所属分类:web前端开发
react卡住动不了的解决办法:1、查看3000端口是否被占用,若是被占用则杀掉进程;2、直接改下“package.json”文件的start配置为“"scripts": {<!-- -->"start": "set PORT=3000&&roadhog server","build": "roadhog build","lint":...}”。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react 卡住动不了怎么办?
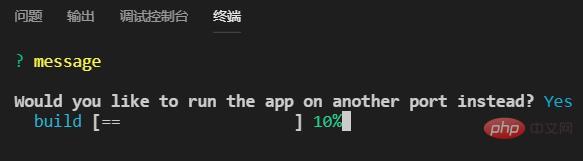
react项目运行出现进度卡住,Would you like to run the app on another port instead?
在运行dva项目时可能出现端口被占用的情况,然后会出现如下提示:

然后输入y后,项目启动的进度会卡住,这种情况一般除了查看3000端口的占用情况然后杀掉进程,前端最常用的处理的办法是直接改下package.json文件的start的配置:
"scripts": {<!-- -->
"start": "set PORT=3000&&roadhog server",
"build": "roadhog build",
"lint": "eslint --ext .js src test",
"precommit": "npm run lint"
},登录后复制然后重启下就行了。
推荐学习:《react视频教程》
以上就是react 卡住动不了怎么办的详细内容,更多请关注zzsucai.com其它相关文章!