所属分类:web前端开发
安装
npm install temir-snake-game -g
登录后复制开始游戏
在终端窗口运行temir-sg.
对于Windows系统,推荐使用hyper终端进行体验.
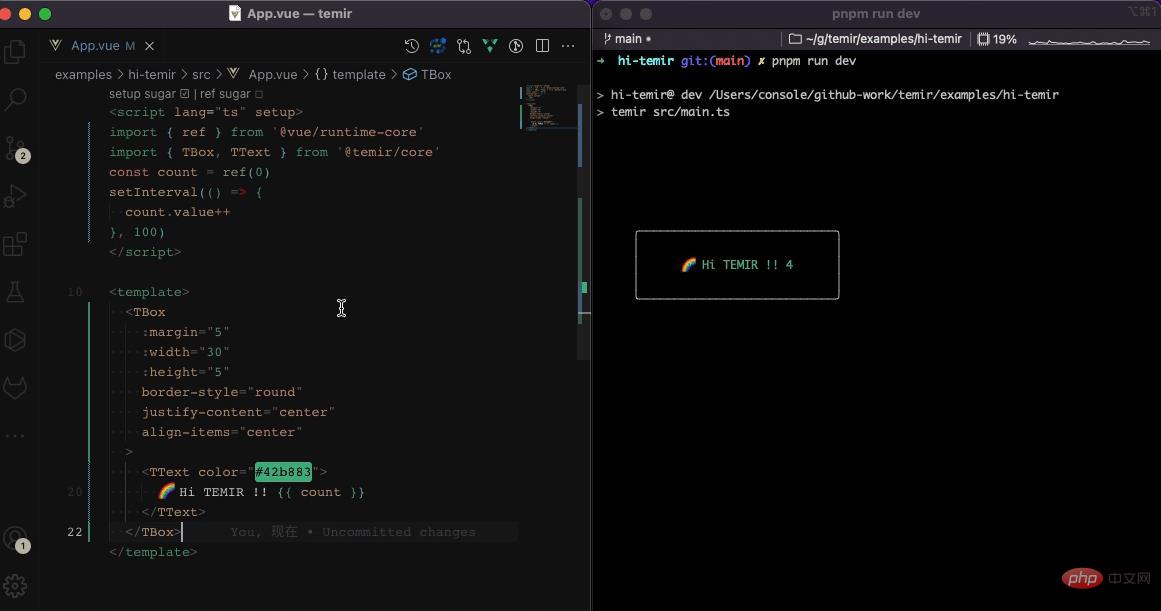
将Vue渲染到命令行界面
使用Vue.js实现命令行贪吃蛇游戏,首先意味着我们要将Vue.js渲染到命令行界面,才能开始具体的游戏实现.我们经常用Vue.js来编写Web应用,但是Vue的能力却不仅仅局限于此,它的舞台也不只有浏览器.Vue3拥有出色的跨平台能力,我们可以通过createRenderer API创建一个自定义渲染器,通过创建宿主环境中对应的Node和Element,并对元素进行增删改查操作.【推荐:vue.js视频教程】
得益于Vue3出色的跨平台能力,我实现了Temir,一个用Vue组件来编写命令行界面应用的工具.开发者只需要使用Vue就可以编写命令行应用,不需要任何额外的学习成本.顺便值得一提的是,它还支持HMR~

前端(vue)入门到精通课程,老师在线辅导:联系老师
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
关于Temir就不在这里进行详细的介绍了,有兴趣的童鞋可以上Github查看介绍或者看使用Vue.js编写命令行界面这篇文章.
贪吃蛇游戏实现
有了Temir,我们就具备了使用Vue.js编写命令行游戏的条件,接下来我们来看看游戏的具体实现:
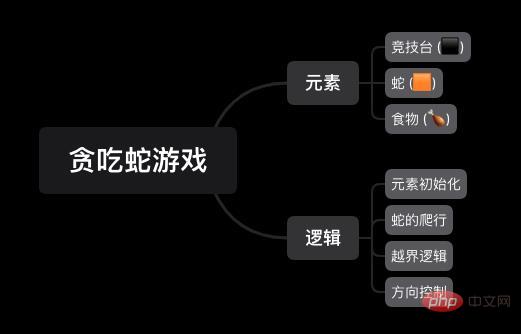
实现拆解
首先我们对游戏实现进行一下简单的拆解,从元素+逻辑的维度来看,可以简单分为几部分:

元素初始化
竞技台
蛇的爬行与食物的生成都需要依赖坐标,最简单的坐标其实只需要一个索引值.因此竞技台的组成也很简单,就是由很多个小盒子(这里以⬛表示)组成,每一个盒子对应一个坐标(索引),我们要做的是一个28*28的竞技台,因此它的索引集合就是(0~783).
const basic = 28
const backgroundIcon = '⬛'
const arena = ref<string[]>([])
function initArena() {
arena.value = Array.from({ length: basic * basic }, () => backgroundIcon)
}登录后复制蛇
前面我们提到了坐标的概念,蛇身的组成就是一串有规律的坐标.
const snakeIcon = '?'
// 坐标(索引)30,29 长度为2的蛇身
const snakeBody = ref([30, 29])
登录后复制食物
食物的生成其实也就是随机一个坐标(索引),只不过要注意的是,我们需要避开蛇身本身的坐标.
const foodIcon = '?'
// 食物坐标
const foodCoord = ref(77)
// 生成食物
function generateFood() {
const food = Math.floor(Math.random() * basic * basic)
// 与蛇身冲突,重新生成
if (snakeBody.value.includes(food)) {
generateFood()
return
}
foodCoord.value = food
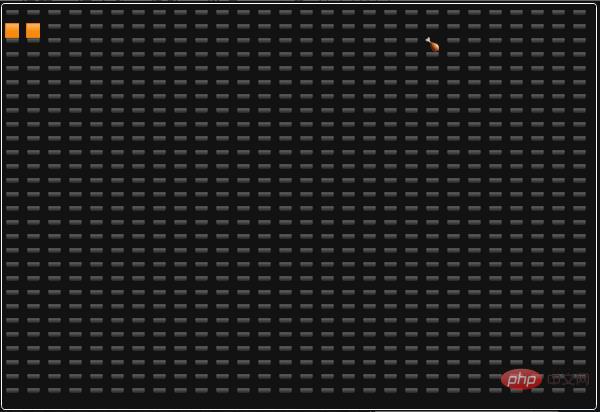
}登录后复制初始化后的元素长这样 :

蛇的爬行
蛇的爬行逻辑有两个基础元素,方向 + 步数.前面我们提到了竞技台的组成是一个28*28的行列式结构,那么关于方向和步数的映射,就比较清晰了:
const map = {
left: -1,
right: 1,
top: -28,
bottom: 28
}登录后复制有了两个基本元素,我们就可以得出我们每一次爬行的下一个坐标.我们只需要在每次爬行的时候往蛇头添加对应的坐标,并移除蛇尾所在的坐标就可以达到蛇爬行的效果.
function move() {
const h = snakeBody.value[0]
// 计算下一次爬行坐标,并添加至蛇头
head.value = h + direction.value
snakeBody.value.unshift(head.value)
// 吃到食物,重新生成
if (head.value === foodCoord.value) {
generateFood()
}
// 只有在未吃到食物的时候,才需要移除蛇尾
else { snakeBody.value.pop() }
}登录后复制越界逻辑
贪吃蛇的游戏结束规则判断就是爬行时蛇头越界(这里的界限指的是超出竞技台的范围)或者碰到蛇身.
function isOutOfRange(h: number) {
// 1. 蛇头碰到蛇身
return snakeBody.value.indexOf(h, 1) > 0
// 2. 蛇头超出竞技台上方
|| h < 0
// 3. 蛇头超出竞技台下方
|| h > basic * basic - 1
// 4. 蛇头超出竞技台右方
|| (direction.value === 1 && h % basic === 0)
// 5. 蛇头超出竞技台左方
|| (direction.value === -1 && h % basic === basic - 1)
}登录后复制方向控制
贪吃蛇游戏核心的操作逻辑在于操纵蛇的方向进行食物的捕捉.所以我们需要做的就是捕捉用户方向键的输入进行方向的切换.Temir提供了useInput函数监听用户的输入.
import { useInput } from '@temir/core'
useInput(onKeyBoard, { isActive: true })
function onKeyBoard(_, keys) {
const { upArrow, downArrow, leftArrow, rightArrow } = keys
const d = {
[+leftArrow]: -1,
[+rightArrow]: 1,
[+upArrow]: -basic,
[+downArrow]: basic,
}[1] ?? direction.value
direction.value = (snakeBody.value[1] - snakeBody.value[0] === d) ? direction.value : d
}登录后复制UI绘制
关于UI的绘制与呈现Temir提供了一些Vue组件,我们只需要像构建Flexbox布局那样构建终端UI:
<script setup>
import { computed } from 'vue'
import { TBox, TText } from '@temir/core'
import { useGame } from './composables'
import Header from './components/Header.vue'
import Home from './components/Home.vue'
import Game from './components/Game.vue'
import GameOver from './components/GameOver.vue'
import Exit from './components/Exit.vue'
const { playStatus } = useGame()
const activeComponent = computed(() => {
return {
unplayed: Home,
playing: Game,
over: GameOver,
exit: Exit,
}[playStatus.value]
})
</script>
<template>
<TBox
:width="100"
justify-content="center"
align-items="center"
flex-direction="column"
border-style="double"
>
<Header />
<component :is="activeComponent" />
</TBox>
</template>登录后复制到这里,贪吃蛇的实现就结束了,对具体实现感兴趣的可以戳源码查看.
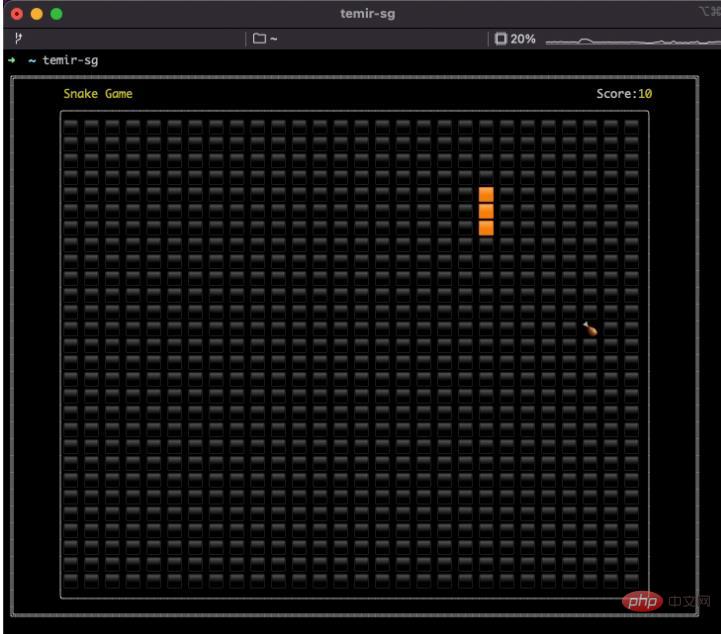
演示


以上就是教你用Vue轻松做个贪吃蛇游戏(附演示代码)的详细内容,更多请关注zzsucai.com其它相关文章!
