所属分类:web前端开发
jquery就绪函数有3种写法:1、完整写法“$(document).ready(function(){//就绪代码});”;2、省略document的写法“$().ready(function(){//就绪代码});”;3、document和ready()都省略的写法“$(function(){//就绪代码});”。

前端(vue)入门到精通课程,老师在线辅导:联系老师
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
jquery文档就绪函数
有时候,我们在Html页面中,需要等待页面所有Html内容加载完成之后,再执行JS代码,此时,jQuery提供了一个名称为文档就绪的函数,可以很容易的解决此问题。
例如:
<script type="text/javascript">
$(document).ready(function () {
//文档就绪后直接运行的JS代码
});
</script>登录后复制$:jquery的标志
onload:加载页面中所有的内容,包含外部资源(图片、文档等等文件)
先加载页面中所有内容及外部资源,再加载js代码
ready(文档就绪函数):加载页面中的内容,不包含外部资源()
先加载页面中所有的标签内容,再加载js代码,最后加载外部资源
如下案例代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(
function() { //文档就绪后直接运行的代码
function f1() {
var div1 = document.getElementById("div1");
div1.innerText = "Hello";
}
f1();
});
</script>
</head>
<body>
<div id="div1"></div>
</body>
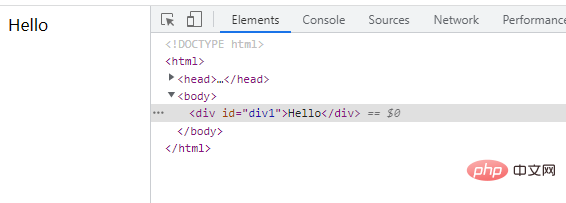
</html>登录后复制使用jQuery的ready()方法可以在HTML文档完全加载之后再运行其中的代码,这样可以防止查找不存在的元素。

在jQuery中,$(document).ready(function () {})可以省略为:
$().ready(function(){})
$(function(){});登录后复制从代码量上看,第2种更少,值得推荐使用。
通过上面的jQuery代码的使用上看,jQuery让JS代码变的更加简单,且代码量更少,使得整体上,JS代码更容易开发和维护。
总结:文档就绪函数有三种方法
文档就绪函数第一种书写格式
$(document).ready(function(){
alert("文档就绪函数第一种书写方法");
})登录后复制文档就绪函数第二种书写方法
$().ready(function(){
alert("文档就绪函数第二种书写方法");
})登录后复制文档就绪函数第三种书写方法
$(function(){
alert("文档就绪函数第三种书写方法");
})登录后复制【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery就绪函数有几种写法的详细内容,更多请关注zzsucai.com其它相关文章!
