所属分类:web前端开发
实现步骤:1、定义一个变量赋值为0,用于存储求和结果,语法“var sum=0;”;2、使用for语句遍历100到1000间的全部整数,语法“for (var i = 100; i <= 1000; i++) {//循环体语句块;}”;3、在循环体中,使用“+=”运算符将遍历的全部值相加即可,语法“sum +=i;”,循环结束后变量sum的值就是100到1000的和。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
在javascript中,可以利用for循环语句来求100到1000的和。
实现步骤
步骤1:定义一个变量赋值为0,用于存储求和结果
var sum=0;
登录后复制步骤2:使用for语句遍历100到1000间的全部整数
for (var i = 100; i <= 1000; i++) {
//循环体语句块;
}登录后复制步骤3:在循环体中,使用“+=”运算符将遍历的全部值相加
sum += i;
登录后复制循环结束后,变量sum的值就是100到1000的和。
实现代码:
var sum=0;
for (var i = 100; i <= 1000; i++) {
sum += i ;
}
console.log("100到1000的和为"+sum);登录后复制
封装一下,实现指定区间的和
function f(a,b){
var sum=0;
for (var i = a; i <= b; i++) {
sum += i ;
}
console.log(a+"到"+b+"的和为"+sum);
}登录后复制求1~2的和
f(1,2);
登录后复制
求1~5的和
f(1,5);
登录后复制
求1~10的和
f(1,10);
登录后复制
扩展知识:for 循环
for循环会将控制循环次数的变量预先定义在for语句中,因此for循环语句能够按照已知的循环次数进行循环操作,适用于明确知道脚本需要运行的次数的情况。
for 循环的语法格式如下:
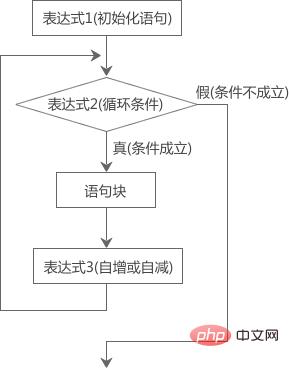
for (初始化语句; 循环条件; 变量更新--自增或自减) {
语句块;
}登录后复制for循环语句可以拆解为4个部分:()号中的三个表达式和{}中的“语句块”,下面我们来分析一下。
语句解析:
初始化语句(表达式1):主要是初始化一个变量值,用于设置一个计数器,即循环开始的值;该语句仅在第一次循环时执行,以后都不会再执行。
循环条件(表达式2):循环执行的限制条件,用于控制是否执行循环体中的代码;如果条件为TRUE,则循环继续,如果条件为FALSE ,则循环结束,立即退出循环。
变量更新(表达式3):一个带有自增或自减操作的表达式,循环每执行一次,马上修改计数器的值,以使循环条件逐渐变得“不成立”。
语句块:条件判断为真时,需要执行的若干代码。
上面的描述是不是有点绕,我们来看看for循环语句的执行流程图,可以更直观的了解for循环的执行过程:

【相关推荐:javascript视频教程、编程视频】
以上就是javascript怎么求100到1000的和的详细内容,更多请关注zzsucai.com其它相关文章!
