所属分类:web前端开发
配置方法:1、用导入的方法把ES6代码放到打包的js代码文件中;2、利用npm工具安装babel-loader工具,语法“npm install -D babel-loader @babel/core @babel/preset-env”;3、创建babel工具的配置文件“.babelrc”并设定转码规则;4、在webpack.config.js文件中配置打包规则即可。

本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
万恶的IE遗臭万年仍然需要填坑
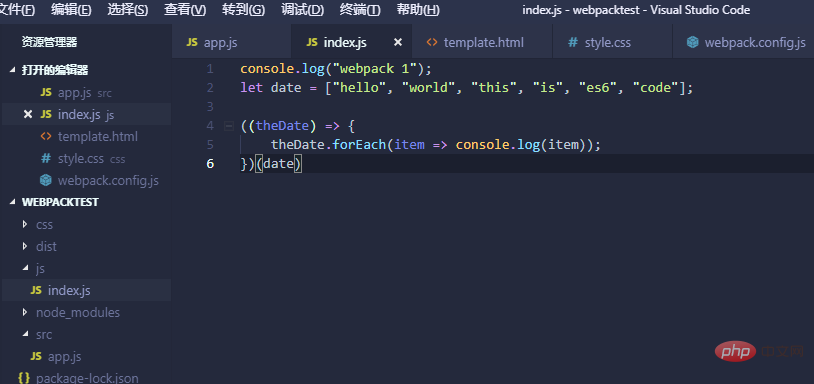
console.log("webpack 1");
let date = ["hello", "world", "this", "is", "es6", "code"];
((theDate) => {
theDate.forEach(item => console.log(item));
})(date)登录后复制
这是在Chrome浏览器里的结果

这是在火狐浏览器的结果:

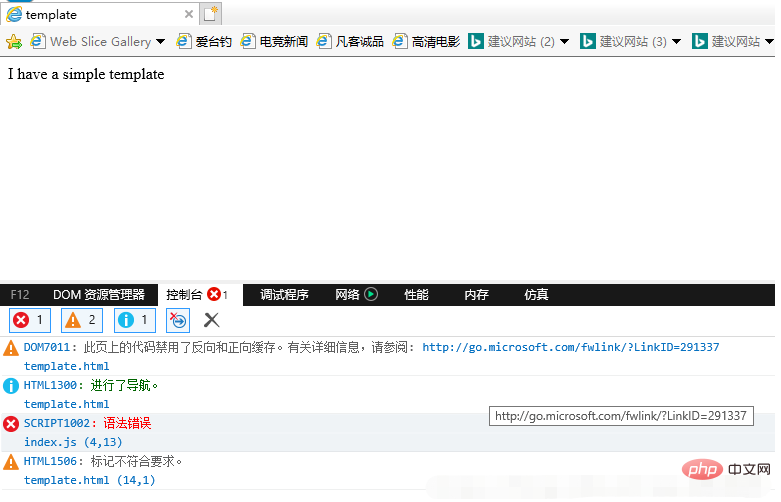
这是ie11浏览器的结果:
完全不出意料哈!我们来转一转。
console.log("webpack 1");
let fun = () => {
let date = ["hello", "world", "this", "is", "es6", "code"];
date.forEach(item => console.log(item));
}
//fun() //结果依然刚才一样
export default fun;//es6导出函数,es6模块化知识登录后复制npm install babel-core babel-loader babel-preset-es2015 --save-dev
#因为是开发测试环境,就加了dev,各自根据需要更改保存参数
登录后复制#webpack 4.x | babel-loader 8.x | babel 7.x 最新版本
npm install -D babel-loader @babel/core @babel/preset-env
#webpack 4.x | babel-loader 7.x | babel 6.x 版本
npm install -D babel-loader@7 babel-core babel-preset-env webpack
登录后复制
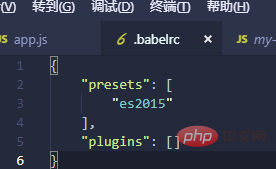
.babelrc,设定转码规则{
"presets": [
"es2015"
],
"plugins": []
}登录后复制
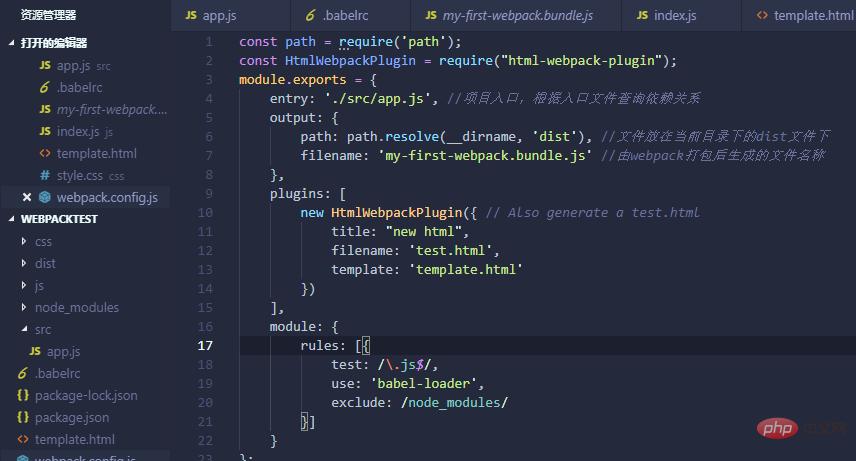
module: {
rules: [{
test: /\.js$/,
use: 'babel-loader',
exclude: /node_modules/
}]
}登录后复制

浏览器的效果:
Chrome

IE

代码成功在IE上运行了
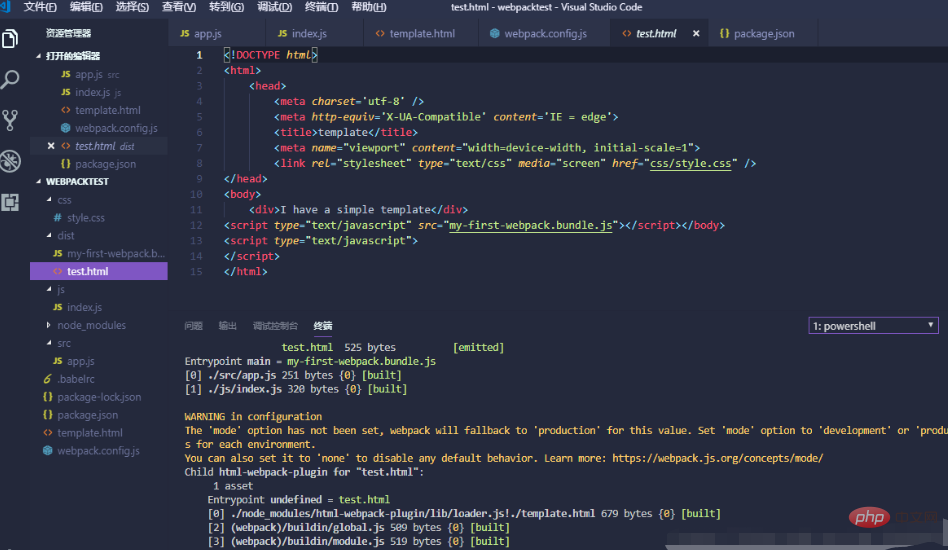
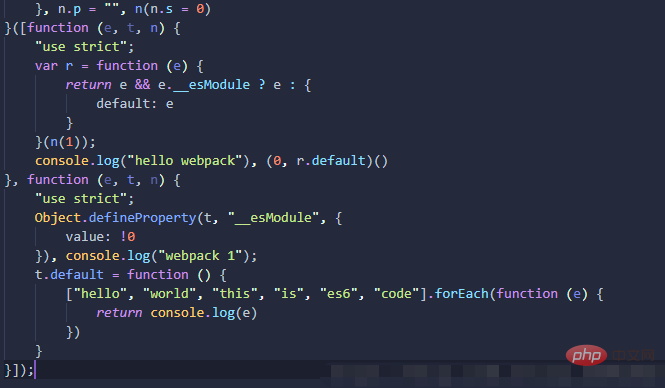
我们再看看打包转换成的es5长啥样

es6转es5到此结束。
【相关推荐:javascript视频教程、编程视频】
以上就是webpack怎么将es6转成es5的模块的详细内容,更多请关注zzsucai.com其它相关文章!
