所属分类:web前端开发
在jquery中,类(class)选择器用于选取带有指定class值的所有元素,可以返回包含全部指定class元素的jquery集合对象,语法为“$(".class")”;class属性用于为多个HTML元素设置特定样式,为了避免某些浏览器中出现问题,最好不要使用数字开头的class属性。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
在jquery中,类(class)选择器用于选取带有指定class的所有元素。
jquery 类(class)选择器
class 引用 HTML 元素的 class 属性。class 属性用于为多个 HTML 元素设置特定样式。
注意:不要使用数字开头的 class 属性!在某些浏览器中可能出问题。
类(class)选择器的语法:
$(".class")登录后复制返回值:一个包含全部指定class元素的jquery集合对象。
类(class)选择器的使用示例
1、单个类(class)选择器
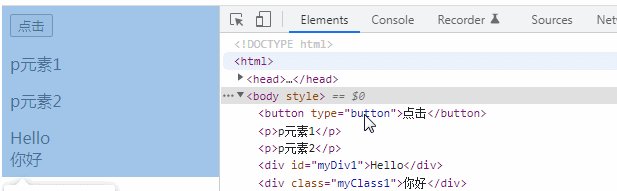
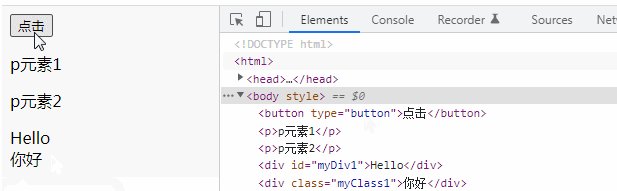
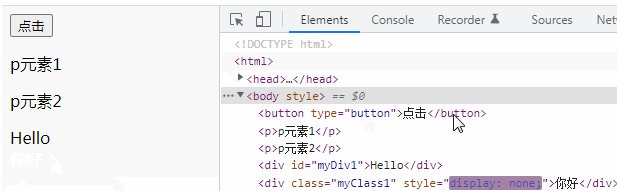
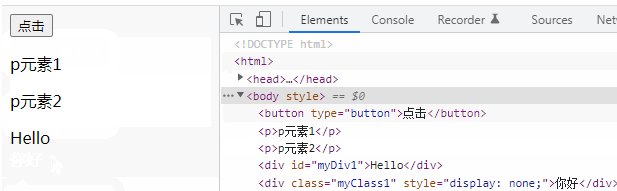
使用类选择器选择Class=“myClass1”的元素,将其隐藏。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-3.6.1.min.js"></script>
<script type="text/javascript" >
$(function(){
$("button").click(function(){
$(".myClass1").hide();
});
});
</script>
</head>
<body>
<button type="button">点击</button>
<p>p元素1</p>
<p>p元素2</p>
<div id="myDiv1">Hello</div>
<div Class="myClass1">你好</div>
</body>
</html>登录后复制
2、多个 class 选择器
选择所有 class 等于 "intro", "demo" 或 "end" 的元素:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="./js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$(".intro, .demo, .end").css("background-color", "yellow");
});
</script>
</head>
<body>
<h2>欢迎来到我的主页</h2>
<p class="intro">这个段落的 class 为 "intro".</p>
<p>这是一个段落</p>
<p class="demo">这个段落的 class 为 "demo".</p>
<p>这是另一个段落</p>
<p class="end">这个段落的 class 为 "end".</p>
</body>
</html>登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery类选择器返回的是什么的详细内容,更多请关注zzsucai.com其它相关文章!
