所属分类:web前端开发
vue组件由3部分组成:1、template,设置组件的模板结构;2、script,设置组件的JavaScript行为;3、style,设置组件的样式。每个组件中必须包含template模板结构,而script行为和style样式是可选的组成部分;“<template>”是vue提供的容器标签,只起到包裹性质的作用,它不会被渲染为真正的DOM元素。”是vue提供的容器标签,只起到包裹性质的作用,它不会被渲染为真正的DOM元素。

本教程操作环境:windows7系统、vue3版,DELL G3电脑。
vue 是一个完全支持组件化开发的框架。vue 中规定组件的后缀名是 .vue。之前接触到的 App.vue 文件本质 上就是一个 vue 的组件。每个 .vue 组件都由 3 部分构成,分别是:
template -> 组件的模板结构
script -> 组件的 JavaScript 行为
style -> 组件的样式
其中,每个组件中必须包含 template 模板结构,而 script 行为和 style 样式是可选的组成部分。vue 规定:每个组件对应的模板结构,需要定义到 <template> 节点中。
<template>
<!-- 当前组件的DOM结构,需要定义到template 标签的内部
</ template>
登录后复制注意:<template> 是 vue 提供的容器标签,只起到包裹性质的作用,它不会被渲染为真正的 DOM 元素。
在 template 中使用指令
在组件的 <template> 节点中,支持使用前面所学的指令语法,来辅助开发者渲染当前组件的 DOM 结构。代码示例如下:
<template>
<h1>这是App根组件</h1>
<!--使用{{ }}插值表达式-->
<p>生成一个随机数字: {{ (Math. random() * 10). toFixed(2) }}</p>
<!-- 使用v-bind 属性绑定-->
<p :title="new Date(). tol ocaleTimeString()">我在黑马程序员学习vue. js</p>
<!--属性v-on事件绑定
<button @click=”showInfo">按钮</button>
</template>登录后复制在 template 中定义根节点
在 vue 2.x 的版本中,<template> 节点内的 DOM 结构仅支持单个根节点:
<template>
<!-- vue 2.x 中,template 节点内的所有元素,最外层"必须有“唯一的根节点进行包裹,否则报错-->
<div>
<h1>这是App根组件</h1>
<h2>这是副标题</h2>
</div>
</ template>
登录后复制但是,在 vue 3.x 的版本中,<template> 中支持定义多个根节点:
<template>
<!--这是包含多个根节点的template 结构,因为h1标签和h2标签外层没有包裹性质的根元素-->
<h1>这是App根组件</h1>
<h2>这是副标题</h2>
</template>
登录后复制组件的 script 节点
vue 规定:组件内的 <script> 节点是可选的,开发者可以在 < script> 节点中封装组件的 JavaScript 业务逻辑。< script > 节点的基本结构如下:
<script>
//今后,组件相关的data 数据、methods 方法等,
//都需要定义到export default 所导出的对象中。
export default {}
</script>登录后复制script 中的 name 节点
可以通过 name 节点为当前组件定义一个名称,代码如下:
<script>
export default {
// name 属性指向的是当前组件的名称(建议:每个单词的首字母大写)
name: 'MyApp',
}
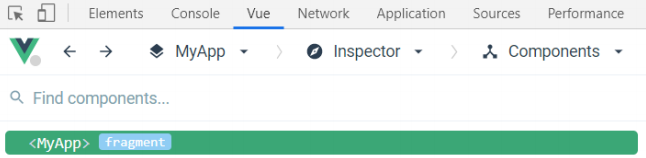
</script>登录后复制在使用 vue-devtools 进行项目调试的时候,自定义的组件名称可以清晰的区分每个组件:

script 中的data节点
vue 组件渲染期间需要用到的数据,可以定义在data 节点中:
<script>
export default {
//组件的名称
name:
'MyApp',
//组件的数据(data方法中return出去的对象,就是当前组件渲染期间需要用到的数据对象)
data() {
return {
username: '哇哈哈 ',
}
},
}
</script>登录后复制其中组件中的data 必须是函数,vue 规定:组件中的data 必须是一个函数,不能直接指向一个数据对象。因此在组件中定义data 数据节点时,下面的方式是错误的:
data: { //组件中,不能直接让data 指向一个数据对象(会报错)
count: 0
}登录后复制script 中的methods节点
组件中的事件处理函数,必须定义到methods 节点中,示例代码如下:
export default {
name :' MyApp', //组件的名称
data() { //组件的数据
return {
count: 0,
}
},
methods: { //处理函数
addCount() {
this . count++
},
},
}登录后复制组件的style 节点
vue 规定:组件内的<style> 节点是可选的,开发者可以在<style> 节点中编写样式美化当前组件的UI 结构。<script > 节点的基本结构如下:
<style>
h1{
font -weight: normal;
</style>登录后复制其中<style> <="" font="">标签上的lang="css" 属性是可选的,它表示所使用的样式语言。默认只支持普通的css 语法,可选值还有less、scss 等。
多学一招:让style 中支持less 语法
如果希望使用less 语法编写组件的style 样式,可以按照如下两个步骤进行配置:
①运行npm install less -D 命令安装依赖包,从而提供less 语法的编译支持
②在<style> <="" font="">标签上添加lang="less" 属性,即可使用less 语法编写组件的样式
<style>
h1{
font-weight: normal;
i {
color: red;
font-style: normal;
}
</style>登录后复制【相关推荐:vuejs视频教程、web前端开发】
以上就是vue组件由几部分组成的详细内容,更多请关注zzsucai.com其它相关文章!