所属分类:web前端开发
在javascript中,可以使用replace()函数配合正则表达式“/[u4e00-u9fa5|,]+/ig”来查找字符串中的所有非汉字字符,并将其替换为其他指定值,语法“字符串对象.replace(/[u4e00-u9fa5|,]+/ig,'指定替换值')”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
在javascript中,可以使用replace()函数配合正则表达式来替换非汉字的字符。
replace() 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
string.replace(searchvalue,newvalue)
登录后复制| 参数 | 描述 |
|---|---|
| searchvalue | 必须。规定子字符串或要替换的模式的 RegExp 对象。 请注意,如果该值是一个字符串,则将它作为要检索的直接量文本模式,而不是首先被转换为 RegExp 对象。 |
| newvalue | 必需。一个字符串值。规定了替换文本或生成替换文本的函数。 |
返回值:一个新的字符串,是用 replacement 替换了 regexp 的第一次匹配或所有匹配之后得到的。
示例:使用replace()函数替换非汉字的字符
使用到的正则表达式为:
/[u4e00-u9fa5|,]+/ig
实现代码:
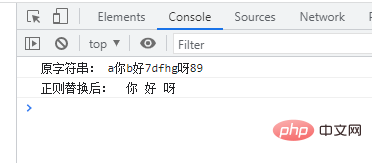
var str="a你b好7dfhg呀89";
console.log("原字符串: "+str);
var value=str.replace(/[u4e00-u9fa5|,]+/ig,' ');
console.log("正则替换后: "+value);登录后复制
扩展知识:正则替换汉字的字符
使用到的正则表达式为:
/[^u4e00-u9fa5|,]+/
实现代码:
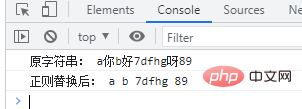
var str="a你b好7dfhg呀89";
console.log("原字符串: "+str);
var value=str.replace(/[^u4e00-u9fa5|,]+/ig,' ');
console.log("正则替换后: "+value);登录后复制
【相关推荐:javascript视频教程、编程视频】
以上就是javascript怎么正则替换非汉字的字符的详细内容,更多请关注zzsucai.com其它相关文章!
