所属分类:web前端开发
解决方法:1、依次点击导航栏的“File”-“Preferences”-“Languages & Frameworks”-“JavaScript”,将版本设置为“ECMAScript 6”即可。2、执行“npm install -g babel”命令安装Babel工具,打开“File watchers”并点击“+”按钮,在弹窗中配置Babel即可。

本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
ECMAScript 6是JavaScript语言的下一代标准,已经在2015年6月正式发布了。Mozilla公司将在这个标准的基础上,推出JavaScript 2.0。
ES6的目标,是使得JavaScript语言可以用来编写大型的复杂的应用程序,成为企业级开发语言。
我也想尝试一下ES6有什么新特性,于是开始了学习之路。
在webstorm写下了这段代码,体验一下ES6语法的便利,但是一大堆报错

各种语法错误
解决方法
1、语法支持设置
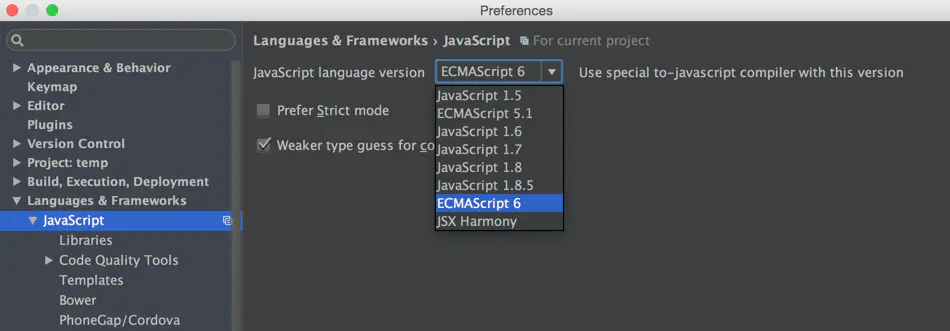
File > Preferences > Languages & Frameworks > JavaScript
登录后复制这里只要配置ECMAScript版本即可

配置之后

2、自动转码为ES5
file watcher + babel(ES6转码器)
登录后复制你可能希望你写的代码有更好的兼容性,但目前的ES6肯定不是所有浏览器都支持的,所以我们要用到ES6转码器。
Babel是一个广泛使用的ES6转码器,可以将ES6代码转为ES5代码,从而在浏览器或其他环境执行。这意味着,你可以用ES6的方式编写程序,又不用担心现有环境是否支持。
而且你还希望每次修改代码时能自动转码,所以还要用到webstorm的file watcher(当然还有其他解决方案)
npm install -g babel
Preferences > Tools > File watchers
点击“+”按钮

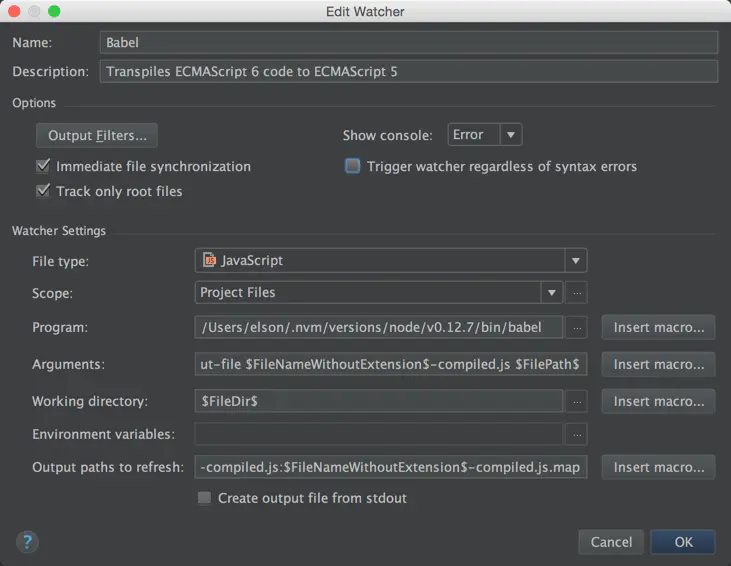
file watcher配置界面
File Type:配置该监听器监听的文件类型,可以在Preferences > Editor > File types中配置
Scope:配置该监听器的监听范围,可自定义新的范围,也可以使用Preferences > Appearance & Behavior > Scopes中定义的范围
Program:babel的安装位置
Arguments:命令执行参数,参见Babel CLI
Working directory:babel命令执行的位置,默认为文件所在目录
这样对文件做修改会随时生成编译成ES5的文件以及sourceMap文件

编译后
【相关推荐:javascript视频教程、编程视频、webstorm教程】
以上就是webstorm不识别es6怎么办的详细内容,更多请关注zzsucai.com其它相关文章!
