所属分类:web前端开发
vue的混入可以使用生命周期。mixins(混入)中的生命周期会与引入mixins的组件的生命周期整合在一起调用,而且mixins中的生命周期函数会比引入mixins的组件调用的快。需要注意,多个mixins的生命周期会融合到一起运行,但是同名属性、同名方法无法融合,可能会导致冲突或覆盖。

本教程操作环境:windows7系统、vue3版,DELL G3电脑。
我们在开发过程中,会遇到一些相同逻辑和功能的组件,我们不会在每一个组件中都写一套代码,这样会导致代码冗余。
mixins的作用就是将相同的逻辑和功能抽离出来,分成单个文件,组件只需引入mixins就可以实现相同功能。
也是在src文件夹中创建mixins文件夹,在里面去写对应的mixin.js文件。如下所示:

用一个js文件将vue的script部分抽离出来,如下所示:
data(){
return {}
},
methods:{},
computed:{},
filters:{}, created(){}, mounted(){
console.log("我是mixins");
}
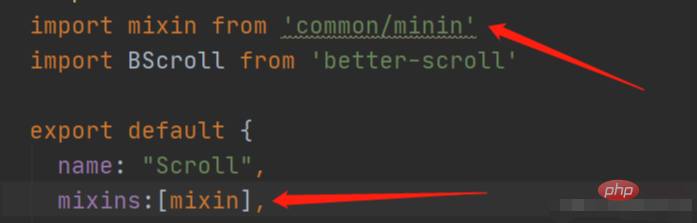
}复制代码登录后复制我们就可以在组件中引入mixin,去使用如下所示:

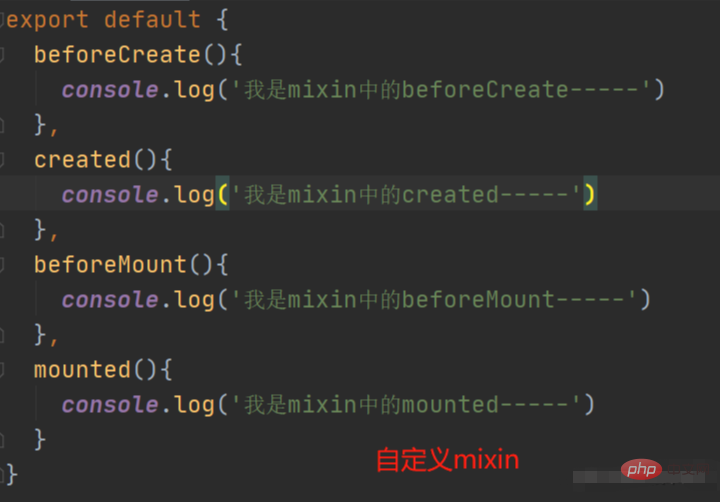
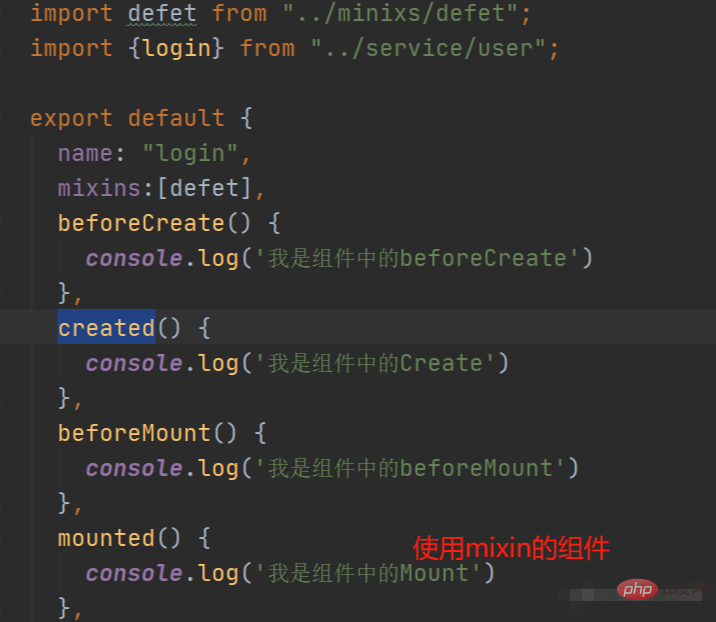
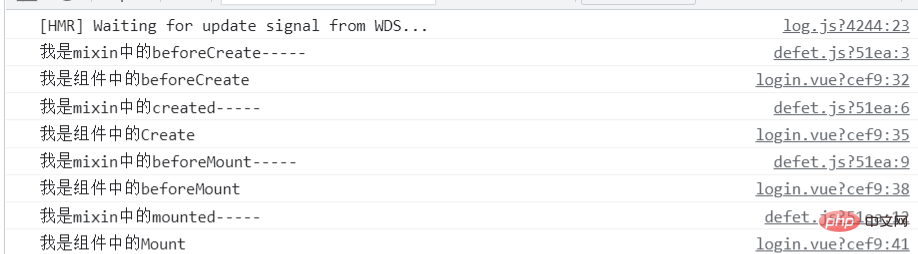
1.mixins中的生命周期会与引入mixins的组件的生命周期整合在一起调用,而且mixins中的生命周期函数会比引入mixins的组件调用的快。【相关推荐:vuejs视频教程、web前端开发】



2.组件的data、methods、filters会覆盖mixins里的同名data、methods、filters。



3.不同mixin里的同名方法,按照引进的顺序,最后的覆盖前面的同名方法。
1、变量来源不明确(隐式传入),不利于阅读,使代码变得难以维护。
组件里可以引入多个mixin,并直接隐式调用mixin里的变量/方法,这会让我们有时候混乱 区分不出这些变量和方法 分别是哪个mixin里的?
2、多个mixins的生命周期会融合到一起运行,但是同名属性、同名方法无法融合,可能会导致冲突或覆盖。
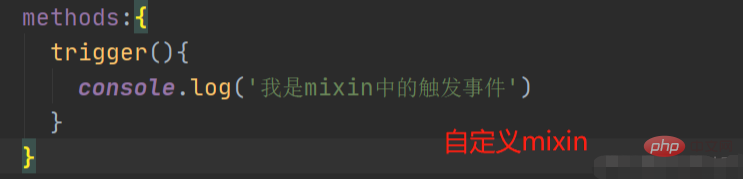
比如组件1中的方法要输出属性info,
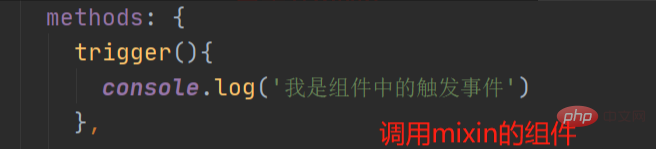
但是组件2中也有同名属性info,且覆盖了组件1中的属性info,
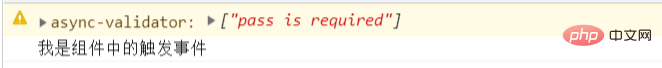
那么当执行组件1中的方法时,输出的确实组件2中的属性,
这个我们可以避免,但是一不小心就会导致冲突,很容易制造混乱。
3、mixins和组件可能出现多对多的关系,复杂度较高
即一个组件可以引用多个mixins,一个mixins也可以被多个组件引用。
(学习视频分享:vuejs入门教程、编程基础视频)
以上就是vue的混入可以使用生命周期吗的详细内容,更多请关注zzsucai.com其它相关文章!