所属分类:web前端开发
react实现九九乘法表的方法:1、循环tr,然后在外面定义一个方法循环td;2、用传参的形式把tr每一项传递出去;3、在外面循环td,再return出去;4、下标从0开始,并逐个加1进行每行相乘即可。

本教程操作环境:Windows10系统、react18版、Dell G3电脑。
react 怎么实现九九乘法表?
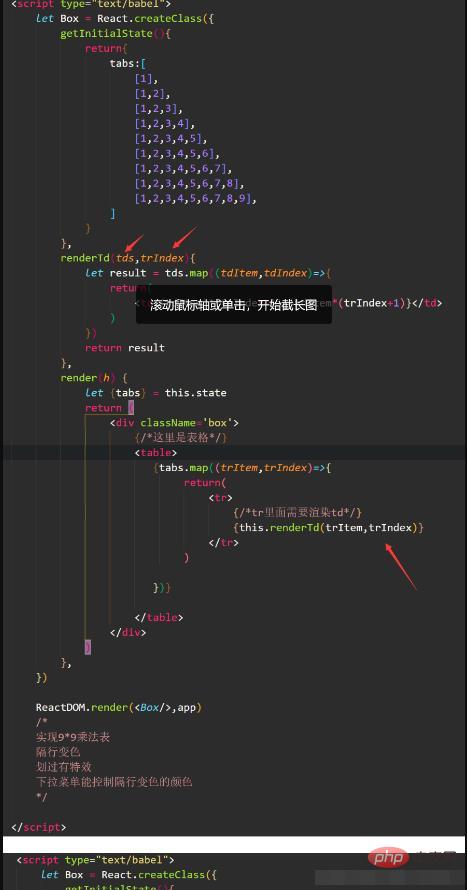
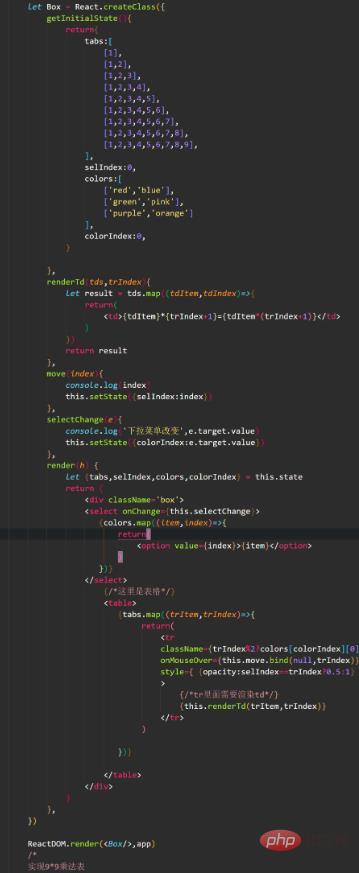
react实现九九乘法表
九九乘法表
还需要想乘 所以我们需要乘与每一行相乘 下标是从0 开始的 所以我们需要加1


主要实现思路就是 例如二维数据 map进行多次循环 以及里面react中的setState 来进行数据的修改。
推荐学习:《react视频教程》
以上就是react 怎么实现九九乘法表的详细内容,更多请关注zzsucai.com其它相关文章!