所属分类:web前端开发
4种实现:1、采用二进制异或的方法来交换数值,语法“a = a ^ b;b = a ^ b; a = a ^ b;”或“a=(b^=a^=b)^a;”;2、利用数组下标来交换,语法“a=[a, b];b=a[0];a=a[1]; ”;3、数组特殊置换法,语法“a = [b, b = a][0]; ”;4、对数组元素进行提取和赋值,语法“[a, b] = [b, a];”。

本教程操作环境:windows10系统、ECMAScript 6版、Dell G3电脑。
方法一:异或置换法
方案分析:这里采用二进制异或的方法交换数值。异或的特点:同数为0,异数为1;将用户输入的值分别转换成二进制,在进行异或,JS里面的异或符号是用shift+6,通过两次异或还是本身这个原理,即可实现两个数的交换。
注意:其变换形式:a = (b^=a^=b)^a;【一行代码搞定两数置换】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 方法一:异或置换法(同数为0,异数为1)
var a = prompt('请输入a的值');
var b = prompt('请输入b的值');
a = a ^ b;
b = a ^ b;
a = a ^ b;
//a = (b ^= a ^= b) ^ a; //与上面三行实现同理只是变成一行代码
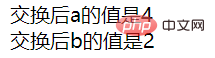
document.write('交换后a的值是' + a + '<br>', '交换后b的值是' + b);
</script>
</body>
</html>登录后复制运行结果:



方法二:数组特殊置换法【进阶】
方案分析:这里使用的是特定数组的方法,将两个数直接转换,首先假设a=6,b=9则有a=[9,b=a][0]>>>a=[9,b=6][0]>>>a=[9,6][0]>>>b=6>>>a[0]=9>>>a=9。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 方法二:数组置换法
var a = prompt('请输入a的值');
var b = prompt('请输入b的值');
a = [b, b = a][0];
document.write('交换后a的值是' + a + '<br>', '交换后b的值是' + b);
</script>
</body>
</html>登录后复制方法三:数组普通置换法
方案分析:这里使用的是普通数组置换的方法,首先将把a,b的值存放在a[a,b]这个数组中,其次先将a[0]值赋给b,再将a[1]的值赋给a,不这样会导致a与b的值相等。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 方法三:数组普通置换法
var a = prompt('请输入a的值');
var b = prompt('请输入b的值');
a = [a, b]; //接收用户输入的值
document.write('交换前a,b的值是' + a + '<br>');
b = a[0]; //将第一值赋给b必须写在a的前面
a = a[1]; //将第二值赋给a
document.write(a);
document.write(b);
</script>
</body>
</html>登录后复制方法四:ES6赋值法
方案分析:这里使用的是ES6置换的方法,由于ES6允许我们对数组和对象提取,所以可以进行变量赋值,来实现两数直接交换。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 方法四:ES6赋值法
var a = prompt('请输入a的值');
var b = prompt('请输入b的值');
[a, b] = [b, a];
document.write('交换后a的值是' + a + '<br>', '交换后b的值是' + b);
</script>
</body>
</html>登录后复制【相关推荐:javascript视频教程、编程视频】
以上就是使用es6怎么实现两个变量的转换的详细内容,更多请关注zzsucai.com其它相关文章!
