所属分类:web前端开发
步骤:1、将两个数组分别转为set类型,语法“newA=new Set(a);newB=new Set(b);”;2、利用has()和filter()求差集,语法“new Set([...newA].filter(x =>!newB.has(x)))”,差集元素会被包含在一个set集合中返回;3、利用Array.from将集合转为数组类型,语法“Array.from(集合)”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
找出2个数组中不同项,就是获取两个数组的差集。
在es6中,可以借助set对象的has()方法来求两个数组的差集。
实现步骤:
步骤1、将两个数组分别转为set类型
let a=[1, 2, 3];
let b=[3, 5, 2];
newA = new Set(a);
newB = new Set(b);
登录后复制
步骤2:求差集
利用set对象的has() 方法配合数组的filter()来求两个数组的差集。
Set has() 方法指示 Set 对象是否包含指定的值;如果指定的值存在,则返回真,否则返回假。
而filter()方法用于过滤数组,返回符合条件(为真)的元素。
实现代码
let a=[1, 2, 3];
let b=[3, 5, 2];
newA = new Set(a);
newB = new Set(b);
console.log(newA);
console.log(newB);
let differenceABSet = new Set([...newA].filter(x => !newB.has(x)));
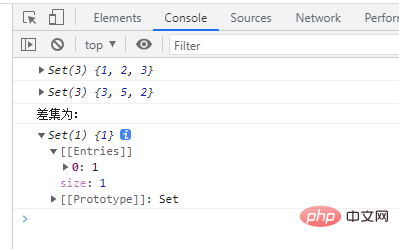
console.log("差集为:");
console.log(differenceABSet);登录后复制
可以看出此时,差集元素被包含在一个set集合中返回,我们可以将其转为数组类型。
步骤3:利用Array.from方法将集合转为数组类型
let a=[1, 2, 3];
let b=[3, 5, 2];
newA = new Set(a);
newB = new Set(b);
console.log(newA);
console.log(newB);
let differenceABSet = Array.from(new Set([...newA].filter(x => !newB.has(x))));
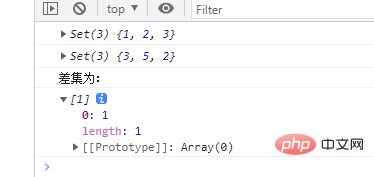
console.log("差集为:");
console.log(differenceABSet);登录后复制
说明:Array.from方法用于将两类对象转为真正的数组:类似数组的对象(array-like object)和可遍历(iterable)的对象(包括 ES6 新增的数据结构 Set 和 Map)。
扩展知识:求并集/交集
let a = new Set([1, 2, 3]);
let b = new Set([3, 5, 2]);
// 并集
let unionSet = new Set([...a, ...b]);
//[1,2,3,5]
// ab交集
let intersectionSet = new Set([...a].filter(x => b.has(x)));
登录后复制【相关推荐:javascript视频教程、web前端】
以上就是es6怎么找出2个数组中不同项的详细内容,更多请关注zzsucai.com其它相关文章!