所属分类:web前端开发
实现步骤:1、利用click()函数给按钮元素绑定点击事件,并设置事件处理函数,语法“$("button").click(function() {//点击事件发生后,执行的代码});”;2、在事件处理函数中,使用hide()函数隐藏指定元素即可,语法“$(selector).hide(speed,callback)”。

本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
在jquery中,可以利用click()和hide()方法来实现点击隐藏元素。
实现步骤:
步骤1:利用click()函数给按钮元素绑定点击事件,并设置事件处理函数
$("button").click(function() {
//点击事件发生后,执行的代码
});登录后复制在事件处理函数中,写入的代码就是点击后实现的效果代码
步骤2:在事件处理函数中,使用hide()函数隐藏指定元素
$(selector).hide(speed,callback)
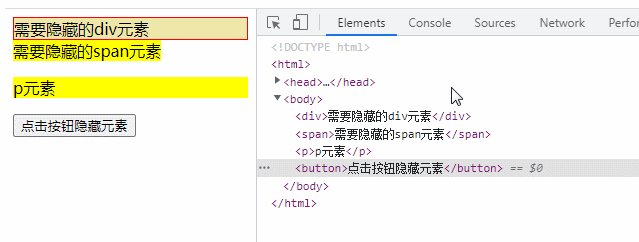
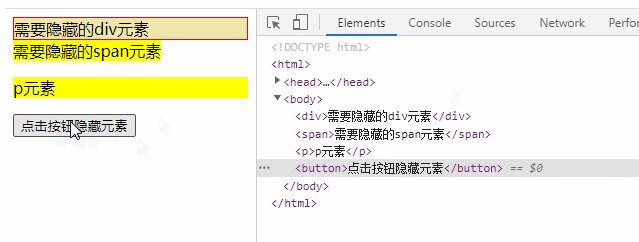
登录后复制示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
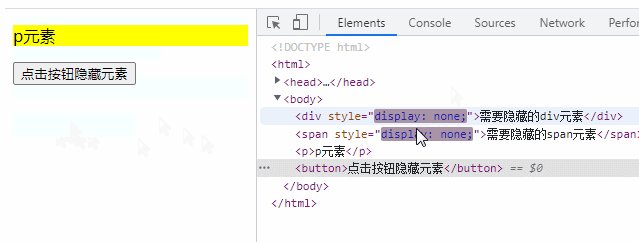
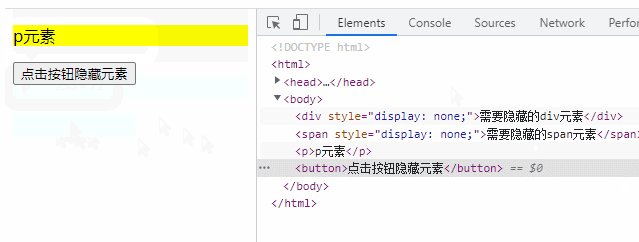
$("div").hide();
$("span").hide();
});
});
</script>
<style>
div{
border: 1px solid red;
background-color: palegoldenrod;
}
p,span{
background-color: yellow;
}
</style>
</head>
<body>
<div>需要隐藏的div元素</div>
<span>需要隐藏的span元素</span>
<p>p元素</p>
<button>点击按钮隐藏元素</button>
</body>
</html>登录后复制
说明:
click()方法用于绑定点击事件,设置事件处理函数
当单击元素时,发生 click 事件。
click() 方法触发 click 事件,或规定当发生 click 事件时运行的函数。
语法:
//触发被选元素的 click 事件:
$(selector).click()
//添加函数到 click 事件:
$(selector).click(function)
登录后复制hide()方法用于隐藏指定元素
语法
$(selector).hide(speed,easing,callback)
登录后复制| 参数 | 描述 |
|---|---|
| speed | 可选。规定隐藏效果的速度。 可能的值:
|
| easing | 可选。规定在动画的不同点上元素的速度。默认值为 "swing"。 可能的值:
|
| callbac | 可选。hide() 方法执行完之后,要执行的函数。 |
注释:隐藏的元素不会被完全显示(不再影响页面的布局)。
提示:如需显示隐藏的元素,请查看 show() 方法。
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么实现点击隐藏元素的详细内容,更多请关注zzsucai.com其它相关文章!