所属分类:web前端开发
webpack4 react报错的解决办法:1、进入全局安装的webpack目录下;2、把安装的webpack版本删除;3、执行命令“npm un webpack npm un webpack-cli”;4、再执行“npm i webpack-dev-server@3.10.2”命令即可。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
webpack4 react报错怎么办?
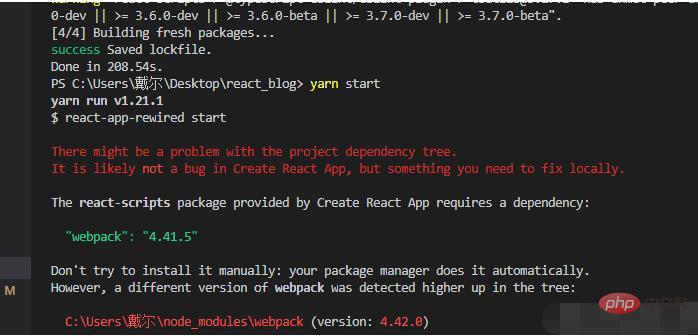
react 项目本地升级webpack4后报错解决办法

报错如上图:
解决办法,进入全局安装的webpack目录下:

进入到目录下:先把安装的webpack版本删除:
依次执行以下命令:
npm un webpack
npm un webpack-cli
npm un webpack-dev-server
npm i webpack@4.41.5
npm i webpack-cli
npm i webpack-dev-server@3.1.14
登录后复制然后运行项目:
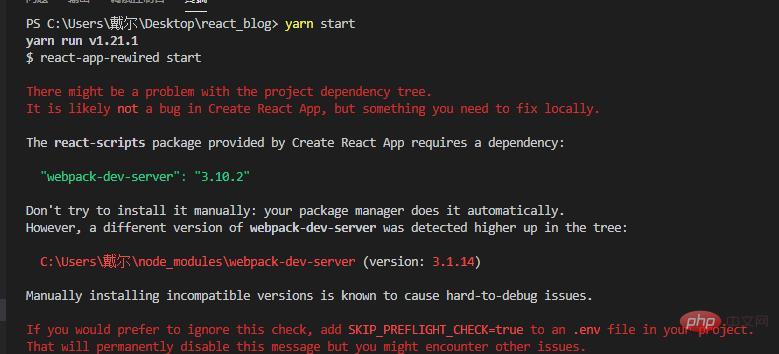
有报错如下:

我们刚刚安装的dev-server版本不对,重新执行
npm i webpack-dev-server@3.10.2
登录后复制问题解决。
推荐学习:《react视频教程》
以上就是webpack4 react报错怎么办的详细内容,更多请关注zzsucai.com其它相关文章!