所属分类:web前端开发

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
【相关推荐:JavaScript视频教程、web前端】

补全JavaScript代码,要求如下:
给"ul"标签添加点击事件
当点击某"li"标签时,该标签内容拼接".“符号。如:某"li"标签被点击时,该标签内容为”.."
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件委托</title></head><body>
<ul>
<li>.</li>
<li>.</li>
<li>.</li>
</ul>
<script type="text/javascript">
// 补全代码
const ul = document.getElementsByTagName('ul')[0]
ul.onclick = function (e) {
const tar = (e || window.event).target // 如果点击的对象的名称是li
// localName 获取标签名
if (tar.localName === 'li') {
tar.innerHTML = tar.innerHTML + '.'
}
}
</script></body></html>登录后复制这道题挺简单的,事件委托的原理实际就是利用了事件冒泡的机制。
事件冒泡:在一个对象上触发某类事件(比如单击click事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理程序或者事件返回true,那么这个事件就会向这个对象的父级对象传播,从里到外,直至它被处理(父级对象所有同类事件都将被激活),或者它到达了对象层次的最顶层,即document对象(有些浏览器)
在实际开发中,使用事件委托统一由父类捕捉并处理事件,这样可以减少子类事件的重复定义。
补全JavaScript代码,要求以Boolean的形式返回字符串参数是否为合法的URL格式。
注意:协议仅为HTTP(S)
const _isUrl = url => {
// 补全代码
let reg = /^((https|http):\/\/)?(([A-Za-z0-9]+-[A-Za-z0-9]+|[A-Za-z0-9]+)\.)+([A-Za-z]{2,6})(:\d+)?(\/.*)?(\?.*)?(#.*)?$/g;
return reg.test(url)}登录后复制这题就是考察了正则的应用,运用了大量的正则知识,包括:
^代表开头
[A-Za-z0-9]表示匹配大小写字母和数字
\/表示匹配/,因为在正则里/有其它含义,所以要匹配/需要在前面使用\对其进行转义
? 等价于{0,1},表示出现一次或者不出现
+表示出现的次数至少为1
|(管道符),是或的意思,表示匹配|两边内容的其中任何之一
\.表示匹配.,与/一样,要匹配.需要在前面使用\对其进行转义
{n,m} 表示出现n-m次
\d匹配数字
.就是[^\n\r\u2028\u2029],是通配符,表示几乎任意字符
*表示出现次数为0次或者多次
.*就是匹配任何多个任意字符
$代表结尾
g代表全局匹配
合法的URL格式如下:
协议部分http(s)可选: 表示为((https|http):\/\/)?
域名部分 :表示为(([A-Za-z0-9]+-[A-Za-z0-9]+|[A-Za-z0-9]+)\.)+
顶级域名,如com、cn等为2-6位:表示为([a-zA-Z]{2,6})
端口部分:表示为(:\d+)?
请求路径如/login:表示为 (\/.*)?
问号传参及哈希值如?age=1、#dom:表示为 (\?.*)?和(#.*)?
补全JavaScript代码,要求以数组的形式返回字符串参数的所有排列组合。
注意:
字符串参数中的字符无重复且仅包含小写字母
返回的排列组合数组不区分顺序
示例:
输入:_permute('abc')
输出:['abc','acb','bac','bca','cab','cba']登录后复制全排列是比较常见的算法之一,解法有很多,这里给大家提供一个很巧妙的解法:
const _permute = string => {
// 补全代
const res = []; // 结果数组
function search(str) {
console.log('1', 'str=' + str);
// 如果长度相等了就存放到结果数组中
if (str.length === string.length) {
res.push(str)
}
// 遍历string
for (let char of string) {
console.log('2', 'str=' + str, 'char=' + char);
// 如果str内不含char,就使用str+char开始递归
if (str.indexOf(char) < 0) {
search(str + char)
}
}
}
search('')
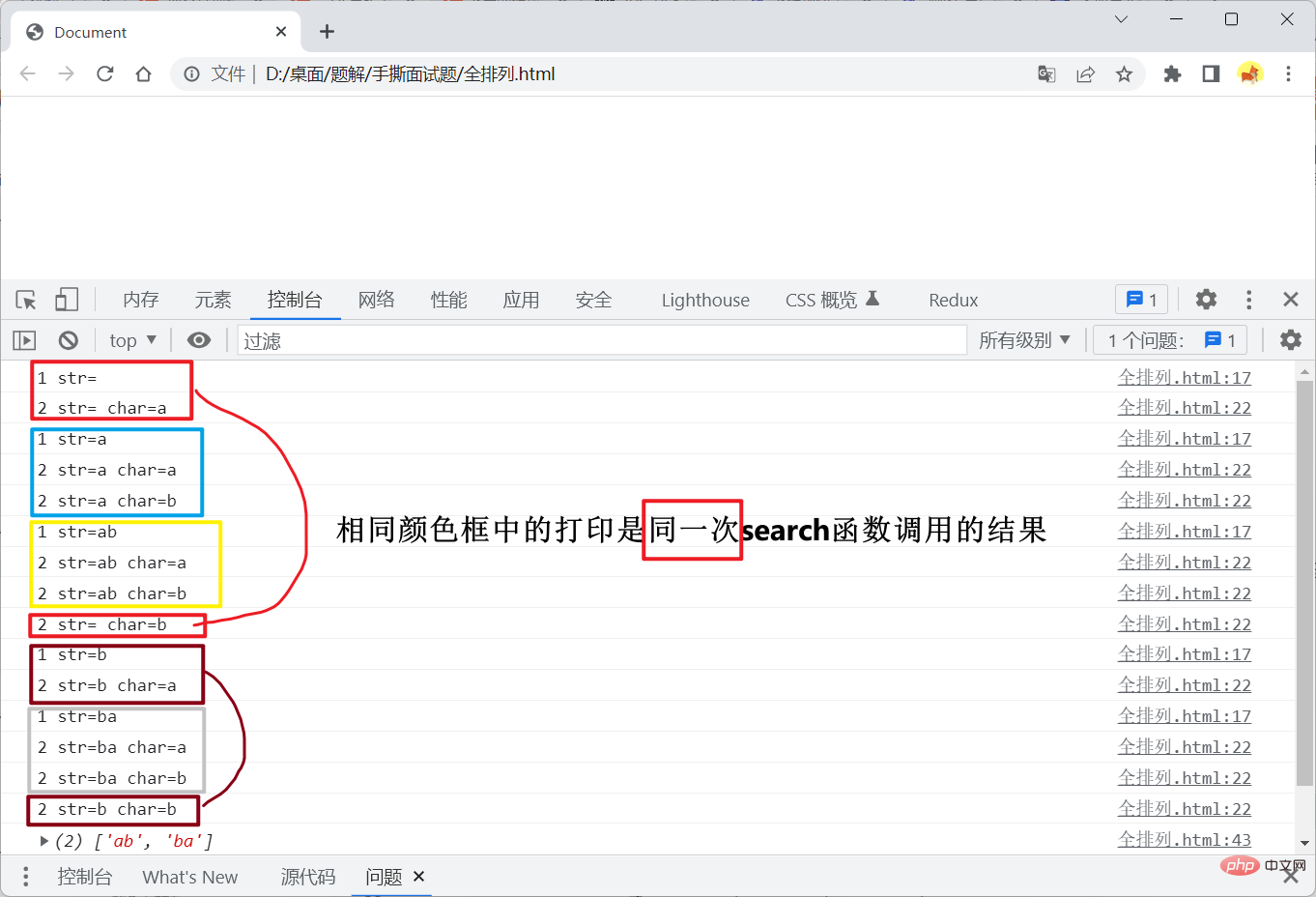
return res;}登录后复制整体思路就是运用循环加递归,但这个过程中涉及到了JavaScript中循环的执行机制,我们以执行console.log(_permute('ab'));为例查看控制台打印结果:

search函数中的for循环执行次数与string参数的长度相等,此时传递的string参数为ab,长度为2,即search函数中的for循环会执行两次。
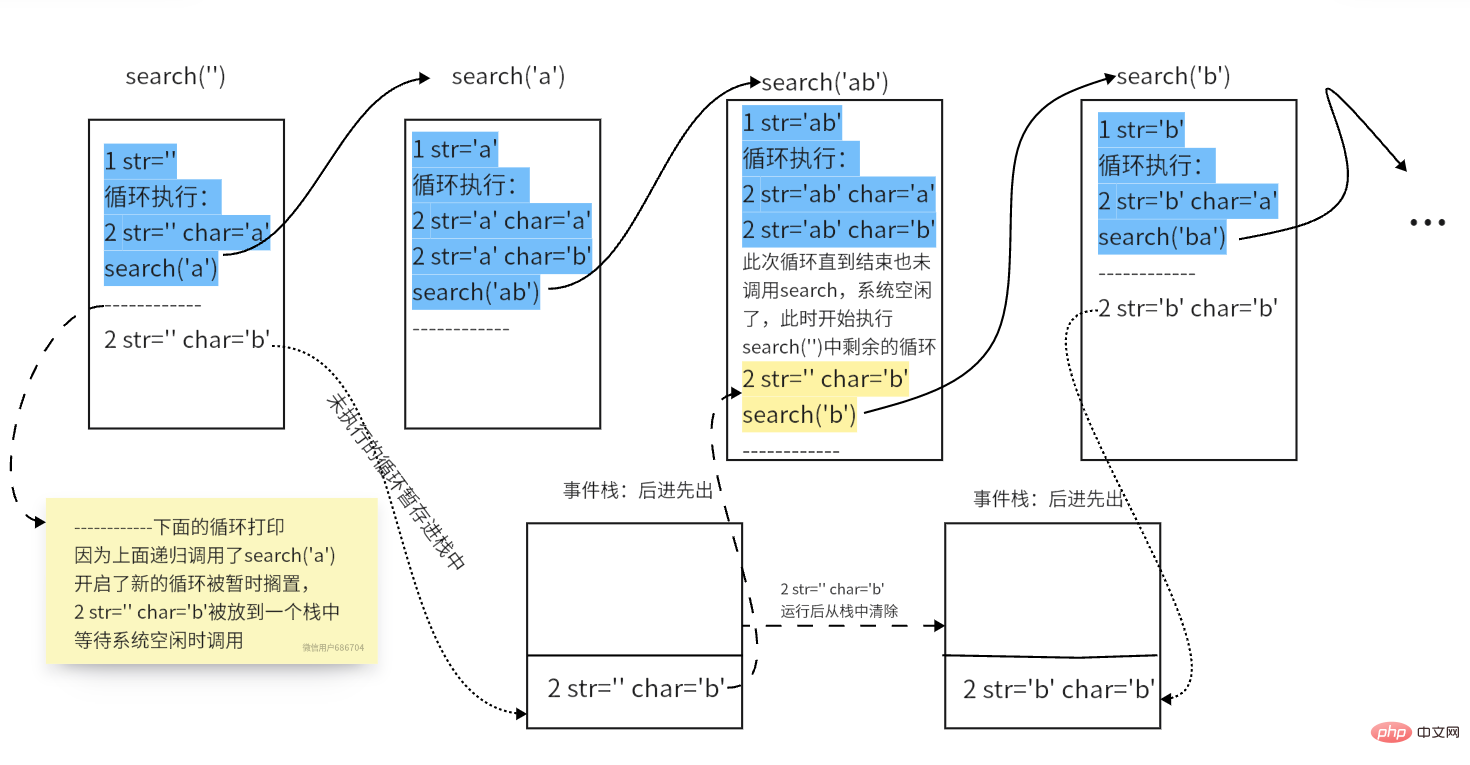
这里需要注意的就是:for循环中执行的递归(再次调用search函数)并不会中断当前的for循环,只会将还未执行的循环暂且搁置,等到系统空闲时这些搁置的循环才会开始执行( javascript 引擎在同一时刻只能处理一个任务,即单线程),具体过程见下方图解:

【相关推荐:JavaScript视频教程、web前端】
以上就是一起来聊聊JavaScript的事件委托、判断URL是否合法及全排列的详细内容,更多请关注zzsucai.com其它相关文章!
