所属分类:web前端开发
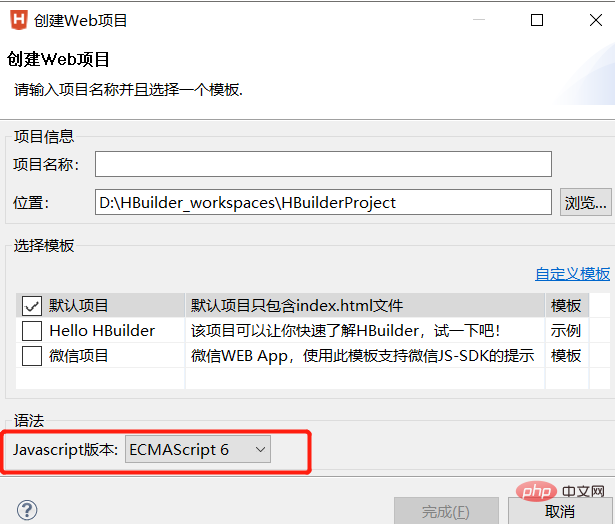
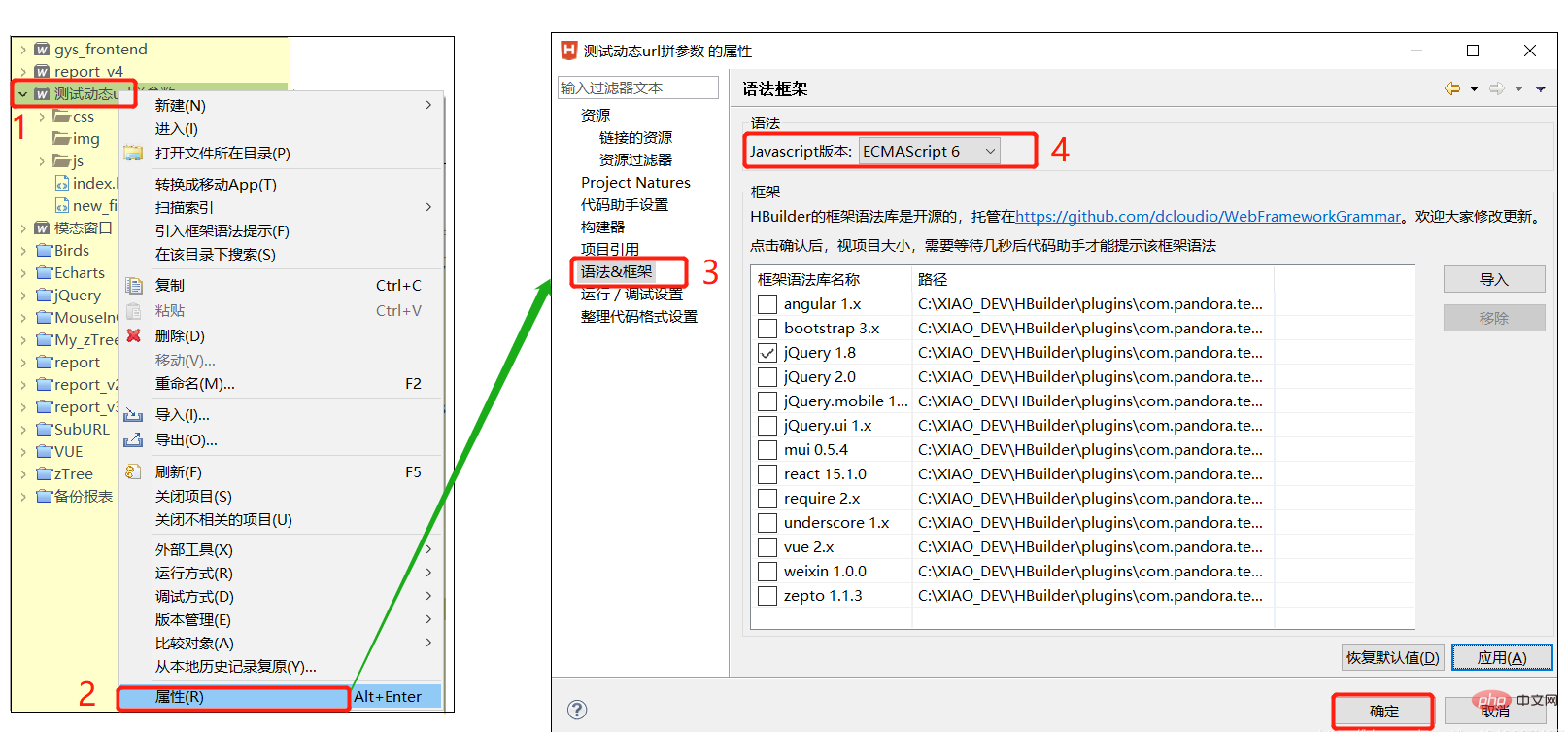
hbuilder支持es6。设置JS支持es6语法的方法:1、创建项目时,直接在弹窗界面的语法区,将Javascript版本设置为“ECMAScript 6”即可;2、如果是已创建的项目,则选中项目,鼠标右击,依次点击“属性”-“语法&框架”,将Javascript版本修改为“ECMAScript 6”即可。

本教程操作环境:windows7系统、ECMAScript 6&&HBuilder 9版、Dell G3电脑。
HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。HBuilder的编写用到了Java、C、Web和Ruby。HBuilder本身主体是由Java编写。
快,是HBuilder的最大优势,通过完整的语法提示和代码输入法、代码块等,大幅提升HTML、js、css的开发效率。
hbuilder是否支持es6
hbuilder支持es6。不过注意运行在手机的话,建议编译成普通js,低端手机对es6支持不完善。
HBuilder软件设置JS支持ECMAScript6语法的方法
1、未创建项目时
在创建项目时,直接选择Javascript版本,如下图:

2、修改已创建项目
选中项目,鼠标右键【属性——>语法&框架——>Javascript版本】即可修改。

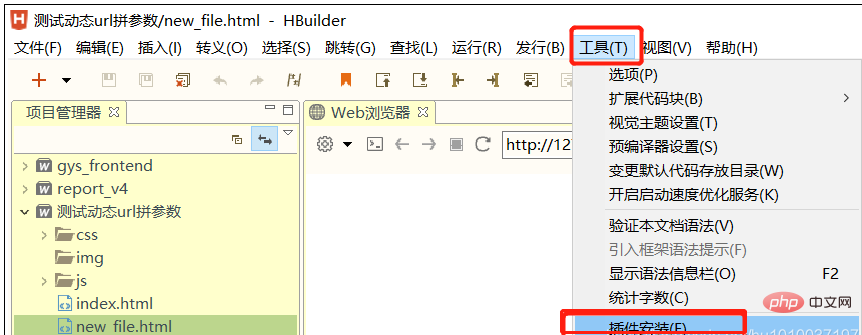
附:HBuilder插件安装

【相关推荐:javascript视频教程、编程视频】
以上就是hbuilder是否支持es6的详细内容,更多请关注zzsucai.com其它相关文章!
