所属分类:web前端开发
区别:1、写法不同,ES6箭头函数为“() => {}”,ES5函数为“function funName(){}”;2、let绑定不同,当函数只有一个参数时,箭头函数可以省略括号,当函数只返回一个值时,箭头函数可以省略花括号;3、this指向不同,es5函数指向该函数被调用的对象,箭头函数则是定义时this的指向,即指向全局window对象。

本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
es6箭头函数
箭头函数是es6当中对函数的一种全新表示法。其将函数的简洁性发扬到了极致!先来看一个最简单的箭头函数:
let fn = a => a
var m = prompt()
alert(fn(m))
登录后复制
初次接触箭头函数的人可能会为其简洁性的语法而惊讶!来和es5的语法做一下比较
let fn=function(a){
return a;
}
var m = prompt()
alert(fn(m))登录后复制es5函数和es6箭头函数的区别
ES3、ES5普通函数 : function a(){}
ES6箭头函数: () => {};
举个例子,通过map方法将原数组“映射”成对应的新数组:
//ES3,ES5写法
var a = [1,2,3,4,5];
var b = a.map(function(i) {
return i + 1
});
console.log(a,b);登录后复制控制台结果

//ES6写法
let a = [1,2,3,4,5];
let b = a.map(i => i + 1)
console.log(a,b);
登录后复制控制台结果:

总结:箭头函数和普通函数在再于let的绑定;当函数只有一个参数时,可以省略括号,当函数只返回一个值时,可以省略花括号
然后~这里还要说下关于箭头函数this指向问题。
注意:普通函数this指向:是该函数被调用的的对象,箭头函数:定义时this的指向(指向全局window对象)
再举个例子:
//ES3,ES5
function foo(){
this.a = 'a';
this.b = 'b';
this.c = {
a: 'a+',
b: function() {
return this.a
}
}
}
console.log(new foo().c.b());
//ES6
function foo2(){
this.a = 'a';
this.b = 'b';
this.c = {
a:'a+',
b:() => {
return this.a
}
}
}
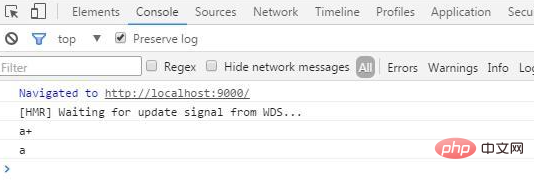
console.log(new foo2().c.b());登录后复制控制台效果:

这里可以看到实例化一个foo对象后,调用c对象里面的b方法。在普通函数this指向的是该函数被调用的对象,也就是c对象,所以输出a+。而在ES6箭头函数中,函数体内的this.a是构造函数foo定义的this.a,所以输出a。
【相关推荐:javascript视频教程、编程视频】
以上就是es5函数和es6箭头函数的区别是什么的详细内容,更多请关注zzsucai.com其它相关文章!
