所属分类:web前端开发
javascript支持不定长参数。实现不定长参数的两种方法:1、利用arguments对象,arguments对象的长度是由实参个数而不是形参个数决定的;对于arguments和值都存在的情况下,两者值是同步的,但是针对其中一个无值的情况下,对于此无值的情形值不会得以同步。2、rest参数,表示将多余的参数接受并放到一个数组里,语法“…变量名”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript支持不定长参数。
JS不定长参数(可变参数)的实现一:arguments
什么是arguments?怎么实现可变参数?
arguments 是一个对应于传递给函数的参数的类数组对象。
在ES5中可以使用arguments对象实现可变参数。
arguments对象的长度是由实参个数而不是形参个数决定的。形参是函数内部重新开辟内存空间存储的变量,但是其与arguments对象内存空间并不重叠。对于arguments和值都存在的情况下,两者值是同步的,但是针对其中一个无值的情况下,对于此无值的情形值不会得以同步。
<script>
function dynamicArgs() {
var info = "今日签到的学生有:";
for (let i = 0; i < arguments.length ; i ++) {
if (i > 0) {
info += ",";
}
info += arguments[i];
}
console.log(info);
}
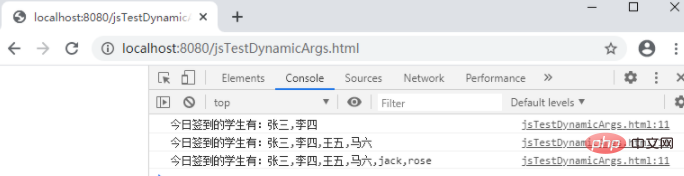
dynamicArgs("张三", "李四");
dynamicArgs("张三", "李四", "王五", "马六");
dynamicArgs(["张三", "李四", "王五", "马六", "jack", "rose"]);
</script>登录后复制参数不确定,那干脆不写了。
调用时可以写N多个参数,也可以直接传个数组。
执行效果:

总结:
1、从函数定义上可以看出,函数中如果使用可变参数 arguments ,则不需要写形参
2、在调用函数时,可以直接向函数中传递多个实参
arguments 对象是所有(非箭头)函数中都可用的局部变量。你可以使用arguments 对象在函数中引用函数的参数。此对象包含传递给函数的每个参数,第一个参数在索引0处。例如,如果一个函数传递了三个参数,你可以以如下方式引用他们:
arguments[0]
arguments[1]
arguments[2]
登录后复制参数也可以被设置:
arguments[0] = 'value';
登录后复制arguments 是一个对象,不是一个 Array 。它类似于Array ,但除了length属性和索引元素之外没有任何Array 属性。例如,它没有 pop 方法。但是它可以被转换为一个真正的Array :
所以经常能看到这样的代码:
// 由于arguments不是 Array,所以无法使用 Array 的方法,所以通过这种方法转换为数组
var args = [].slice.call(arguments); // 方式一
var args = Array.prototype.slice.call(arguments); // 方式二
// 下面是 es6 提供的语法
let args = Array.from(arguments) // 方式一
let args = [...arguments]; // 方式二
登录后复制arguments上的属性
arguments.callee())arguments与剩余参数、默认参数和解构赋值参数的结合使用
1)在严格模式下,剩余参数、默认参数和解构赋值参数的存在不会改变 arguments对象的行为,但是在非严格模式下就有所不同了
function func(a) {
arguments[0] = 99; // 更新了arguments[0] 同样更新了a
console.log(a);
}
func(10); // 99
// 并且
function func(a) {
a = 99; // 更新了a 同样更新了arguments[0]
console.log(arguments[0]);
}
func(10); // 99登录后复制2)当非严格模式中的函数没有包含剩余参数、默认参数和解构赋值,那么arguments对象中的值会跟踪参数的值(反之亦然)。看下面的代码:
function func(a = 55) {
arguments[0] = 99; // updating arguments[0] does not also update a
console.log(a);
}
func(10); // 10
//
function func(a = 55) {
a = 99; // updating a does not also update arguments[0]
console.log(arguments[0]);
}
func(10); // 10
function func(a = 55) {
console.log(arguments[0]);
}
func(); // undefined登录后复制在ES6标准中引入了 rest 参数(形式为…变量名),用于获取函数的多余参数。rest 参数搭配的变量是一个数组,该变量将多余的参数放入数组中。非常适合处理变长参数的情况。
Rest就是为解决传入的参数数量不一定,它表示将多余的参数接受并放到一个数组里; Rest参数 本身就是数组,数组的相关的方法都可以用。
可变参数的实现语法:
function f(a, b, ...theArgs) {
// ...
}登录后复制theArgs以“...”开头,它是一个数组,它的值来自于实际调用者传入[0,theArgs.length) (索引的范围:0到theArgs.length-1)
注意:rest 参数之后不能再有其他参数(即只能是最后一个参数),否则会报错。
function f(arg1, ...rest, arg2) { // arg2 after ...rest ?!
// error
}登录后复制
区分rest参数和 参数(arguments)对象
rest参数不会为每个变量给一个单独的名称,参数对象包含所有参数传递给函数
参数对象不是真正的数组,rest参数是真实的数组实例。例如数组sort、map、forEach、pop的方法都可以直接使用
参数对象有他自己额外的特性(例如callee 属性)
Rest参数的引入减少样式代码
//以前函数
function f(a, b) {
var args = Array.prototype.slice.call(arguments, f.length);
// …
}
// 等效于现在
function f(a, b, ...args) {
}登录后复制Rest参数可以被解构(通俗一点,将rest参数的数据解析后一一对应)不要忘记参数用[] 括起来,因为它数组嘛
function f(...[a, b, c]) {
return a + b + c;
}
f(1) //NaN 因为只传递一个值,其实需要三个值
f(1, 2, 3) // 6
f(1, 2, 3, 4) // 6 (第四值没有与之对应的变量名)登录后复制示例
1、计算参数和
function sumAll(...args) { // args 是数组的名称
let sum = 0;
for (let arg of args) sum += arg;
return sum;
}
console.log( sumAll(1) ); // 1
console.log( sumAll(1, 2) ); // 3
console.log( sumAll(1, 2, 3) ); // 6登录后复制
2、每个参数乘以2
function multiply(multiplier, ...theArgs) {
return theArgs.map(function(element) {
return multiplier * element;
});
}
var arr = multiply(2, 1, 2, 3);
console.log(arr); // [2, 4, 6]登录后复制
3、排序
function sortRestArgs(...theArgs) {
var sortedArgs = theArgs.sort();
return sortedArgs;
}
//好像一位和两位混合不能进行排序,这需要看一下为甚?主要第一个为主
console.log(sortRestArgs(5, 3, 7, 1)); // shows 1, 3, 5, 7登录后复制
对比:参数对象arguments不能排序
function sortArguments() {
//arguments是参数对象不能直接使用sort()方法,因为不是数组实例,需要转换
var sortedArgs = arguments.sort();
return sortedArgs; // this will never happen
}
// 会抛出类型异常,arguments.sort不是函数
console.log(sortArguments(5, 3, 7, 1));登录后复制
【相关推荐:javascript学习教程 、编程视频】
以上就是javascript支持不定长参数吗的详细内容,更多请关注zzsucai.com其它相关文章!
