所属分类:php教程

php入门到就业线上直播课:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
【相关教程推荐:thinkphp框架】
1、配置加速源,安装 orm 扩展,安装 composer, 安装驱动,使用 composer 命令在指定的目录安装 Thinkphp6.x;
12345678910 配置conposer中国源composer config -g repo.packagist composer https://packagist.phpcomposer.com下载ormcomposer require topthink/think-orm安装composerapt install composer安装mysqliapt install php-pdo php-mysqli使用composer命令在指定目录安装thinkphpcomposer create-project topthink/think tp6demo
登录后复制
2、将.example.env 文件修改为.env 文件,配置数据库账号密码,以及开启调试;
1 root 123456 student true
登录后复制
3、在命令行使用以下命令开启虚拟服务器,可配置域名或本地 ip, 我个人使用
1 php think run //localhost:8000
登录后复制
1、直接将 bootstrap 包含 js 和 css 文件夹拷贝项目中 public/static 里;
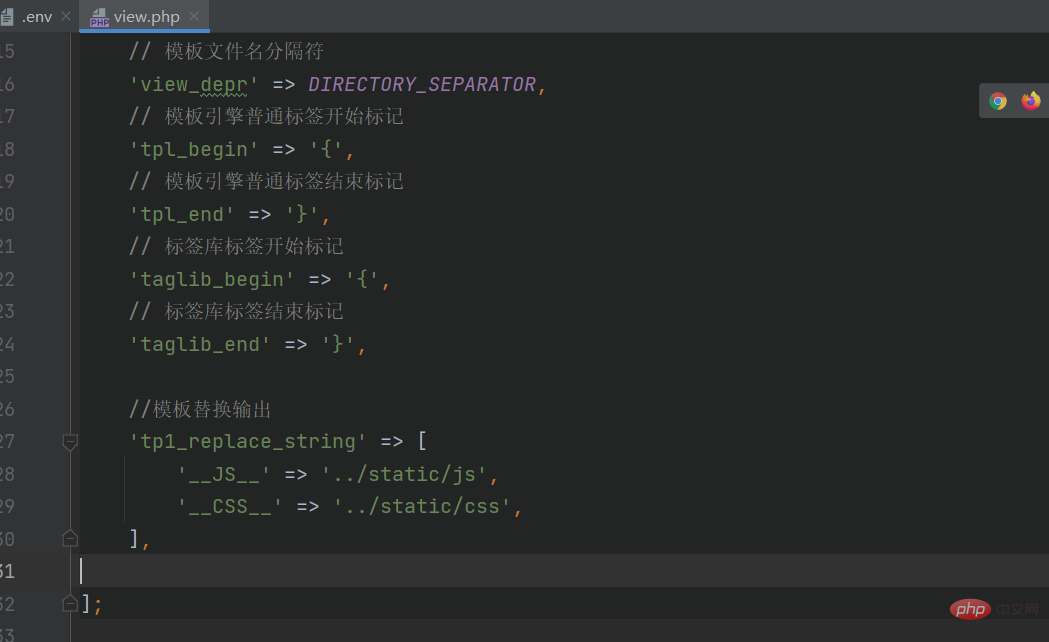
2、配置 config/view.php, 设置静态调用的模板路径;
12345 //模板替换输出'tp1_replace_string' => [ '__JS__'=> '../static/js', '__CSS__' => '../static/css',],
登录后复制
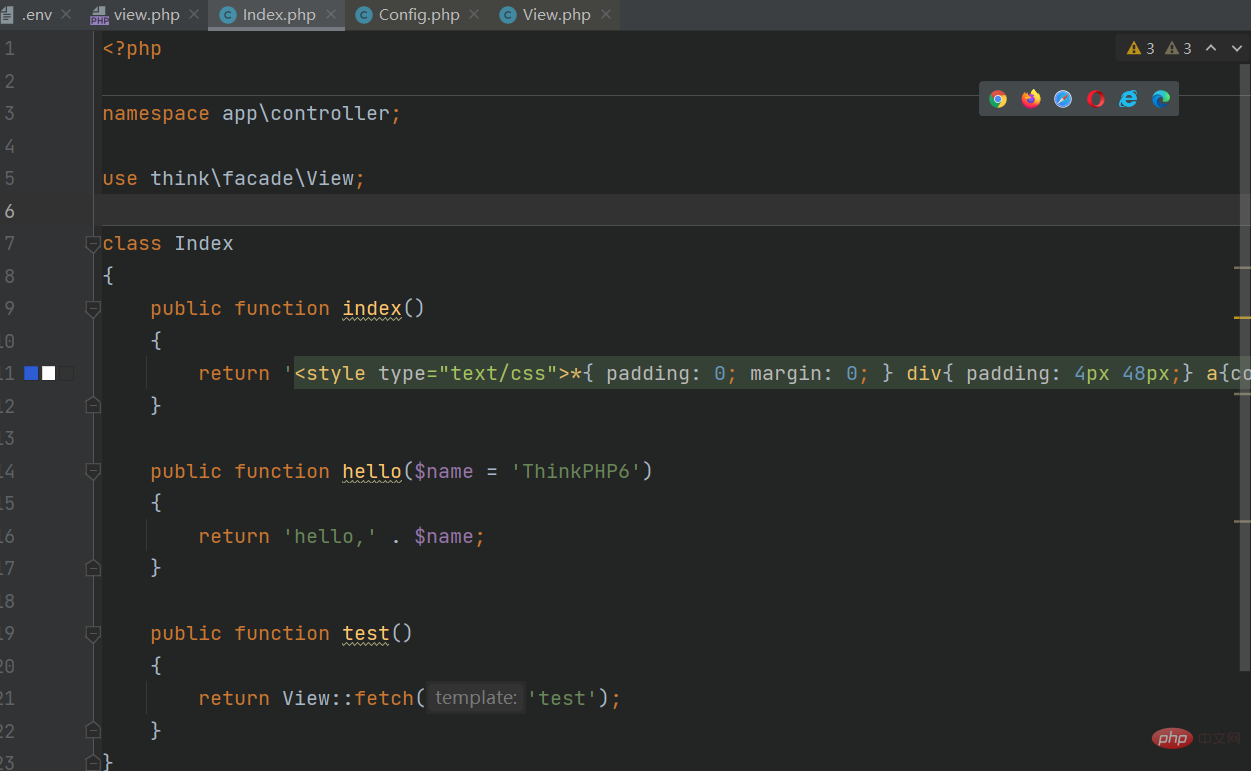
3、控制器里新建 test 方法,用于测试 UI 引入的正确性,这时访问页面会报错提示没有安装驱动。下一步去安装驱动。

4、在命令行中执行以下命令安装驱动
1 composer require topthink/think-view
登录后复制
修改 config/view.php 文件为'view_suffix' => 'php', 新建模板文件 index/test.php
bootstrap-theme.min.css 引入 UI, 注意 UI 在 <head><title></title></hrad> 下面引入
12345 <!-- 引入Bootstrap CSS -->{css href="/static/css/bootstrap.min.css"}{css href="/static/css/style.css"}<!-- 移动设备优先--><meta name="viewport" content="width=device-width,initial-scale=1,shrink-to-fit-no">
登录后复制5、创建模板文件 view/index/test.html, 引入 UI
6、由于我们还没有 style.css 文件,所以要去静态文件下的 css 里创建一个,内容为 @charset "UTF-8";
7、在元素里找到引入的文件,右键来到样式编辑器,看会不会显示文件内容,显示则表示引入成功
8、body 里引入 js 文件
123 <!-- 引入js文件 -->{js href="/static/js/jquery-3.3.1.min.js"}{js href="/static/js/bootstrap.bundle.min.js"}
登录后复制按钮 <button>
表格 <table>
1234567891011121314151617181920 <div class="container pt-5 mt-5"> <div class="row"> <div class="col-3"> <button class="btn btn-secondary">用户管理</button> </div> <div class="col-9"> <table class="table table-bordered"> <thead class="bg-light"> <tr> <th>1</th> <th>2</th> <th>3</th> <th>4</th> <th>5</th> </tr> </thead> </table> </div> </div></div>
登录后复制【相关教程推荐:thinkphp框架】
以上就是thinkphp配置环境引入UI(实例详解)的详细内容,更多请关注zzsucai.com其它相关文章!