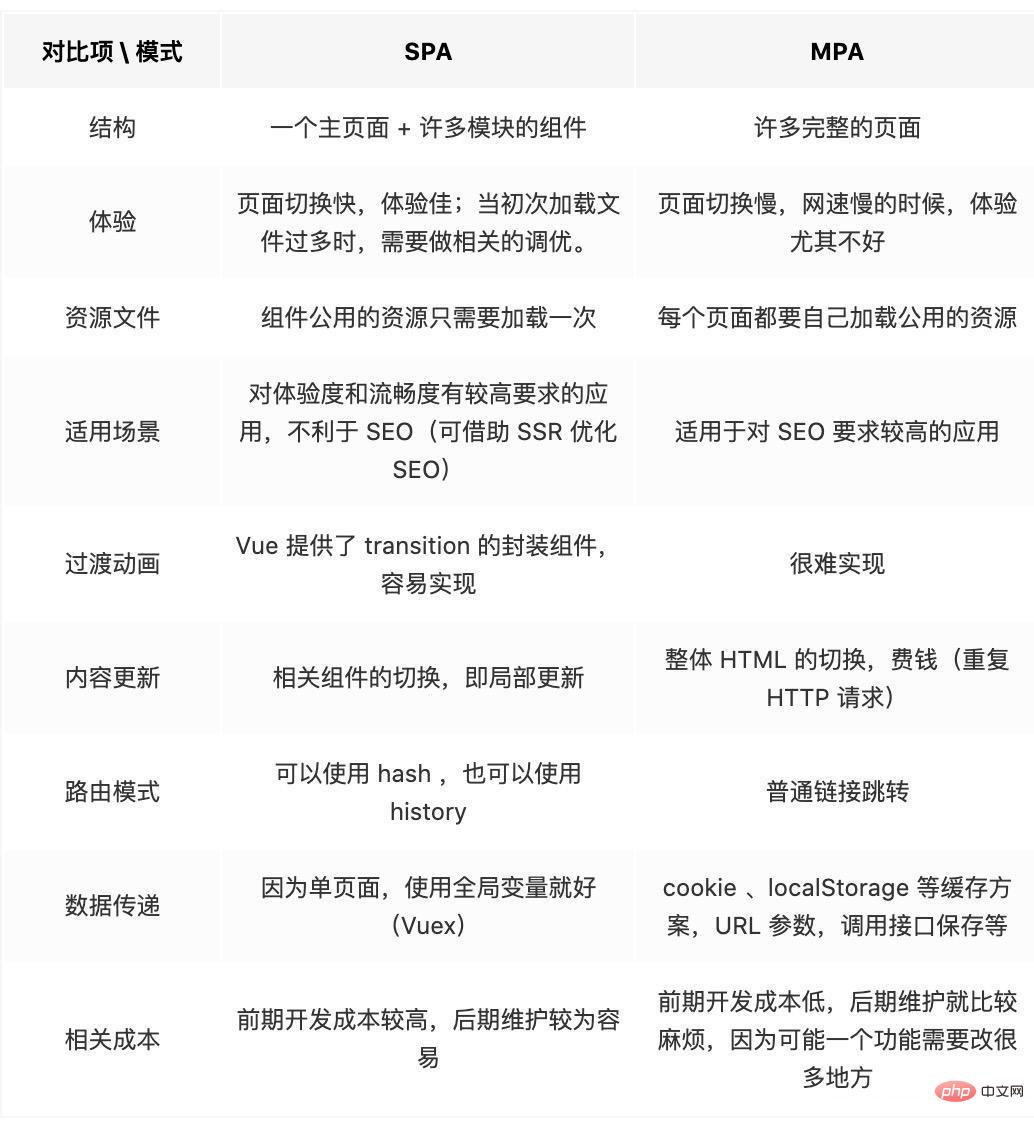
单页面与多页面的区别:

1.刷新方式
SPA:相关组件切换,页面局部刷新或更改
MPA:整页刷新
2.路由模式
SPA:可以使用hash,也可以使用history
MPA:普通链接跳转
3.用户体验
SPA:页面片段间时间的切换快,用户体验良好,当初次加载文件过多时,需要做相关调优。
MPA:页面切换加载缓慢,流畅度不够,用户体验比较差,尤其网速慢的时候
4.转场动画
SPA:容易实现转场动画
MPA:无法实现转场动画
5.数据传递
SPA:容易实现数据传递,方法有很多(通过路由带参数传值,Vuex传值等等)
MPA:依赖url传参,cookie,本地存储
6.搜索引擎优化(SEO)
SPA:需要单独方案,实现较为困难,不利于SEO检索,可利用服务器端渲染(SSR)优化
MPA:实现方法容易
7.使用范围
SPA:高要求的体验度,追求界面流畅的应用
MPA:适用于追求高度支持搜索引擎的应用
8.开发成本
SPA:较高,长需要借助专业的框架
MPA:较低,但也页面代码重复的多
9.维护成本
SPA:相对容易
MPA:相对复杂
10.结构
SPA:一个主页面+许多模块的组件
MPA:许多完整的页面
11.资源文件
SPA:组件公用的资源只需要加载一次
MPA:每个页面都需要自己加载公用的资源
(学习视频分享:vuejs入门教程、编程基础视频)
以上就是什么是vue单页面和多页面的详细内容,更多请关注zzsucai.com其它相关文章!