所属分类:web前端开发

使用pkg可以将Node.js项目打包为可执行文件,甚至可以在未安装Node.js的设备上运行。【相关教程推荐:nodejs视频教程】
实验环境
操作系统:windows
node版本: 16.14.2
操作过程
下载PKG
咱们可以选择全局安装,在任意目录执行:
1 $ npm install -g pkg
登录后复制打包程序
先写一个简单的程序,比如server.js内容
12345678910 const express = require('express');const app = express(); app.get('/', (req, res) => { res.send('Hello World!');}); app.listen(3000, () => { console.log('Express web app on localhost:3000');});
登录后复制进入nodejs项目根目录,执行如下命令
1 $ pkg server.js
登录后复制第一次报错
这时候会报错
12345678910 $ pkg server.js> pkg@5.6.0> Targets not specified. Assuming: node16-linux-x64, node16-macos-x64, node16-win-x64> Fetching base Node.js binaries to PKG_CACHE_PATH fetched-v16.14.2-linux-x64 [ ] 0%> Not found in remote cache: {"tag":"v3.3","name":"node-v16.14.2-linux-x64"}> Building base binary from source: built-v16.14.2-linux-x64> Error! Not able to build for 'linux' here, only for 'win'
登录后复制大意是,当前环境只支持编译为windows系统的可执行文件,也就是win
调整指令为:
1 $ pkg -t win server.js
登录后复制其中-t win等同于--targets win,也就是说只为windows编译文件。
第二次报错
编译时候再次报错:
123456789 $ pkg -t win server.js> pkg@5.6.0> Fetching base Node.js binaries to PKG_CACHE_PATH fetched-v16.14.2-win-x64 [ ] 0%> Not found in remote cache: {"tag":"v3.3","name":"node-v16.14.2-win-x64"}> Building base binary from source: built-v16.14.2-win-x64> Fetching Node.js source archive from nodejs.org...> Error! AssertionError [ERR_ASSERTION]: The expression evaluated to a falsy value:
登录后复制大意是缓存里缺少相应的二进制文件fetched-v16.14.2-win-x64,咱们只要下载到相应的文件,放到相应的缓存目录就好。
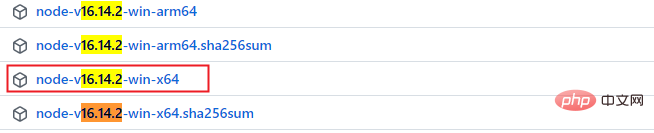
1、去官网下载相应版本文件,比如我的是node-v16.14.2-win-x64
官网地址:https://github.com/vercel/pkg-fetch/releases

2、将上一步下载的文件node-v16.14.2-win-x64重命名为fetched-v16.14.2-win-x64,放到当前用户的缓存目录中。
比如我的缓存目录是C:\Users\MangoDowner.pkg-cache,拼接上fetch的tag就变成了最终的目录,参照报错中的信息,可以得到tag为v3.3
1 {"tag":"v3.3","name":"node-v16.14.2-win-x64"}
登录后复制咱们可以得到最终的父目录为C:\Users\MangoDowner.pkg-cache\v3.3,
所以最终的文件地址为C:\Users\MangoDowner.pkg-cache\v3.3\fetched-v16.14.2-win-x64
再次编译,成功!
12 $ pkg -t win server.js> pkg@5.6.0
登录后复制更多node相关知识,请访问:nodejs 教程!
以上就是聊聊用pkg将Node.js项目打包为可执行文件的方法的详细内容,更多请关注zzsucai.com其它相关文章!