所属分类:web前端开发
react实现滚动条的方法:1、使用“render() {const translateDistancePercentage...}”方式设置滚动条滚动百分比;2、通过“.scrollBar {width: 362px;...}”设置滚动条宽度;3、设置样式为“left: -362px;top: 0px;position: absolute;”即可。

本教程操作环境:Windows10系统、react18版、Dell G3电脑。
react怎么实现滚动条?
React-实现滚动条
一、实现效果

二、实现代码
jsx
render() {
const translateDistancePercentage = '33.33333333333333'; // 滚动条滚动百分比
console.log('滚动条滚动百分比' + translateDistancePercentage);
return (
// 滚动条
<div className="scrollBar" style={{ 'backgroundImage': `url(首页/滚动条外壳.png)` }}>
<div className="scrollBarHousing">
<span className="insideScrollBar" style={{ 'transform': `translateX(${translateDistancePercentage}%)`, 'backgroundImage': `url(首页/滚动条内里.png)` }}></span>
</div>
</div>
)
}登录后复制less
.scrollBar {
/** 滚动条宽度 */
width: 362px;
height: 12px;
left: 0px;
top: 36px;
position: absolute;
opacity: 0.7;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
.scrollBarHousing {
width: 100%;
height: 100%;
left: 0px;
top: 0px;
position: absolute;
border-radius: 60px;
/** 下面这个很关键喔 */
overflow: hidden;
.insideScrollBar {
width: 100%;
height: 100%;
/** 让滚动条内里一来就先位于滚动条外最左侧 */
left: -362px;
top: 0px;
position: absolute;
border-radius: 60px;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
}
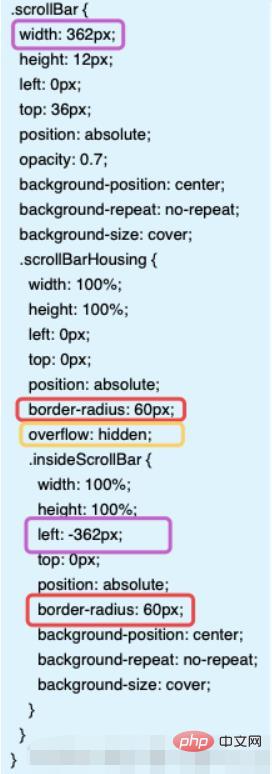
}登录后复制下图圈出来了一些关键样式,颜色相同滴前后呼应喔~

推荐学习:《react视频教程》
以上就是react怎么实现滚动条的详细内容,更多请关注zzsucai.com其它相关文章!