所属分类:web前端开发
先来看一下效果:

它是一个轻量级的 (15kb) jQuery/html5 插件用来创建类似书本和杂志翻页效果,支持触摸屏设备。Turn.js 支持硬件加速来让翻页效果更加平滑。【推荐学习:jQuery视频教程、web前端视频】
特征:
Turn.js依赖于jQuery,首先script标签引入jQuery,和turn.js,jQuery 要求 1.3 或更高版本。
turn.js 可前往官网下载
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/turn.js"></script>
登录后复制创建一个容器元素和一些代表页码的子元素,为其设置合适的宽高,随便输入一点内容
<div id="flipbook">
<div class="page"></div>
<div class="page"></div>
<div class="page"></div>
<div class="page"></div>
</div>登录后复制$('#flipbook').turn({
acceleration: true, // 是否启动硬件加速 如果为触摸设备必须为true
pages: 11, // 页码总数
elevation: 50, // 转换期间页面的高度
width: 300, // 宽度 单位 px
height: 800, // 高度 单位 px
gradients: true, // 是否显示翻页阴影效果
display: 'single', //设置单页还是双页
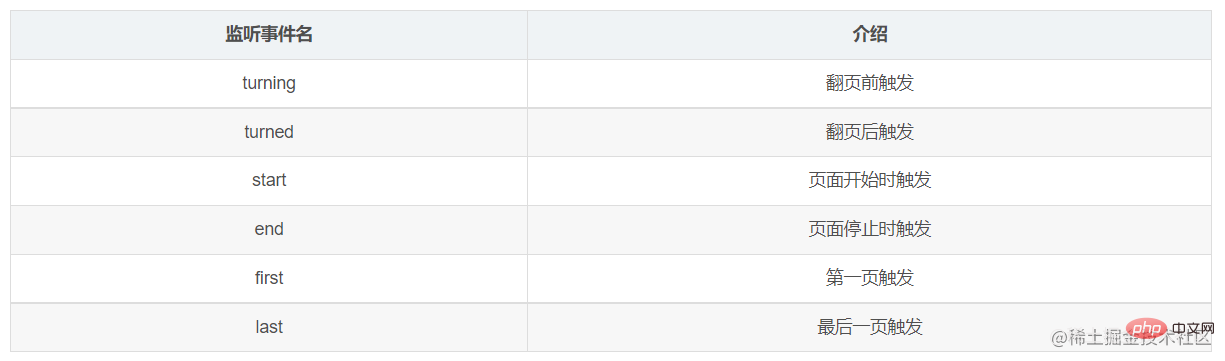
when: {
// 翻页前触发
turning: function (e, page, view) {
},
// 翻页后触发
turned: function (e, page) {
}
}
});登录后复制这样就可以实现基本的翻页效果了



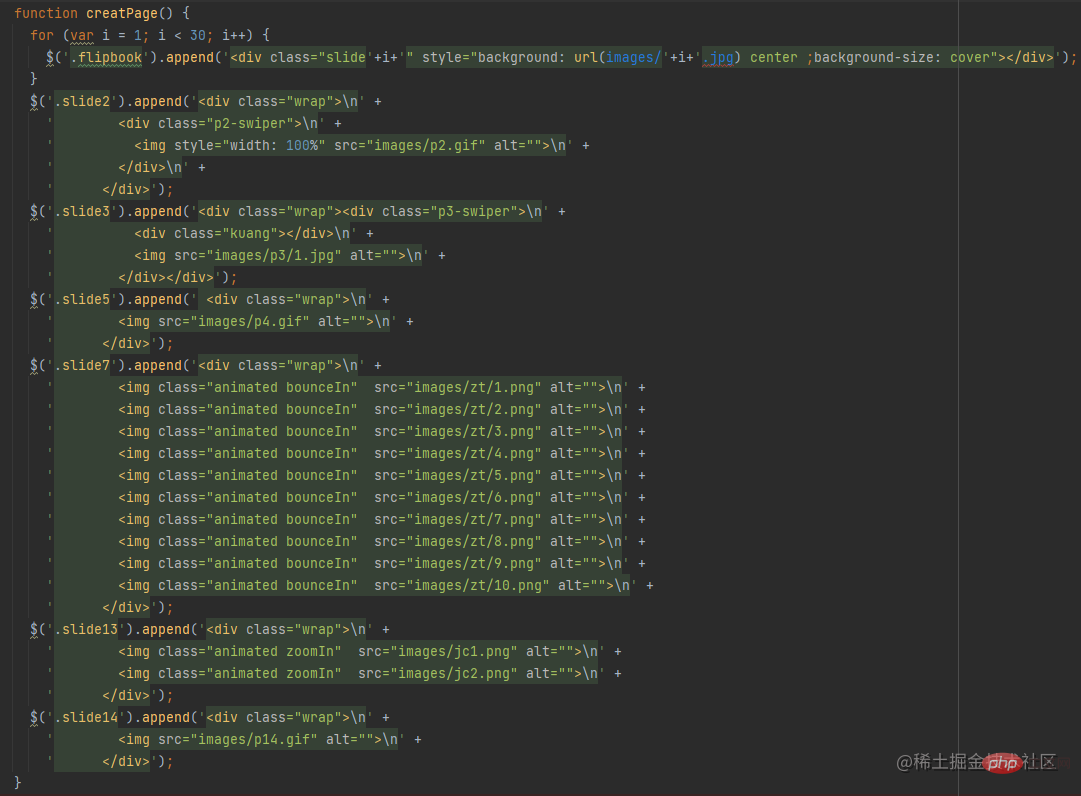
项目有30p,每一p都对应一张图片,一页一页搭建实在太慢了,用js创建

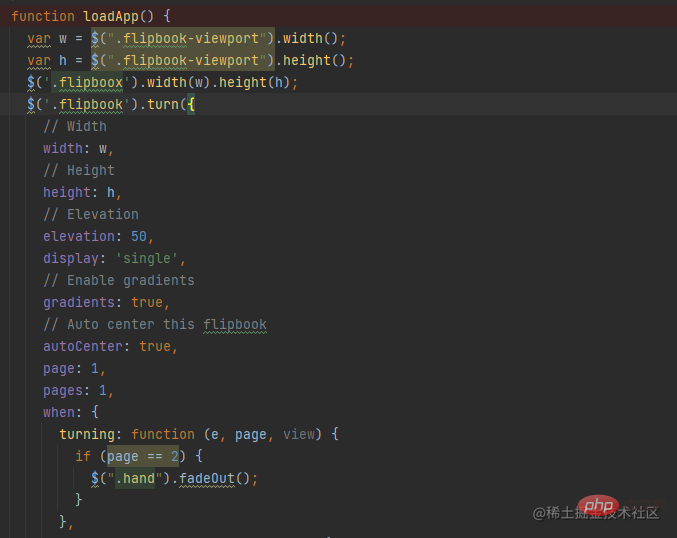
封装一个turn.js基本配置的函数,根据api实现自己的翻页效果

一进来调用创建函数,构建页面,判断当前浏览器环境是否支持 csstransforms 特性,支持 调用 turn.js 调用完毕后 执行 turn.js 基本配置函数

项目中用到两个js插件 简单介绍一下
传统浏览器目前不会被完全取代,令你难以将最新的 CSS3 或 HTML5 功能嵌入你的网站。 Modernizr 正是为解决这一难题应运而生,作为一个开源的 JavaScript 库,Modernizr 检测浏览器对 CSS3 或 HTML5 功能支持情况。
yepnope.js是一个能够根据输入条件来选择性异步加载资源文件的js脚本,可以在页面上仅加载用户需要的js/css。
更多编程相关知识,请访问:编程教学!!
以上就是jQuery插件分享:Turn.js实现一个移动端电子书翻页效果的详细内容,更多请关注zzsucai.com其它相关文章!