所属分类:web前端开发
检测步骤:1、将两数组都转换为set类型,语法“new Set(arr)”;2、获取两集合的交集,语法“new Set([...set1].filter(x=>set2.has(x)))”,交集元素会被包含在一个set集合中返回;3、将包含交集元素的set集合转为数组类型,语法“Array.from(rse)”;4、判断交集数组是否为空数组,如果是则没有相同项,反之则有相同项。

本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
检测两个数组是否有相同项,就是检测两个数组是否有交集。
检测思想:
获取两个数组的交集
判断该交集是否为空,如果为空则没有相同项,如果不为空则有相同项。
实现步骤:
1、获取两个数组的交集
在es6中,可以利用set对象的has() 方法配合数组的filter()来求两个数组的交集。
Set是ES6新提供的数据结构,类似于数组,但是本身没有重复值。利用这一特性,我们可以将数组转为Set类型进行去重,然后使用Array.from方法将其再转为数组。
Set has() 方法指示 Set 对象是否包含指定的值。如果指定的值存在,则返回真,否则返回假。
注:想要使用has()方法,需要先将数组转为set集合类型
let a=[1, 2, 3];
let b=[3, 5, 2];
newA = new Set(a);
newB = new Set(b);
let intersectionSet = new Set([...newA].filter(x => newB.has(x)));
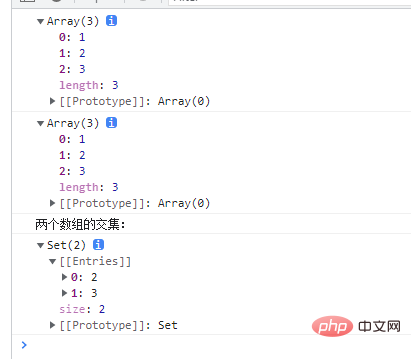
console.log(intersectionSet);
登录后复制
可以看出此时,交集元素被包含在一个set集合中返回
2、将包含交集元素的set集合转为数组类型
在es6中,可以利用Array.from方法将集合转为数组类型
Array.from方法用于将两类对象转为真正的数组:类似数组的对象(array-like object)和可遍历(iterable)的对象(包括 ES6 新增的数据结构 Set 和 Map)。
let intersectionSet = Array.from(new Set([...newA].filter(x => newB.has(x))));
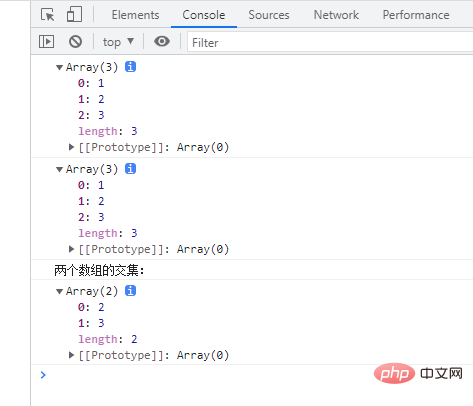
console.log(intersectionSet);
登录后复制
3、判断交集数组是否为空数组
如果为空数组,则没有相同项
如果不为空数组,则有相同项
if(intersectionSet==[]){
console.log("没有相同项");
}else{
console.log("有相同项");
}登录后复制完整代码示例:
let a=[1, 2, 3];
let b=[3, 5, 2];
console.log(a);
console.log(b);
newA = new Set(a);
newB = new Set(b);
let intersectionSet = Array.from(new Set([...newA].filter(x => newB.has(x))));
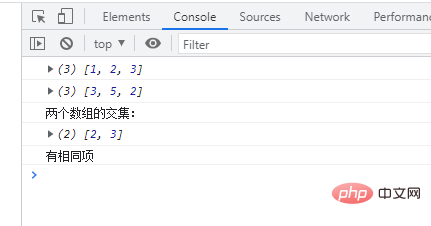
console.log("两个数组的交集:");
console.log(intersectionSet);
if(intersectionSet==[]){
console.log("没有相同项");
}else{
console.log("有相同项");
}登录后复制
【相关推荐:javascript视频教程、编程视频】
以上就是es6怎么检测两个数组是否有相同项的详细内容,更多请关注zzsucai.com其它相关文章!
