所属分类:web前端开发
3种修改方法:1、利用attr()修改class属性的值即可,语法“元素对象.attr("class","新类名");”。2、利用prop()修改class属性的值即可,语法“元素对象.prop("class","新类名");”。3、利用removeClass()和addClass(),语法“元素对象.removeClass("旧类名").addClass("新类名");”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
jquery改变classname(类名)的方法
方法1:利用attr()修改
attr()可以设置元素的属性和值
只需要修改class属性的值即可,语法:
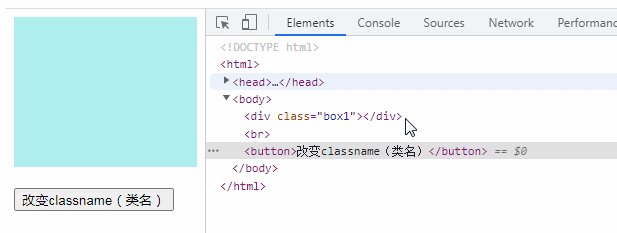
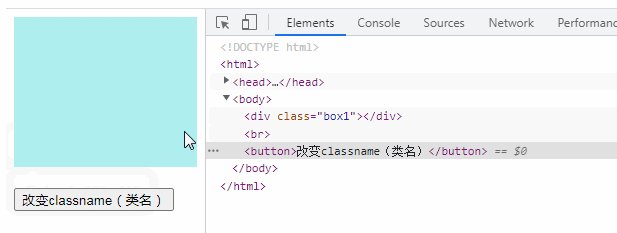
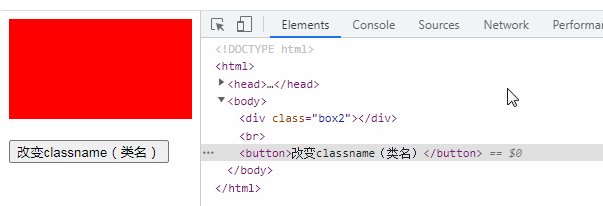
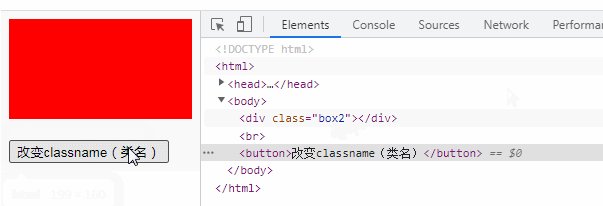
$(selector).attr("class","新类名");登录后复制示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
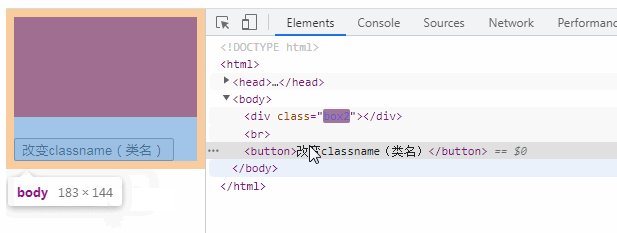
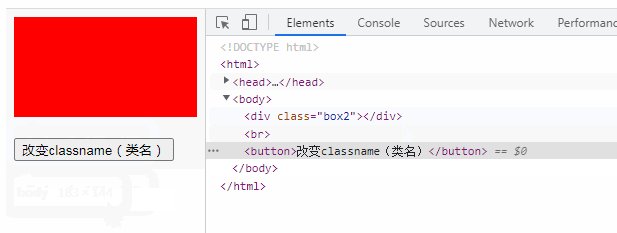
$("div").attr("class", "box2");
});
});
</script>
<style>
.box1 {
height: 150px;
background-color: #AFEEEE;
}
.box2 {
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div class="box1"></div>
<br>
<button>改变classname(类名)</button>
</body>
</html>登录后复制
方法2:利用prop()修改
attr()可以设置元素的属性和值
只需要修改class属性的值即可,修改语法:
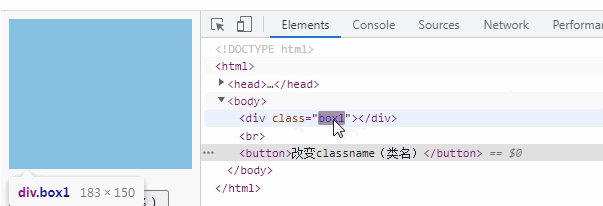
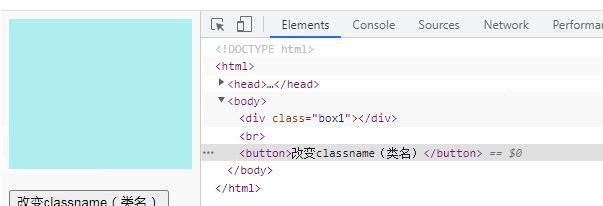
$(selector).prop("属性名","新类名");登录后复制示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").prop("class","box1");
});
});
</script>
<style>
.box1 {
height: 150px;
background-color: #AFEEEE;
}
.box2 {
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div class="box2"></div>
<br>
<button>改变classname(类名)</button>
</body>
</html>登录后复制
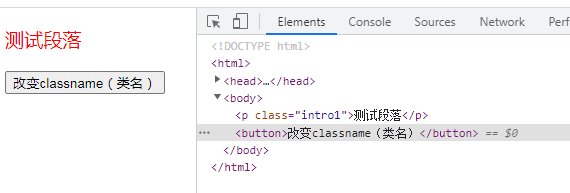
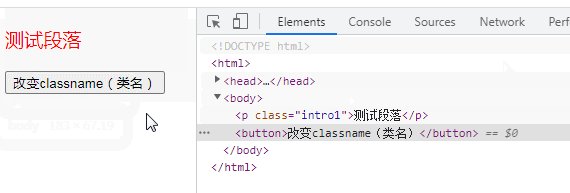
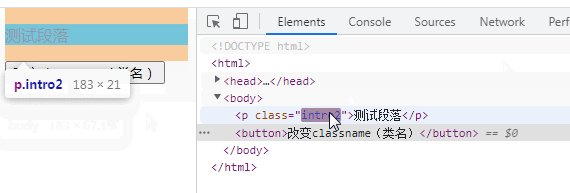
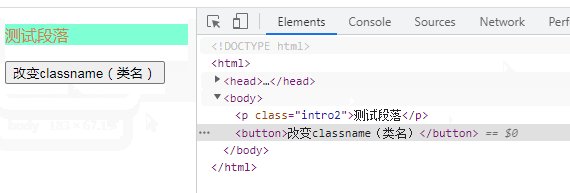
方法3:利用removeClass()和addClass()修改
使用removeClass()删除旧的class
使用addClass()添加新的class
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function(){
$("p").removeClass("intro1").addClass("intro2");
});
});
</script>
<style>
.intro1 {
font-size: 120%;
color: red;
}
.intro2 {
color: peru;
background-color: aquamarine;
}
</style>
</head>
<body>
<p class="intro1">测试段落</p>
<button>改变classname(类名)</button>
</body>
</html>登录后复制
【推荐学习:jQuery教程、web前端视频】
以上就是jquery怎么改变classname(类名)的详细内容,更多请关注zzsucai.com其它相关文章!
