所属分类:web前端开发

前端(vue)入门到精通课程,老师在线辅导:联系老师
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
在一个页面中如果有想隐藏部分,可以写在对应路由的meta里面 【学习视频分享:vue视频教程、web前端视频】
如果底部需要隐藏tabbar就设置meta:{hideTabBar:true}
不需要的就设置meta:{hideTabBar:false}
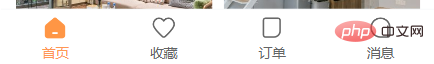
例如这种导航栏:

meta:{
hideTabBar:true
}登录后复制
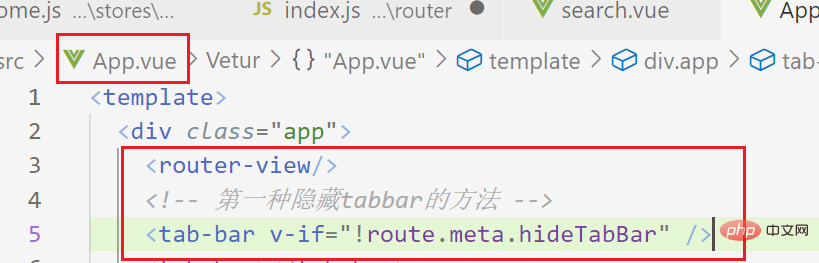
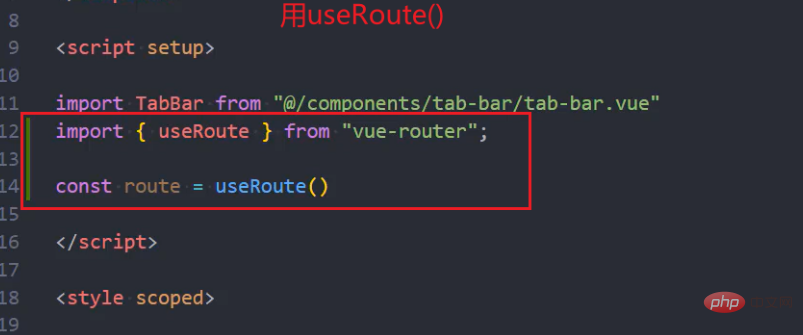
然后在app.vue中的tabbar组件(就是底部配置的router-link)中判断就行


这样下面的tabbar就不会显示了

⭐⭐⭐
补充额外知识:
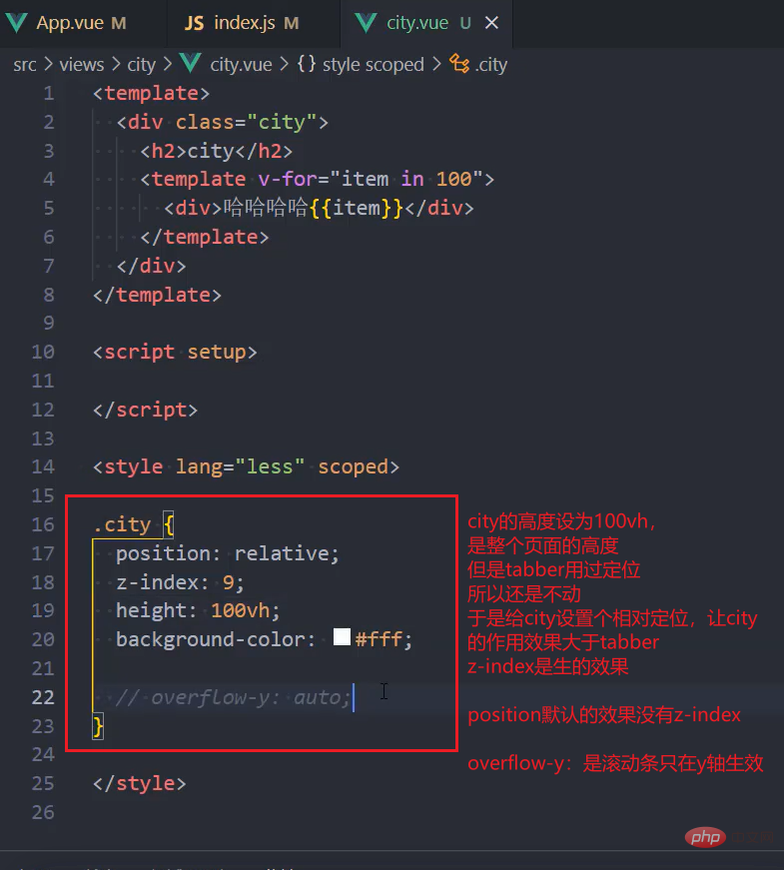
.city {
position: relative;
z-index: 9;
height: 100vh;
background-color: #fff;
overflow-y: auto;
}登录后复制
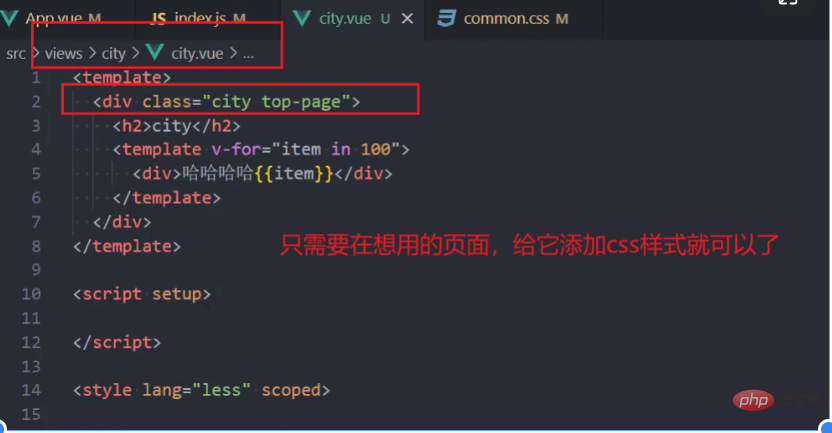
但是无论跳转到哪个页面,我们都是需要隐藏tabbar的,所以我们可以给它抽离出去
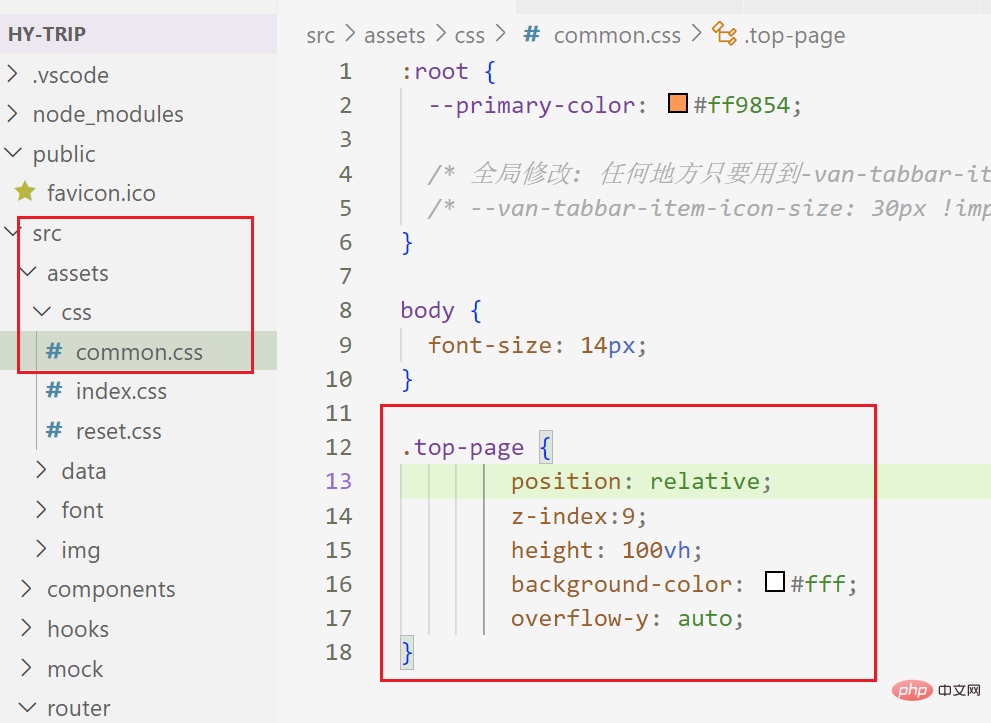
抽离到css文件里面
想用的时候给对应的页面添加上就OK了


这样就可以啦,endingending~
(学习视频分享:web前端开发、编程基础视频)
以上就是Vue跳转页面如何隐藏底部导航tabbar?两种方法介绍的详细内容,更多请关注zzsucai.com其它相关文章!