所属分类:web前端开发
class类是es6语法,是es6新增的一种特性。ES6中,引入了class关键字用于快速地定义“类”,但是类的本质是function;它可以看作一个语法糖,让对象原型的写法更加清晰、更像面向对象编程的语法。用class定义类的方法“class Person{//类声明}”或“const Person=class{//类表达式}”。

本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
class类是es6语法,是es6新增的一种特性。
ES6中,引入了class关键字用于快速地定义“类”。
在JS中,“类”的本质是function,可以将其看做一个语法糖,让对象原型的写法更简洁清晰,更像面向对象编程的语法。
我们会发现,按照前面的构造函数形式创建 类,不仅仅和编写普通的函数过于相似,而且代码并不容易理解。
在ES6(ECMAScript2015)新的标准中使用了class关键字来直接定义类;但是类本质上依然是前面所讲的构造函数、原型链的语法糖而已;所以学好了前面的构造函数、原型链更有利于我们理解类的概念和继承关系;
那么,如何使用class来定义一个类呢?–可以使用两种方式来声明类:类声明和类表达式;
class Person{
//类声明
}
const Person=class{
//类表达式
}登录后复制我们来研究一下类的一些特性:你会发现它和我们的构造函数的特性其实是一致的;
console.log(Person.prototype)
console.log(Person.prototype.__proto__)//Object null
console.log(Person.prototype.constructor)//Person
console.log(typeof Person) // function
var p = new Person()
console.log(p.__proto__ === Person.prototype) // true
登录后复制如果我们希望在创建对象的时候给类传递一些参数,这个时候应该如何做呢?
当我们通过new关键字操作类的时候,会调用这个constructor函数,并且执行如下操作:
在上面我们定义的属性都是直接放到了this上,也就意味着它是放到了创建出来的新对象中:
在前面我们说过对于实例的方法,我们是希望放到原型上的,这样可以被多个实例来共享;
这个时候我们可以直接在类中定义;
class Person {
constructor(name, age) {
this.name = name
this.age = age
this._address = "广州市"
}
// 普通的实例方法
// 创建出来的对象进行访问
// var p = new Person()
// p.eating()
eating() {
console.log(this.name + " eating~")
}
running() {
console.log(this.name + " running~")
}
}登录后复制我们之前讲对象的属性描述符时有讲过对象可以添加setter和getter函数的,那么类也是可以的:
class Person {
constructor(name, age) {
this.name = name
this.age = age
this._address = "广州市"
}
// 类的访问器方法
get address() {
console.log("拦截访问操作")
return this._address
}
set address(newAddress) {
console.log("拦截设置操作")
this._address = newAddress
}
}登录后复制静态方法通常用于定义直接使用类来执行的方法,不需要有类的实例,使用static关键字来定义:
class Person {
constructor(name, age) {
this.name = name
this.age = age
this._address = "广州市"
}
// 类的静态方法(类方法)
// Person.createPerson()
static randomPerson() {
var nameIndex = Math.floor(Math.random() * names.length)
var name = names[nameIndex]
var age = Math.floor(Math.random() * 100)
return new Person(name, age)
}
}登录后复制前面我们花了很大的篇幅讨论了在ES5中实现继承的方案,虽然最终实现了相对满意的继承机制,但是过程却依然是非常繁琐的。在ES6中新增了使用extends关键字,可以方便的帮助我们实现继承:
class Person{
}
class Student extends Person{
}登录后复制我们会发现在上面的代码中我使用了一个super关键字,这个super关键字有不同的使用方式:注意:在子(派生)类的构造函数中使用this或者返回默认对象之前,必须先通过super调用父类的构造函数!
super的使用位置有三个:子类的构造函数、实例方法、静态方法;

我们也可以让我们的类继承自内置类,比如Array:
class HYArray extends Array {
firstItem() {
return this[0]
}
lastItem() {
return this[this.length-1]
}
}
var arr = new HYArray(1, 2, 3)
console.log(arr.firstItem())
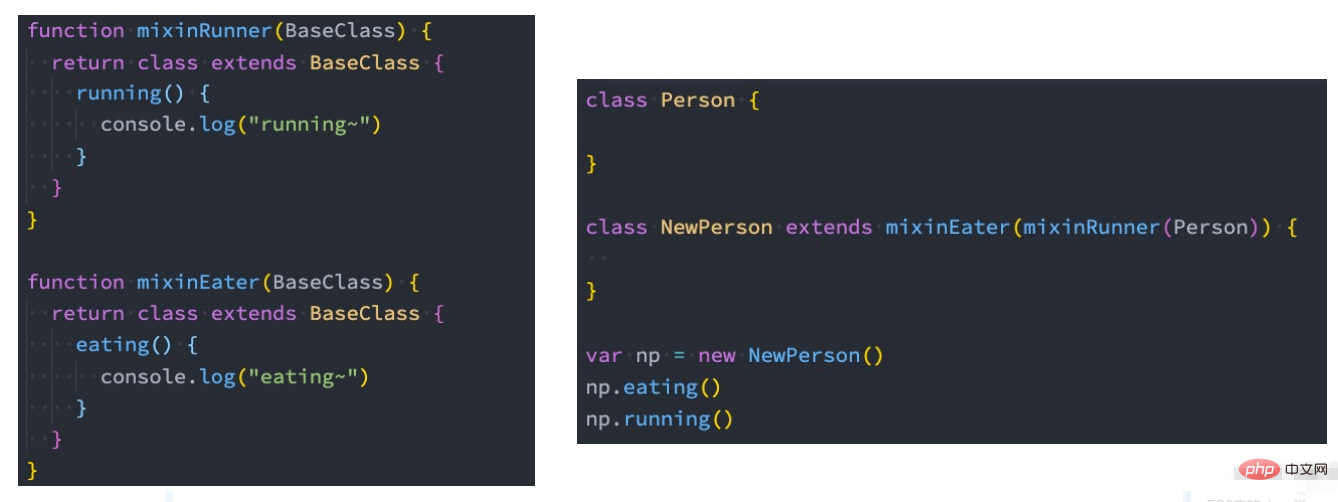
console.log(arr.lastItem())登录后复制JavaScript的类只支持单继承:也就是只能有一个父类 。那么在开发中我们我们需要在一个类中添加更多相似的功能时,应该如何来做呢?这个时候我们可以使用混入(mixin);

面向对象的三大特性:封装、继承、多态。
前面两个我们都已经详细解析过了,接下来我们讨论一下JavaScript的多态。JavaScript有多态吗?
维基百科对多态的定义:多态(英语:polymorphism)指为不同数据类型的实体提供统一的接口,或使用一
个单一的符号来表示多个不同的类型。
非常的抽象,个人的总结:不同的数据类型进行同一个操作,表现出不同的行为,就是多态的体现。
那么从上面的定义来看,JavaScript是一定存在多态的。
// 多态: 当对不同的数据类型执行同一个操作时, 如果表现出来的行为(形态)不一样, 那么就是多态的体现.
function calcArea(foo) {
console.log(foo.getArea())
}
var obj1 = {
name: "why",
getArea: function() {
return 1000
}
}
class Person {
getArea() {
return 100
}
}
var p = new Person()
calcArea(obj1)
calcArea(p)
// 也是多态的体现
function sum(m, n) {
return m + n
}
sum(20, 30)
sum("abc", "cba")登录后复制// 传统的面向对象多态是有三个前提:
// 1> 必须有继承(是多态的前提)
// 2> 必须有重写(子类重写父类的方法)
// 3> 必须有父类引用指向子类对象
// Shape形状
class Shape {
getArea() {}
}
class Rectangle extends Shape {
getArea() {
return 100
}
}
class Circle extends Shape {
getArea() {
return 200
}
}
var r = new Rectangle()
var c = new Circle()
// 多态: 当对不同的数据类型执行同一个操作时, 如果表现出来的行为(形态)不一样, 那么就是多态的体现.
function calcArea(shape: Shape) {
console.log(shape.getArea())
}
calcArea(r)
calcArea(c)
export {}登录后复制【相关推荐:javascript视频教程、编程视频】
以上就是class类是es6语法么的详细内容,更多请关注zzsucai.com其它相关文章!
