所属分类:web前端开发
两种方法:1、使用attr()修改name属性的值,将其设置为空字符即可,语法“$(selector).attr("name","");”。2、使用prop()修改name属性的值,将其设置为空字符即可,语法“$(selector).prop("name","");”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
HTML name属性
name主要是表单元素里才有的属性。
name 属性规定 表单元素(例input)的名称。
name 属性用于对提交到服务器后的表单数据进行标识 或者在客户端通过 JavaScript 引用表单数据。
注释:只有设置了 name 属性的表单元素才能在提交表单时传递它们的值。
jquery删除name属性值
删除name属性值,可以理解为将name属性值清空,即设置为空字符。
而jquery中提供了两种设置属性值的函数:
attr()
prop()
方法1:使用attr()设置属性值
attr()语法:
//单个属性
$(selector).attr("属性名","新属性值");
//多个个属性
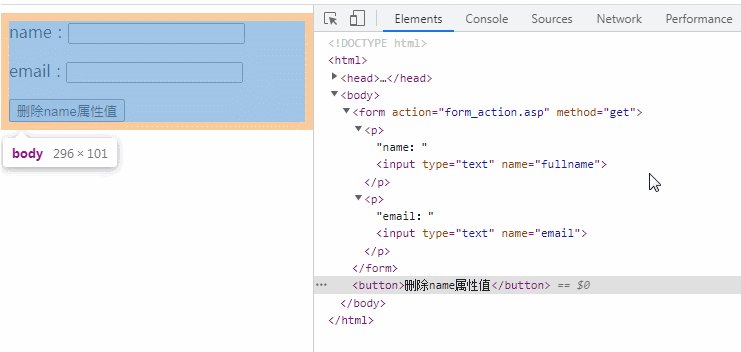
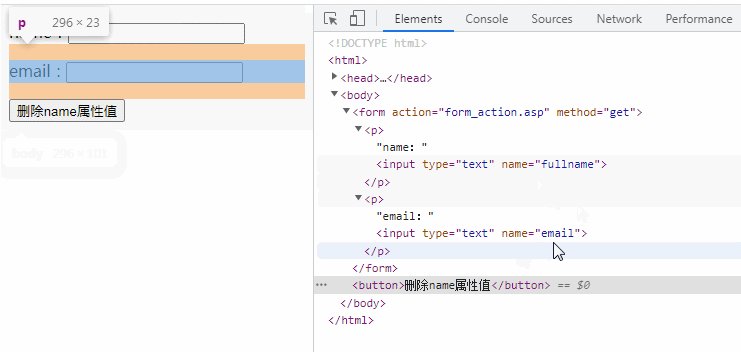
$(selector).attr({属性1:"新值",属性2:"新值"....});登录后复制示例:修改name属性的值,将其设置为空字符
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
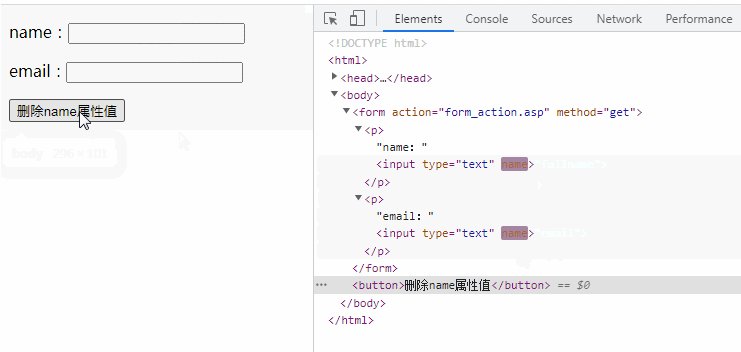
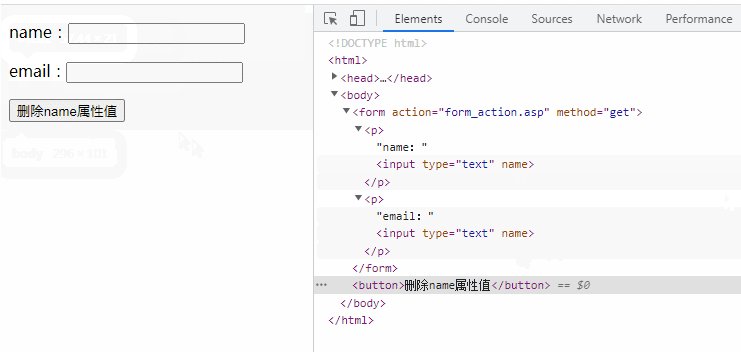
$("input").attr("name","");
});
});
</script>
</head>
<body>
<form action="form_action.asp" method="get">
<p>name:<input type="text" name="fullname" /></p>
<p>email:<input type="text" name="email" /></p>
</form>
<button>删除name属性值</button>
</body>
</html>登录后复制
方法2:使用prop()设置属性值
prop()语法:
//单个属性
$(selector).prop("属性名","新值");
//多个个属性
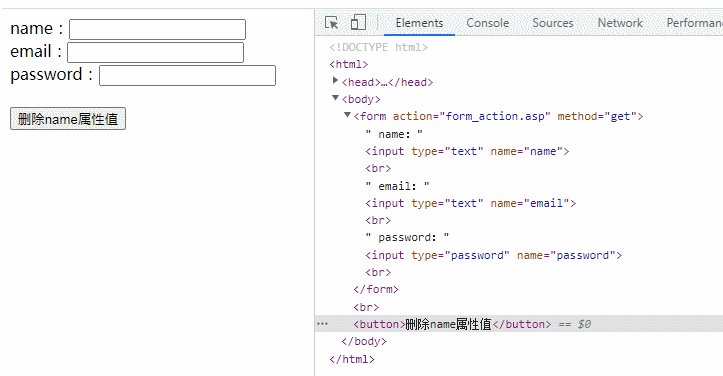
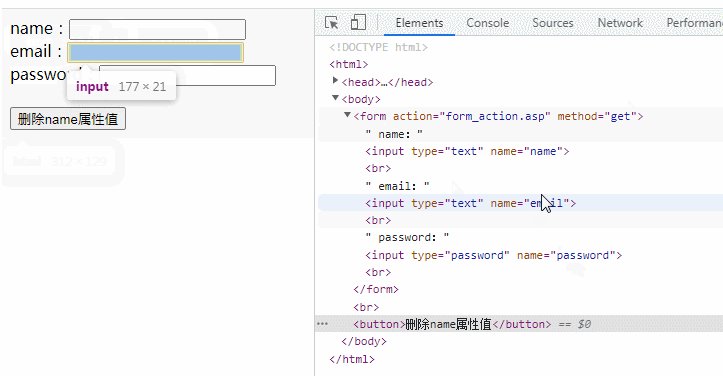
$(selector).prop({属性1:"新值",属性2:"新值"....});登录后复制示例:修改name属性的值,将其设置为空字符
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
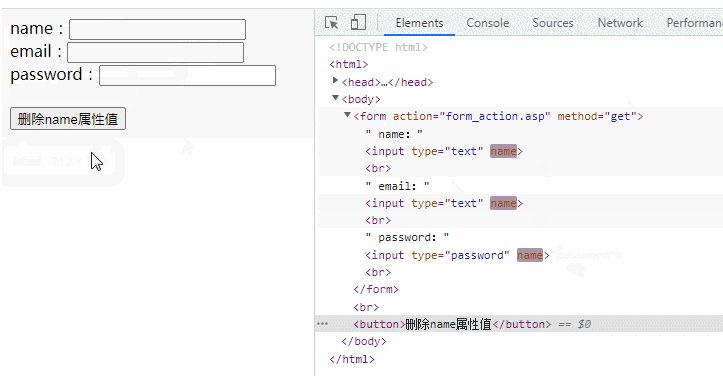
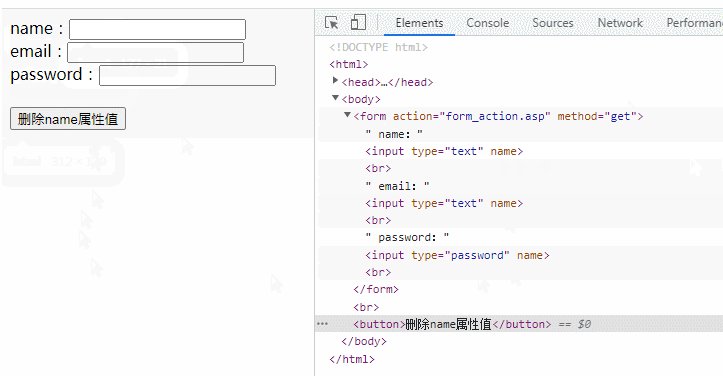
$("button").click(function() {
$("input").prop("name","");
});
});
</script>
</head>
<body>
<form action="form_action.asp" method="get">
name:<input type="text" name="name" /><br />
email:<input type="text" name="email" /><br />
password:<input type="password" name="password" /><br />
</form><br />
<button>删除name属性值</button>
</body>
</html>登录后复制
jquery prop()和attr()区别:
attr()定义
attr() 方法设置或返回被选元素的属性和值。
当该方法用于返回属性值,则返回第一个匹配元素的值。
当该方法用于设置属性值,则为匹配元素设置一个或多个属性/值对。
prop()定义
prop() 方法设置或返回被选元素的属性和值。
当该方法用于返回属性值时,则返回第一个匹配元素的值。
当该方法用于设置属性值时,则为匹配元素集合设置一个或多个属性/值对。
$('').attr()返回的是html对象
$('').prop()返回的是DOM对象
prop()
方法操作radio(checkbox)之类的控件,让其选中的时候,其控件选中的值也会随之改变。即既可以控制其选中,也能控制其取消选中;
类似于$("...").attr("checked");返回的是true或者false
如果有相应的属性,返回的是该属性,如果没有则返回空串
attr():
方法操作adio(checkbox)之类的控件,让其选中的时候,其控件选中的值不会随之改变。即只能控制其选中,不能控制其取消选中;
类似于$("...").attr("checked");返回的是'checked'或者undefined
如果有相应的属性,返回的是该属性,如果没有则返回undefined
attr和prop的使用场景:
1.添加属性名称该属性就会生效应该使用prop();
2.是有true,false两个属性使用prop();(如'checked','selected','disabled'等)
3.其他则使用attr();
官方推荐使用:

【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么删除name属性值的详细内容,更多请关注zzsucai.com其它相关文章!
